history命令用于显示指定数目的指令命令,读取历史命令文件中的目录到历史命令缓冲区和将历史命令缓冲区中的目录写入命令文件。
该命令单独使用时,仅显示历史命令,在命令行中,可以使用符号!执行指定序号的历史命令。
历史命令是被保存在内存中的,当退出或者登录shell时,会自动保存或读取。在内存中,历史命令仅能够存储1000条历史命令,该数量是由环境变量HISTSIZE进行控制
history常见命令参数
-c:清空当前历史命令; -a:将历史命令缓冲区中命令写入历史命令文件【/root/.bash_history】; -r:将历史命令文件中的命令读入当前历史命令缓冲区; -w:将当前历史命令缓冲区命令写入历史命令文件中【/root/.bash_history】;
n:打印最近的n条历史命令
# history会列出bash保存的所有历史命令,并且给它们编了号,我们可以使用“叹号接编号”的方式运行特定的历史
!+字母:调出最近使用一次以此字母开头的命令 !!: 表示最近使用的一次操作的命令 !+数字:表示调出历史记录的几条命令 !-数字:调出最近的几条命令
常用的命令展示
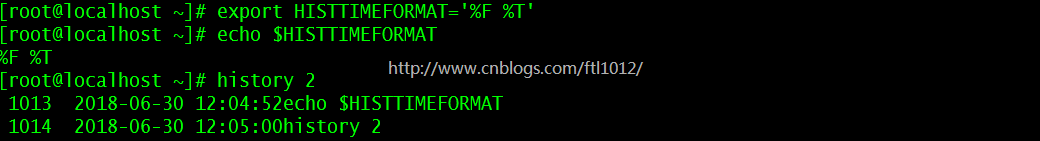
历史命令显示执行时间【默认只显示序号和命令】
# 临时生效
[root@localhost ~]# export HISTTIMEFORMAT='%F %T' [root@localhost ~]# echo $HISTTIMEFORMAT [root@localhost ~]# history 2
# 永久生效
[root@localhost ~]# vim /root/.bash_history
---> 添加 export HISTTIMEFORMAT='%F %T'
source /root/.bashrc # 命令生效
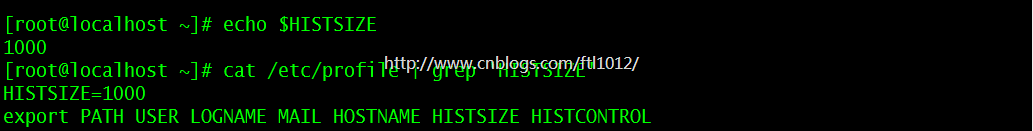
查看history的缓存数量
# 直接查看变量[root@localhost ~]# echo $HISTSIZE # 查看文件内容 [root@localhost ~]# cat /etc/profile | grep 'HISTSIZE'注意:HISTSIZE=0,表示禁用history
查看最近10条命令
[root@localhost ~]# history 10
使用最近一次使用的命令
[root@localhost ~]# !!
使用第Num条命令
[root@localhost ~]# !994
显示最近使用的某个特定命令
[root@localhost ~]# !echo
获得上一条命令的参数
[root@localhost ~]# ls sun.txt [root@localhost ~]# cat !$
更改历史记录信息
echo $HISTSIZE
export $HISTSIZE=500
history -c 清除所有的历史记录
history -d 212 清除212行的命令数据
永久生效:
echo "export TMOUT = 300" >> /etc/profile
echo "export $HISTSIZE=500" >> /etc/profile
echo "export $HISTFILESIZE=500" >> /etc/profile 只有500历史记录
source /etc/profile 永久生效 (source == .)
注意: cat ~/.bash_history (历史记录文件的命令数量,属于用户的变量)


![image_thumb[2] image_thumb[2]](https://images2018.cnblogs.com/blog/519608/201807/519608-20180701034303970-1009217.png)
![image_thumb[3] image_thumb[3]](https://images2018.cnblogs.com/blog/519608/201807/519608-20180701034304853-2015409625.png)
![image_thumb[4] image_thumb[4]](https://images2018.cnblogs.com/blog/519608/201807/519608-20180701034305808-1609927641.png)
![image_thumb[5][7] image_thumb[5][7]](https://images2018.cnblogs.com/blog/519608/201807/519608-20180701034825289-946731658.png)
![image_thumb[6] image_thumb[6]](https://images2018.cnblogs.com/blog/519608/201807/519608-20180701034308291-841741305.png)