近段时间看了不少的前端面试题,很多大牛也对此做了整理。这篇文就算是借花献佛啦。总体来说基本上每家问的问题也差不多,可能不同业务的公司问的问题的侧重点也不太一样,有的侧重于移动端适配CSS布局浏览器兼容IE hack,而有的侧重于JS逻辑面向对象设计模式考察等。可能将实际工作中会遇到的问题的场景,以及各种技术的坑作为面试题,这样一则可以看出他的经验多少,二则也可以防止他做笔试题的时候手机搜索结果。
【手写事件模型及事件代理/委托】
这个算是被问到的最多次数的问题了,首先要求描述下js里面的“事件的三个阶段”,如果没有听说过三个阶段,那基本上就没戏了。分别是捕获,目标,冒泡阶段,低版本IE不支持捕获阶段。然后可能问到IE和W3C不同绑定事件解绑事件的方法有什么区别,参数是什么,以及事件对象e有什么区别等等。
如果上述都没问题,接下来可能会问“事件的代理/委托”的原理以及优缺点,这是靠事件的冒泡机制来实现的,优点是
1、可以大量节省内存占用,减少事件注册,比如在table上代理所有td的click事件就非常棒 2、可以实现当新增子对象时无需再次对其绑定事件,对于动态内容部分尤为合适
事件代理的应用常用应该仅限于上述需求下,如果把所有事件都用代理就可能会出现事件误判,即本不应用触发事件的都被绑上了事件,事实上如果有人把页面里的所有事件都绑定到document用委托的,这是极不明智的做法。“所谓酒劲虽好,可不要贪杯哟~”
之后对方可能要求你手写原生js实现事件代理,并要求兼容浏览器,其实就是考核对事件对象e的了解程度,以及在IE下对应的属性名。其实此时如果你说就是用target,currentTarget,以及IE下的srcElement和this,基本上就可以略过了。
如果上述都OK的话,那么极有可能要求你实现事件模型,即写一个类或是一个模块,有两个函数,一个bind一个trigger,分别实现绑定事件和触发事件,核心需求就是可以对某一个事件名称绑定多个事件响应函数,然后触发这个事件名称时,依次按绑定顺序触发相应的响应函数。
这个需求如果对于做过C#的人来说就再熟悉不过了,他根本就是C#中的“委托"(delegate)。而委托与事件几乎是一家子。回到前面说的题目,大致实现思路就是创建一个类或者匿名函数,在bind和trigger函数外层作用于创建一个字典对象,用于存储注册的事件及响应函数列表,bind时,如果字典没有则创建一个,key是事件名称,value是数组,里面放着当前注册的响应函数,如果字段中有,那么就直接push到数组即可。trigger时调出来依次触发事件响应函数即可。
不过还有很多细节,比如说触发响应函数时的上下文应该是什么,触发响应函数的参数列表应该是什么,如果要求把调用trigger的参数列表都传到响应函数中还要考虑到arguments对象转化为纯数组才行等等。还有一些面试官会追问道事件如何派发也就是事件广播(dispatchEvent)等等,这里不再展开。有关事件的考核点大概也就这么多了。
【前端性能优化】
这个简直老生常谈,不管是园子里还是园子外,关于前端优化的东西太多太多了,不同角度不同方向也有很多,网络性能优化,加快访问速度,浏览器并行加载数量,怎样实现原生JS异步载入,CDN加载的原理,如何将不同静态资源发布到多个域名服务器上,发布后这些静态字段的url路径该怎么批量改写,用什么工具进行项目打包,css打包后的相对路径怎么转换为绝对路径,用什么工具进行项目模块依赖管理,怎么进行cookie优化等等。
这个说起来就很多了,尽可能的按照自己做过的优化来讲,否则面试官随便挑一项深究都可能会卡壳,与其这样还不如不讲。
【闭包原理及应用】
这个问题的经典性,几乎所有面试官都会问到这个问题,什么情况下会发生闭包,为什么需要闭包,什么场景下需要,闭包闭了谁,怎么释放被闭包的变量内存,闭包的优点是什么,缺点是什么等。
关于闭包,有的是上述提问,有的是直接做闭包面试题。关于概念网上一搜一大把,关于闭包面试题。
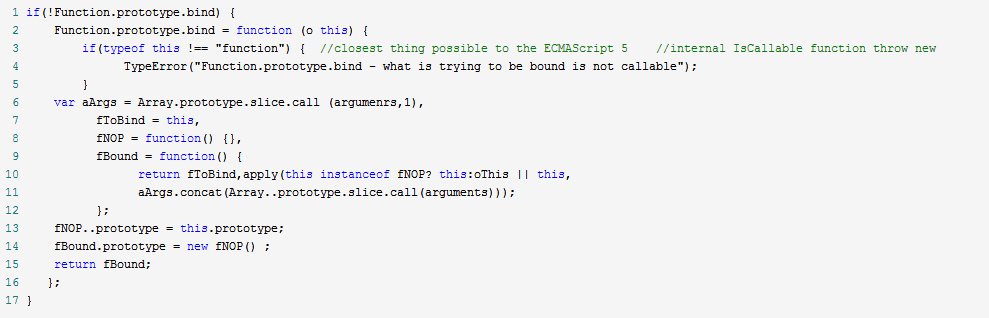
【手写Function.bind函数】
