简介
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。所有 Vue.js 的模板都是合法的 HTML,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
语法分类
1.插值语法(双大括号表达式{{Mustache语法}})
(1) 功能:用于解析标签体的内容
(2) 语法:{{xxx}},xxx会作为js表达式解析
2.指令语法(以v-开头的)
举例说明
Vue 中有很多的指令,本例只是用 v-bind 进行说明。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>模板语法</title> 6 <!-- 引入Vue --> 7 <script type="text/javascript" src="../js/vue.js"></script> 8 </head> 9 <body> 10 <!-- 11 Vue模板语法有2大类: 12 1.插值语法: 13 功能:用于解析标签体内容。 14 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。 15 2.指令语法: 16 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。 17 举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式, 18 且可以直接读取到data中的所有属性。 19 备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。 20 21 --> 22 <!-- 准备好一个容器--> 23 <div id="root"> 24 <h1>插值语法</h1> 25 <h3>你好,{{name}}</h3> 26 <hr/> 27 <h1>指令语法</h1> 28 <a v-bind:href="school.url" x="hello">点我去{{school.name}}学习</a> 29 <!--v-bind简写版 点击跳转到Vue中文网--> 30 <a :href="school.url" x="hello">点我去{{school.name}}学习</a> 31 </div> 32 </body> 33 34 <script type="text/javascript"> 35 Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。 36 37 new Vue({ 38 el:'#root', 39 data:{ 40 name:'wangxq', 41 school:{ 42 name:'Vue中文网', 43 url:'https://cn.vuejs.org/', 44 } 45 } 46 }) 47 </script> 48 </html>
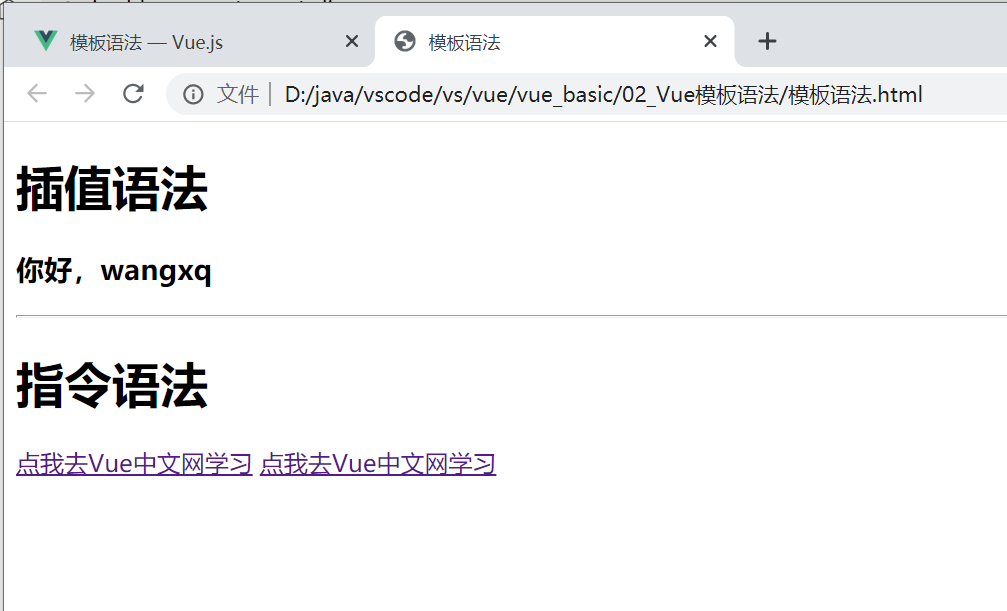
运行效果:

点我去Vue中文网学习跳转界面: