Wordpress Version 4.4.2
参考链接
- 插件使用wordpress color picker:Add A New Color Picker To WordPress
- 后台菜单自定义字段参考插件:wp-menu-item-custom-fields
-
How do I implement the Wordpress Iris picker into my plugin on the front-end?
先安装后台自定义菜单插件到wp-content/plugins下,并启用它。
wp-menu-item-custom-fields 的Readme.md中的一部分翻译。
## 安装 ##
### 作为普通插件 ###
1. 上传 `menu-item-custom-fields` 到 `/wp-content/plugins/` 目录下
1. 通过 wordpress的 'Plugins' 菜单,激活这个插件
### 作为你插件/theme 的类库###
简单复制 `menu-item-custom-fields` 文件到你的插件目录和引入这个插件的主要文件, 如:
`
require_once dirname( __FILE__ ) . '/menu-item-custom-fields/menu-item-custom-fields.php';
`
### 使用 ###
复制(或者自定义) 和 在这个插件的doc / 找到 `menu-item-custom-fields-example.php` 文件引入到你的 plugin/theme下。
我个人是直接使用,直接从这个插件的doc复制到这个插件的目录下。

menu-item-custom-fields-example.php 的code,我在init()方法,添加了引入js,并在_fields()方法的输出html的input 的class 添加了"menu-custom-color"

1 <?php 2 /** 3 * Menu item custom fields example 4 * 5 * Copy this file into your wp-content/mu-plugins directory. 6 * 7 * @package Menu_Item_Custom_Fields_Example 8 * @version 0.2.0 9 * @author Dzikri Aziz <kvcrvt@gmail.com> 10 * 11 * 12 * Plugin name: Menu Item Custom Fields Example 13 * Plugin URI: https://github.com/kucrut/wp-menu-item-custom-fields 14 * Description: Example usage of Menu Item Custom Fields in plugins/themes 15 * Version: 0.2.0 16 * Author: Dzikri Aziz 17 * Author URI: http://kucrut.org/ 18 * License: GPL v2 19 * Text Domain: menu-item-custom-fields-example 20 */ 21 22 23 /** 24 * Sample menu item metadata 25 * 26 * This class demonstrate the usage of Menu Item Custom Fields in plugins/themes. 27 * 28 * @since 0.1.0 29 */ 30 class Menu_Item_Custom_Fields_Example { 31 32 /** 33 * Holds our custom fields 34 * 35 * @var array 36 * @access protected 37 * @since Menu_Item_Custom_Fields_Example 0.2.0 38 */ 39 protected static $fields = array(); 40 41 42 /** 43 * Initialize plugin 44 */ 45 public static function init() { 46 add_action( 'wp_nav_menu_item_custom_fields', array( __CLASS__, '_fields' ), 10, 4 ); 47 add_action( 'wp_update_nav_menu_item', array( __CLASS__, '_save' ), 10, 3 ); 48 add_filter( 'manage_nav-menus_columns', array( __CLASS__, '_columns' ), 99 ); 49 50 //plugin use js add at 2016-04-06 by wakasann 51 wp_enqueue_script( 'jquery' ); 52 wp_enqueue_style( 'wp-color-picker' ); 53 wp_enqueue_script( 54 'iris', 55 admin_url( 'js/iris.min.js' ), 56 array( 'jquery-ui-draggable', 'jquery-ui-slider', 'jquery-touch-punch' ), 57 false, 58 1 59 ); 60 wp_enqueue_script( 'wp-menu-custom-js', plugin_dir_url( __FILE__ ) . 'js/custom.js', array(), '', true ); 61 //use js end 62 self::$fields = array( 63 'field-background' => __( 'Menu Background', 'menu-item-custom-fields-example' ), 64 ); 65 } 66 67 68 /** 69 * Save custom field value 70 * 71 * @wp_hook action wp_update_nav_menu_item 72 * 73 * @param int $menu_id Nav menu ID 74 * @param int $menu_item_db_id Menu item ID 75 * @param array $menu_item_args Menu item data 76 */ 77 public static function _save( $menu_id, $menu_item_db_id, $menu_item_args ) { 78 if ( defined( 'DOING_AJAX' ) && DOING_AJAX ) { 79 return; 80 } 81 82 check_admin_referer( 'update-nav_menu', 'update-nav-menu-nonce' ); 83 84 foreach ( self::$fields as $_key => $label ) { 85 $key = sprintf( 'menu-item-%s', $_key ); 86 87 // Sanitize 88 if ( ! empty( $_POST[ $key ][ $menu_item_db_id ] ) ) { 89 // Do some checks here... 90 $value = $_POST[ $key ][ $menu_item_db_id ]; 91 } 92 else { 93 $value = null; 94 } 95 96 // Update 97 if ( ! is_null( $value ) ) { 98 update_post_meta( $menu_item_db_id, $key, $value ); 99 } 100 else { 101 delete_post_meta( $menu_item_db_id, $key ); 102 } 103 } 104 } 105 106 107 /** 108 * Print field 109 * 110 * @param object $item Menu item data object. 111 * @param int $depth Depth of menu item. Used for padding. 112 * @param array $args Menu item args. 113 * @param int $id Nav menu ID. 114 * 115 * @return string Form fields 116 */ 117 public static function _fields( $id, $item, $depth, $args ) { 118 foreach ( self::$fields as $_key => $label ) : 119 $key = sprintf( 'menu-item-%s', $_key ); 120 $id = sprintf( 'edit-%s-%s', $key, $item->ID ); 121 $name = sprintf( '%s[%s]', $key, $item->ID ); 122 $value = get_post_meta( $item->ID, $key, true ); 123 $class = sprintf( 'field-%s', $_key ); 124 ?> 125 <p class="description description-wide <?php echo esc_attr( $class ) ?>"> 126 <?php printf( 127 '<label for="%1$s">%2$s<br /><input type="text" id="%1$s" class="widefat %1$s menu-custom-color" name="%3$s" value="%4$s" /></label>', 128 esc_attr( $id ), 129 esc_html( $label ), 130 esc_attr( $name ), 131 esc_attr( $value ) 132 ) ?> 133 </p> 134 <?php 135 endforeach; 136 } 137 138 139 /** 140 * Add our fields to the screen options toggle 141 * 142 * @param array $columns Menu item columns 143 * @return array 144 */ 145 public static function _columns( $columns ) { 146 $columns = array_merge( $columns, self::$fields ); 147 148 return $columns; 149 } 150 } 151 Menu_Item_Custom_Fields_Example::init();
custom.js
/** * custom.js * Custom JS code required by the plugin */ jQuery(document).ready(function ($) { 'use strict'; $('.menu-custom-color').iris(); });
最终效果是:

