前言
是否记得《读者文摘》中那一篇篇优美感人的文章呢?那除了文章内容外,还记得那报刊、杂志独有的多栏布局吗?
当我们希望将报刊、杂志中的阅读体验迁移到网页上时,最简单直接的方式就是采用多栏布局来对内容排版,然而在过去我们仅能通过float+positioned来模拟多栏布局,而且效果不尽人意。而CSS3引入新的Multi-column Layout模型,从底层支持多栏布局。
文本作为学习笔记,以便日后查阅。
通栏布局与多栏布局
在深入Multi-column Layout模型之前,我们先看看疗效吧。
通栏布局
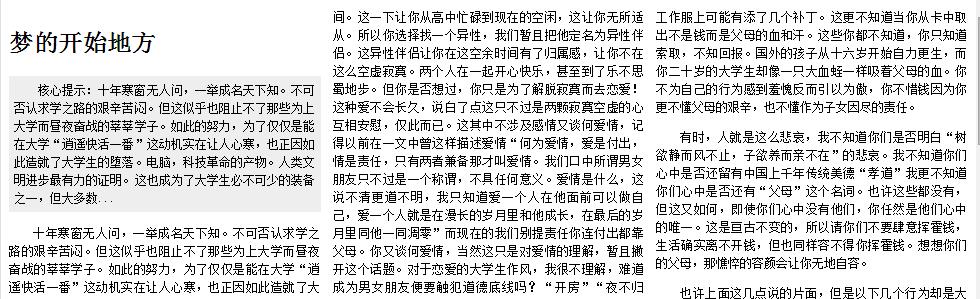
大家在网上浏览的新闻、博客等一般采用的是通栏布局,效果如同当前本篇博客一样,就是所有内容均集中在一列中排版。若将这种布局方式运用在报刊、杂志上那只能一个字来形容,那就是丑了。
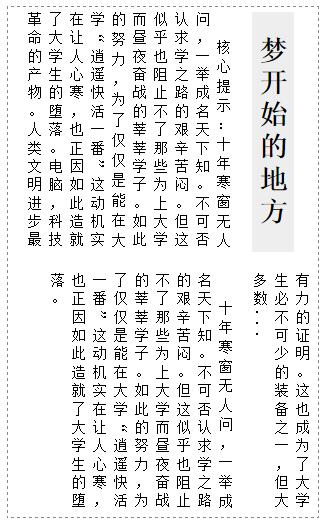
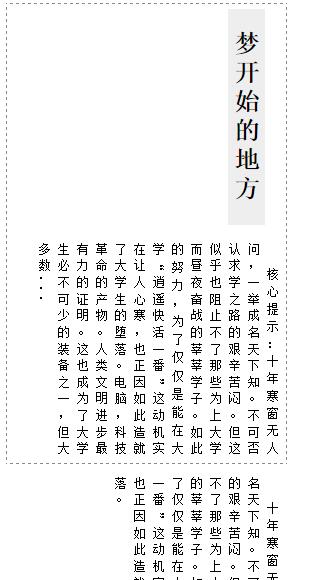
多栏布局

感觉是不是犹如在读纸质的杂志呢:)
深入Multi-column Layout模型
模型组成

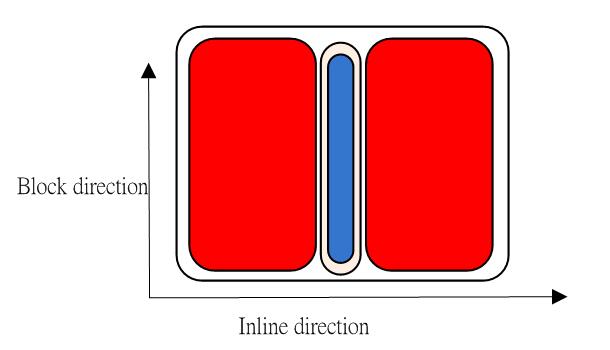
multi-column element(abbr. multicol):图中白色线框,column-width或column-count属性值不为auto时,该元素则作为multicol并为其子元素提供multi-column layout。
注意:
- multicol会生成新的BFC,因此不会出现collapsing margins效果。
column box(abbr. column):图中红色线框,如同line box一样用于组织multicol中的各子元素。具体特性如下
- multicol下的子元素被分配到column box中进行排版,若column box不足以容纳某个子元素,则将子元素拆解成N个部分并分配到N个column box中;
- column box沿multicol的inline direction排列;
- column box的数目是根据
column-width、column-count属性值,和multicol的content box的inline dimension上的长度度计算而来的; - 同一个multicol下的所有column box的宽度都是一样的,当
column-fill:balance时高度均等于mluticol在block dimension上的长度; - 子元素所属的containing block不再是multicol的content box,而是该元素位于的column box;(因此如
100%和float:left均是以column box为参考系) - 若内容超出column box在inline dimension的长度时,则会被隐藏;(视觉上就是内容刚好在column gap前被截取了)
- absolute positioned元素不参与multi-column layout.
column gap:图中粉色线框,位于column box之间。
column rule:图中蓝色线框,位于column gap内,作为column box间的分隔线。
注意上述内容有几个相对陌生的概念——inline direction、block direction、inline dimension、block dimension,其实就是对应我们默认情况下的"从左至右"、"从上到下"、"水平方向"和"垂直方向"。那为何不用后者来描述呢?原因就是后者是一种"合理误解"的描述方式,"从左至右"只是inline direction的其中一种而已。下面我们简单梳理一下!参考
- block dimension与inline dimension相互垂直;
- writing mode为水平方向时,inline dimension与horizontal dimension一致;writing mode为垂直方向时,inline dimension与vertical dimension一致;
- block direction其实是Flow-relative Direction下的block flow direction,我们要从关注"上下"转移到关注
block-start和block-end,沿block direction排列实际上就是从block-start到block-end排列。当writing-mode为horizontal-tb时,block-start为上,block-end为下;当writing-mode为vertical-rl时,block-start为右,block-end为左;当writing-mode为vertical-lr时,block-start为左,block-end为右; - inline direction其实是Flow-relative Direction下的inline base direction,我们要从关注"左右"转移到关注
line-start和line-end,沿inline direction排列实际上就是从line-start到line-end排列。当writing-mode含horizontal关键词时,且direction为ltr,则line-start为左,line-end为右,否则相反;若writing-mode含vertical关键词时,且direction为ltr,则line-start为上,line-end为下,否则相反。

