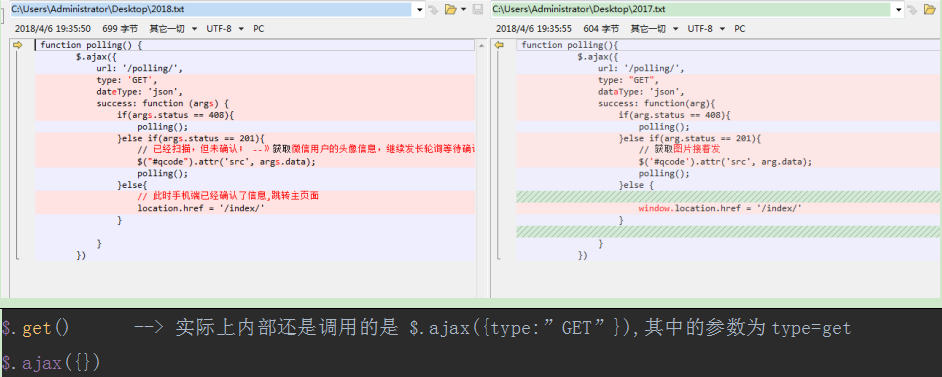
快捷API
<1>$.get(url, [data], [callback], [type])
<2>$.post(url, [data], [callback], [type]) //type: text|html|json|script
应用:
//请求参数应该尽量放在data参数中,因为可以自动编码,手动拼接url要注意编码问题
function testWithDataAndCallback() {
//$.post...
$.get('/user/list', {type: 1}, function (data, callbacktype, jqXHR) {
console.log(data);//将json字符串解析成json对象
});
}
--------------
<3>$.getScript()使用 AJAX 请求,获取和运行 JavaScript:
应用:
function testGetScript() {
// alert(testFun(3, 4));
$.getScript('test.js', function () {
alert(add(1, 6));
});
}
// test.js
function add(a,b){
return a+b
}
<4>$.getJSON()
与$.get()是一样的,只不过就是做后一个参数type必须是json数据了。一般同域操作用$.get()就可以,$.getJson 最主要是用来进行jsonp跨域操作的。
GET实例
$.get(url, [data], [callback], [type])
settigs.py:
'DIRS': [os.path.join(BASE_DIR, 'templates')], # 设置templates的路径为Django以前版本
# 'DIRS': [], # 注释掉该行,此为Django 2.0.1最新版本
# 'django.middleware.csrf.CsrfViewMiddleware',
...省略默认配置
STATIC_URL = '/static/'
TEMPLATE_DIRS = (os.path.join(BASE_DIR, 'templates'),) # 原配置
# 静态资源文件
STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号
templates/ajax_jquery.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<button onclick="func1()">Ajax提交</button>
</body>
<script src="/static/jquery-3.2.1.js"></script>
<script>
function func1() {
Test();
}
function Test() {
# 方式一: 不传递参数
{# $.get("/jquery_ajax_test/"); #}
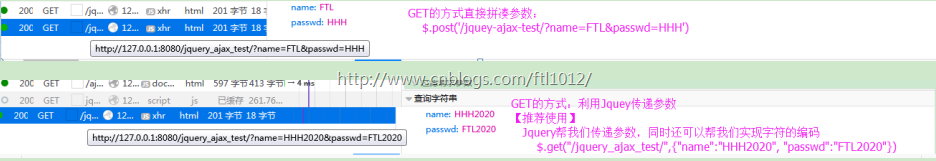
# 方式二: 拼凑参数传递
{# $.get("/jquery_ajax_test/?name=FTL&passwd=HHH");#}
# 方式三 data传递参数 【name可以不带引号】
{# $.get("/jquery_ajax_test/",{name:"HHH2020",passwd:"FTL2020"})#}
}
</script>
</html>
mysite2/urls.py
from django.contrib import admin
from django.urls import path
from blog import views
from django.conf.urls import url
urlpatterns = [
# Jquery_Ajax
url(r'ajax-jquery/', views.ajax_jquery),
# jquery_ajax_test
url(r'jquery_ajax_test/', views.jquery_ajax_test),
]
views.py
from django.shortcuts import render, HttpResponse
import datetime
# Jquery --> ajax
def ajax_jquery(request):
# return HttpResponse("Hello ,Jquery_ajax")
return render(request, 'ajax_jquery.html')
# Jquery --> ajax
def jquery_ajax_test(request):
print('request.GET', request.GET)
return HttpResponse("Hello ,Jquery_ajax")
页面显示:
答疑:
为什么我们写的HttpResponse()没有页面显示呢?因为是Ajax请求,只是异步的局部的刷新,所以数据作为参数在我们的回调函数里面【JS处理数据】,浏览器里会有显示。我们以前的处理是刷新了页面,返回了我们一个新的页面,httpresponse的内容就显示再来网页里。