首先会要求解释下这个函数的作用,以及在什么场景下需要用到它,最后手写一个Function.bind函数。
只要掌握核心几点就没有问题:
1、Function.bind 返回的也是一个函数,所以注定发生了闭包 2、在返回的这个函数中去调用一个其他的函数,这其实本质上就是函数钩子HOOK
关于在JS里的函数钩子,我认为只需要维护以下三点即可:
1、保持函数的this指向 2、保持函数的所有参数都传递到目标函数 3、保持函数的返回值
有了以上这几点,这个函数就非常好写了,下面是MSDN上的标准Polyfill:

(手写数组快速排序/去重)不管排序也好,还是去重也罢,都是计算机基础知识;对于准备面试的童鞋来讲,准备下常用的算法还是比较重要的,大部分公司还是比较看中此类基础知识的。
【JS的定义提升】
利用js的特性定义提升这个知识点衍生出来的面试题相当之多,诸如以下等等
(function(a) {
conole.log(a);
var a = 10;
function a() {};
}(100))
【跨域】
关于跨域大概可以分iframe的跨域,和纯粹的跨全域请求。
其实正统的跨全域的解决方法大致也就 JSONP,Access Control 和服务器代理这三种
【JSONP原理】
只要聊到跨域,就必须聊到JSONP,那么就需要讲一下JSONP的实现原理,以及你在项目中哪个需求使用了JSONP,这里简单讲就是HTML里面所有带src属性的标签都可以跨域,如iframe,img,script等。
所以可以把需要跨域的请求改成用script脚本加载即可,服务器返回执行字符串,但是这个字符串实在window全局作用域下执行的,你需要把它返回到你的代码的作用域内,这里就需要临时创建一个全局的回调函数,并把它传到后台,最后再整合实际要请求的数组,返回给前端,让浏览器直接调用,用回调的形式回到你的源代码流程中。
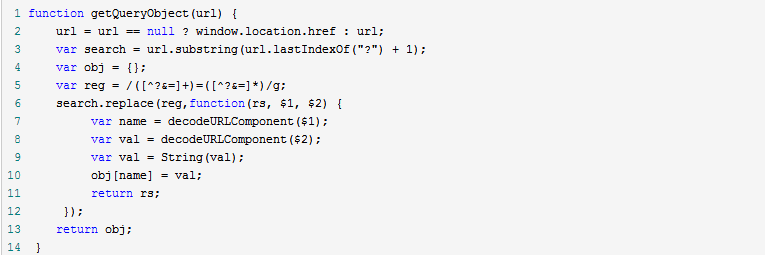
【将url的查询参数解析成字典对象】
这个题目不约而同的出现在了多家公司的面试题中,当然也是因为太过典型,解决方案无非就是拆字符串或者用正则匹配来解决,个人强烈建议用正则来匹配,因为url允许用户随意输入,如果用拆字符的方式,有任何一处没有考虑到容错,就会导致整个js都报错。而正则就没有这个问题,它只配对出正确的配对,非法的全部过滤掉,简单方便。

(函数节流) 对于常见的场景,如网页滚动时,经常会有滚动到哪时做什么样的动画效果,遂要注册onscroll事件,如何减少触发次数,到达优化性能,同时又满足效果要求不卡帧,一个是优化事件内代码,减少代码量,二就是做函数节流。
大部分节流都采用时间做节流,即时间间隔小于多少的不再调用,但同时保证一个最小调用间隔。(否则拖拽类的节流都将无效果),也可以用调用次数做节流,但要考虑最后一次调用需要要执行。
【设计模式】
这方面被问到的比较多的有观察者模式,职责链模式,工厂模式。主要是应用于js开发组件中会经常涉及,纯粹的页面业务逻辑可能涉及不多。比如如何去设计一个前端UI组件,应该共开出哪些方法,应该提供哪些接口,应该提供哪些事件。哪部分逻辑流程应该开放出去让用户自行编写,如何实现组件与组件之间的通信,如何实现高内聚低耦合,如何实现组件的高复用等等。
【CSS垂直居中方法】
几个出现频率很高的CSS问题就是经典的垂直居中问题。这个问题又可以细分为,被垂直居中的元素是否定高,是文字还是块,文字是单行还是多行文字等等。这可以百度下,有N种解决方案,主要还是看应用场景的限制。
【自适应布局】
这个问题可以划分为,左固定右自适应宽度,上固定下固定中间自适应高度等等布局要求。关于左右自适应的,不低于10种解决方案,还要看dom结构要求是并列还是嵌套,是否允许有父级元素,是否允许使用CSS3,是否有背景色,是否要两列等高等等。而关于自适应高度的解决方案就略少一些,大致也就是靠css3的calc属性,内padding,绝对定位后拉伸,动态js计算等等解决方案,同样也是要看应用场景能用哪个。
【移动端自适应】
比如说2倍屏,3倍屏的自适应等
学习前端的同学们
欢迎加入前端学习交流QQ群:461593224