<style type="text/css">
.container{
300px;
height: 500px;
padding: 5px;
border: dashed 1px #888;
font-size: 14px;
line-height: 1.5;
letter-spacing: 0.3em;
-webkit-writing-mode: vertical-rl;
text-align: justify;
-webkit-columns: auto 2;
-webkit-column-gap: 1.5em;
}
.container h1{
background: #eee;
text-align: center;
}
.container p{
text-indent: 2em;
}
</style>
<div class="container">
<h1>梦开始的地方</h1>
<p>核心提示:十年寒窗无人问,一举成名天下知。不可否认求学之路的艰辛苦闷。但这似乎也阻止不了那些为上大学而昼夜奋战的莘莘学子。如此的努力,为了仅仅是能在大学“逍遥快活一番”这动机实在让人心寒,也正因如此造就了大学生的堕落。电脑,科技革命的产物。人类文明进步最有力的证明。这也成为了大学生必不可少的装备之一,但大多数...</p>
<p>十年寒窗无人问,一举成名天下知。不可否认求学之路的艰辛苦闷。但这似乎也阻止不了那些为上大学而昼夜奋战的莘莘学子。如此的努力,为了仅仅是能在大学“逍遥快活一番”这动机实在让人心寒,也正因如此造就了大学生的堕落。</p>
</div>
CSS属性详解
1.column-auto|<length>
设置每栏的宽度
- 若
column-count属性值为auto,则column-count=父容器宽度/column-width; - 若
column-count属性值不为auto,则该设置为每栏的最小宽度,并根据父容器宽度,调整显示的栏目数目。(注意:当column-width*column-count< 父容器宽度时,column-width将自动扩大)
2.column-count:auto|<integer>
作用:设置栏目数量
- 若
column-width属性值为auto,则无论父容器宽度是多少,依然保持固定的栏目数; - 若
column-width属性值不为auto,则该设置为栏目的最大数量,并根据父容器宽度,调整显示的栏目数目。(注意:当column-width*column-count< 父容器宽度时,column-width将自动扩大)
column:<column-width> || <column-count>
3.column-gap:normal|<length>
作用:设置栏之间的间距,normal的结果值一般为1em。
4.column-rule:<length>||<style>||<color>||<transparent>
作用:设置栏之间边框的宽度、样式和颜色。
子属性column-rule-<lenght>
子属性column-rule-style:<border-style>
子属性column-rule-color:<color>
5.column-span:1|all
作用:设置某子元素跨1栏还是跨所有栏。
6.column-fill:balance|auto
作用:设置栏高是相等,还是根据自身内容而定。
7.在默认情况下,当column没有足够的空间容纳整个子元素时,则会对子元素进行拆解(如同line box中的inline-level box一样)。而CSS3中还提供了break-before/after/inside3个属性来调整拆解方式。
break-before:auto|always|avoid|left|right|page|column|avoid-page|avoid-column
break-after:auto|always|avoid|left|right|page|column|avoid-page|avoid-column
break-inside:auto|avoid|avoid-page|avoid-column
针对screen媒介的属性值
auto, 不强制也不禁止在盒子前/后/内发生网页/栏目拆解;
always/column, 强制在盒子前/后发生网页/栏目拆解;
avoid/avoid-column, 禁止在盒子前/后/内发生网页/栏目拆解;
针对打印的属性值
left/right/page/avoid-page

<p style="-webkit-column-break-inside:avoid;">核心提示:十年寒窗.....</p>
兼容——无法抹去de痛
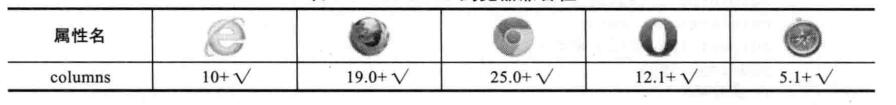
Multi-column Layout的各个属性在不同的浏览器中的支持程度也有所区别,但就columns属性的支持如下:

-webkit-columns
-moz-columns
columns
总结
由于兼容性问题,我们并不能很好地享受Multi-column Layout的美好,幸运的是模拟报刊多栏布局的场景并不多见,而且用户通过网页阅读时已习惯通栏布局,因此不是非用不可啦!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/5412841.html_肥仔John
感谢
CSS3 Multi-column Layout
Columns
http://caniuse.com/#search=column
《CSS 3实战》——第6章 CSS 3多列布局
《图解CSS3核心技术与案例实战》——第9章 CSS3 多列布局