嘻嘻,第一次成功,还需完善前台读取自定义字段呢。
------------------------
参考了参考链接的3,4两点,将菜单自定义颜色替换了一下
将menu-item-custom-fields-example.php文件中的init()方法中的导入js修改为
1 //plugin use js add at 2016-04-06 by wakasann 2 wp_enqueue_script( 'jquery' ); 3 wp_enqueue_style( 'wp-color-picker' ); 4 wp_enqueue_script( 5 'iris', 6 admin_url( 'js/iris.min.js' ), 7 array( 'jquery-ui-draggable', 'jquery-ui-slider', 'jquery-touch-punch' ), 8 false, 9 1 10 ); 11 wp_enqueue_script( 12 'wp-color-picker', 13 admin_url( 'js/color-picker.min.js' ), 14 array( 'iris' ), 15 false, 16 1 17 ); 18 19 wp_enqueue_script( 'wp-menu-custom-js', plugin_dir_url( __FILE__ ) . 'js/custom.js', array(), '', true ); 20 //use js end
custom.js 更正为:

1 /** 2 * custom.js 3 * Custom JS code required by the plugin 4 */ 5 jQuery(document).ready(function ($) { 6 7 'use strict'; 8 var myOptions = { 9 // you can declare a default color here, 10 // or in the data-default-color attribute on the input 11 defaultColor: false, 12 // a callback to fire whenever the color changes to a valid color 13 change: function(event, ui){}, 14 // a callback to fire when the input is emptied or an invalid color 15 clear: function() {}, 16 // hide the color picker controls on load 17 hide: true, 18 // show a group of common colors beneath the square 19 // or, supply an array of colors to customize further 20 palettes: true 21 }; 22 $('.menu-custom-color').wpColorPicker(myOptions); 23 });
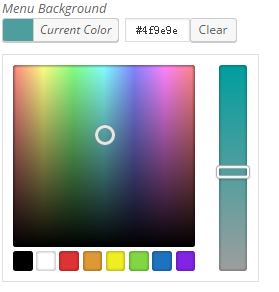
之后的效果是:

在当前的代码中,获取自定义字段:使用get_post_meta()方法,而生成字段的格式是 menu-item-{$field},eg:menu-item-field-background
在自定义的Walker_Nav_Menu中,可以通过与下面类似的代码进行获取自定义字段。在数据库中,存放在wp_postmeta表中。
$this->field_background = get_post_meta( $item->ID, 'menu-item-field_background', true );