POST部分实例
$.post(url, [data], [callback], [type]) /type: text|html|json|script
案例一:
$.post("/jquery_ajax_test/", {name:'FTL2030'})
案例二:
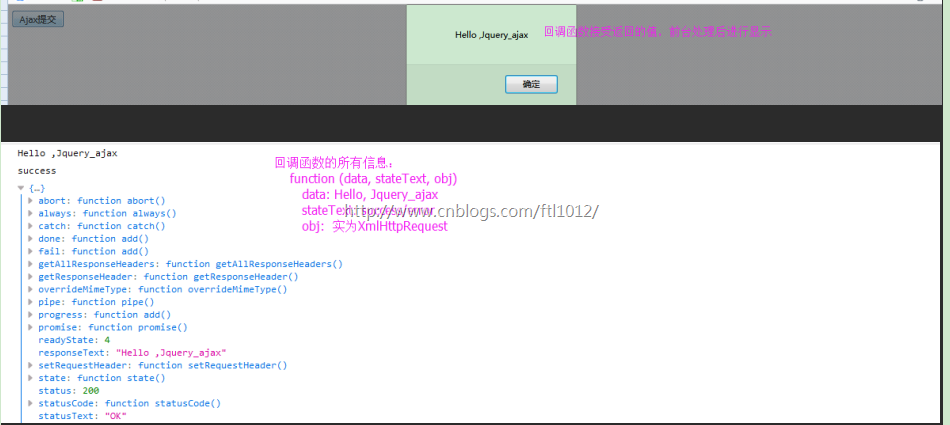
$.post("/jquery_ajax_test/", {name:'FTL2050'}, function (data, stateText, obj) {
console.log(arguments); {# 返回页面一个数组,里面包含了传递给页面的所有参数 #}
console.log(data); {# 回调函数接收后台返回的参数 #}
console.log(stateText); {# 状态码 #}
console.log(obj); {# 实则为xmlHttpRequest对象 #}
})
{# Arguments:#}
{# 0: "Hello ,Jquery_ajax"#}
{# 1: "success"#}
{# 2: Object { readyState: 4, getResponseHeader: getResponseHeader()... #}
核心API的基本使用[$.ajax]:
<1> $.ajax的两种写法:
$.ajax("url",{})
$.ajax({
url: "/ajax_jquery/",
})
<2> $.ajax的基本使用
function Test() {
$.ajax({
url: "/jquery_ajax_test/",
type:"POST",
data:{ name:"FTL", age:24, school:[1,3,5] },
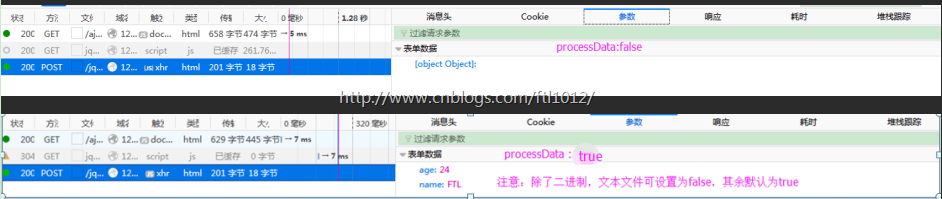
{# processData:false # 文本二进制则不需要转码所以false传递原来内容,默认true #}
content_type:"application/x-www-form-urlencoded",{# 传递给页面的形式,url编码 #}
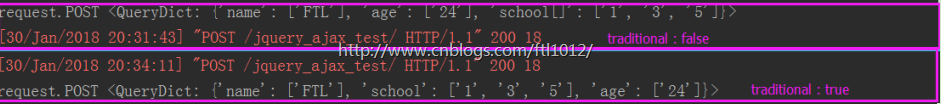
traditional:true, {# 默认false深层次迭代,true才是我们需要的形式 #}
dataType:"json" , {# 告诉服务器端我们前台要接收符合JSON格式的数据 #}
{# success类似回调函数,页面成功后执行的函数 #}
success:function (data) {
console.log(typeof data);
console.log(data);
}
})
<3> 回调函数
$.ajax('/user/allusers', {
success: function (data) {
console.log(arguments);
},
error: function (jqXHR, textStatus, err) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态,只有success/error2个状态
// err: 底层通过throw抛出的异常对象,值与错误类型有关
console.log(arguments);
},
# 不管成功失败与否,都要执行的函数就叫complete
complete: function (jqXHR, textStatus) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态 success | error
console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText);
console.log('textStatus: %s', textStatus);
},
statusCode: {
'403': function (jqXHR, textStatus, err) {
console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500},
'400': function () { }
}
});
processData注意:默认有一个processData参数,是用来做数据转码用,如果传递二进制文件[html/视频/图片],则不需要转码,此时只需要设置参数为false即可。
traditional注意2:默认false深层次迭代,true才是我们需要的形式
注意3:dataType:"json" 只要符合规范的JSON数据,前台均可接受
# return HttpResponse('hello') # 错误
# return HttpResponse("hello") # 错误
# HttpResponse只能传递字符串,所以用单引号传递了字符串
# "hello"类似于json.dumps解析[单引变双引]好了以后的json字符串[String类型]
# 只要符合JSON格式,不一定需要用JSON.dumps()来转换
return HttpResponse('"hello"')
记录一次Ajax学习