1.假如创建一个空表 ,然后去设置它的innerHTML,并获取表单的高度;在ie10及其他的浏览器中,会像预期一样正常被解析出来;
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<style>
*{margin: 0;padding:0}
</style>
</head>
<body>
<div id="demo"></div>
<p id="demo1">some <em>message</em> and some leveal</p>
<table id = "table" border="1" style="height: 200px;background: red;"></table>
<input type="text" id="input1">
<script type="text/javascript">
$table = document.getElementById('table')
$tr = document.createElement('tr')
try{
$table.innerHTML = '<tr><td>some message</td></tr>'
}catch(ex){}
document.getElementById('input1').value = $table.currentStyle['height']
</script>
</body>
</html>
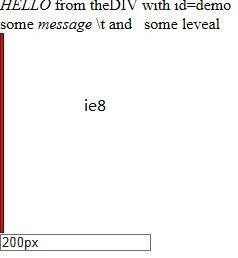
在ie8,ie9中报错,浏览器会渲染出table,并把它展现在页面上,但不会渲染出里面的内容,(解析结果为 <table id="table" style="height: 200px; background-image: none; background-attachment: scroll; background-repeat: repeat; background-position-x: 0%; background-position-y: 0%; background-size: auto; background-origin: padding-box; background-clip: border-box; background-color: red;" border="1">)
在ie6,ie7中报错,浏览器会渲染出table,但不会把它展现在页面上,(解析结果为<table id="table" style="height: 200px; background-image: none; background-attachment: scroll; background-repeat: repeat; background-position-x: 0%; background-position-y: 0%; background-color: red;" border="1"><tbody/>)
通过其解析结果可以看出,浏览器都将它样式解析完成。我们可以通过currentStyle[attr]来获取样式,但不同点在于,ie6 ie7不会展现在页面上,意思就是在ie6 7的页面上,没有table的存在,它在页面中的位置没有了,但我们可以通过获取样式取到它的值,就像它是display:none一样,ie8 9中,table会展现在页面上,但其中没有任何内容
截图如下


2.假如创建一个没有tbody的非空表单,并给它添加一行,获取它的高度;
<html>
<head>
<title>改变元素里面的内容</title>
<meta charset="utf-8">
<style>
*{margin: 0;padding:0}
</style>
</head>
<body>
<div id="demo"></div>
<p id="demo1">some <em>message</em> and some leveal</p>
<table id = "table" border="1" style="height: 200px;background: red;">
<tr><td>default message</td></tr>
</table>
<input type="text" id="input1">
<script type="text/javascript">
$table = document.getElementById('table')
$tr = document.createElement('tr')
try{
$tr.innerHTML = '<tr><td>new message</td></tr>'
$table.appendChild($tr)
}catch(ex){}
document.getElementById('input1').value = $table.currentStyle['height']
</script>
</body>
</html>
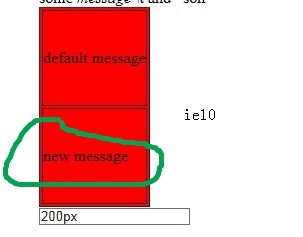
只会在ie6 7中添加失败,在ie8 9中会被正常添加进去,但会解析的不一样,截图如下







ps:
1)所有浏览器(除ie6审核不了元素,原码没有tbody)都会隐式的创建tbody
2)ie6 7不能添加新的一行到tbody,ie7中的会被解析成 ,(新添加进的tr被加到了tbody外,因此,不能成功解析)
,(新添加进的tr被加到了tbody外,因此,不能成功解析)
3) 成功添加后
a) ie ff 新添加进的tr会和原来的tr平分表单的高度,其余的只会是浏览器本身默认的tr的高度
b) ie10 ff会将新添加进的一行内容垂直居中,其余的不会
c) webkit内核的浏览器的table的高度为198px,其余的为200px (原因是webkit的会把border去除,但ff不会去除)