前言
也许提及text-align你会想起水平居中,但除了这个你对它还有多少了解呢?本篇打算和大家一起来跟text-align来一次负距离的交往,你准备好了吗?
text-align属性详解
The 'text-align' CSS property describes how inline content like text and inline-level element etc. is aligned in its parent block element.Does not control the alignment of block elements, only their inline content.
'text-align'
Value: left | right | center | justify | justify-all | start | end | <string> | match-parent | inherit
Initial: start, or a nameless value that acts as 'left' if 'direction' is 'ltr', 'right' if 'direction' is 'rtl'
Applies to: block containers
Inherited: yes
Percentages: N/A
Media: visual
Computed value: the initial value or as specified, except for the match-parent value which is calculated against its parent's direction value and results in a computed value of either left or right
CSS2中的属性值:
left: Align the text to the left side of the line box.
right: Align the text to the right side of the line box.
center: Align the text to the middle of the line box.
justify: Align the text so that the first and last characters or inline-level element are aligned with the left and right line box edge.
示例:
<style type="text/css">
p{
200px;
border: dotted 1px #000;
}
.ltr{direction:ltr;}
.rtl{direction:rtl;}
.left{text-align:left;}
.right{text-align:right;}
.center{text-align:center;}
.justify{text-align:justify;}
</style>
<p class="ltr">
direction left:As most young candidates for the pains and penalties
</p>
<p class="rtl">
direction right:As most young candidates for the pains and penalties
</p>
<p class="left">
left:As most young candidates for the pains and penalties
</p>
<p class="right">
right:As most young candidates for the pains and penalties
</p>
<p class="center">
center:As most young candidates for the pains and penalties
</p>
<p class="justify">
justify:As most young candidates for the pains and penalties
</p>

这里我们要注意一下,text-align所设置的是以inline-level box所在的line box作为参考系来进行水平排列对齐,而不是block container所生成的containing block,就更不是以viewport为参考系。CSSRec中写道
A block of text is a stack of line boxes. In the case of 'left', 'right' and 'center', this property specifies how the inline-level boxes within each line box align with respect to the line box's left and right sides; alignment is not with respect to the viewport.
另外对于属性值justify而言,CSS REC中特别说明
In the case of 'justify', this property specifies that the inline-level boxes are to be made flush with both sides of the line box if possible, by expanding or contracting the contents of inline boxes, else aligned as for the initial value. (See also 'letter-spacing' and 'word-spacing'.)
If an element has a computed value for 'white-space' of 'pre' or 'pre-wrap', then neither the glyphs of that element's text content nor its white space may be altered for the purpose of justification.
在此我们先要打个岔,先理解letter-spacing,word-spacing,不然无法真正理解text-align:justify的原理。
字形、单词间的水平距离
letter-spacing干嘛了?
letter-spacing就是用于定义两个字形间的水平距离。
'letter-spacing'
Value: normal | <length> | inherit
Initial: normal
Applies to: all elements
Inherited: yes
Percentages: N/A
Media: visual
Computed value: 'normal' or absolute length
normal:根据当前字体和字体大小,由UA自定义的水平距离。
<length>:可正可负,字形间最终的水平距离 = UA自定义的水平距离 + length值
word-spacing干嘛了?
word-spacing就是用于定义两个单词间的水平距离。
'word-spacing'
Value: normal | <length> | inherit
Initial: normal
Applies to: all elements
Inherited: yes
Percentages: N/A
Media: visual
Computed value: for 'normal' the value '0'; otherwise the absolute length
normal:根据当前字体和字体大小,由UA自定义的水平距离。
<length>:可正可负,单词间最终的水平距离 = UA自定义的水平距离 + length值
注意:word-spacing作用于word-separator characters。而定义的word-separator characters有<SP>(普通空格符,U+0020)和<NBSP>(非断行空格符,U+00A0)两种。word-spacing所指定的距离会紧跟在word-separator characters后面。其他字符均不受word-spacing的影响。——也就是说word-spacing的单词间距只是我们日常当中的“单词间距”的子集而已。
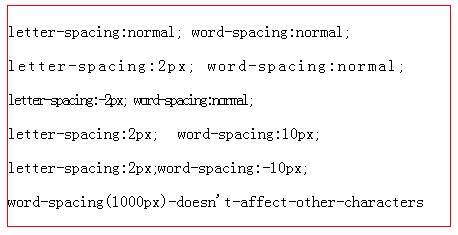
<p>letter-spacing:normal; word-spacing:normal;</p>
<p style="letter-spacing:2px;word-spacing:normal;">letter-spacing:2px; word-spacing:normal;</p>
<p style="letter-spacing:-2px;word-spacing:normal;">letter-spacing:-2px; word-spacing:normal;</p>
<p style="letter-spacing:normal;word-spacing:10px;">letter-spacing:2px; word-spacing:10px;</p>
<p style="letter-spacing:normal;word-spacing:-10px;">letter-spacing:2px; word-spacing:-10px;</p>
<p style="word-spacing:1000px;">word-spacing(1000px)-doesn't-affect-other-characters</p>

深入text-align:justify
<p style="150px;border:dotted 1px #000;word-wrap:break-word;text-align:auto;">
pure alphanumeric 123 432112 12313123124123
</p>
<p style="150px;border:dotted 1px #000;word-wrap:break-word;text-align:justify;">
pure alphanumeric 123 432112 12313123124123
</p>
<p style="170px;border:dotted 1px #000;word-wrap:break-word;letter-spacing:100px;">
本届集团公司党委由公司党委由
</p>
<p style="170px;border:dotted 1px #000;word-wrap:break-word;text-align:justify;">
本届集团公司党委由公司党委由
</p>
<p style="160px;border: dotted 1px #000;">
ภ า ษ า ไ ท ย ภ า ษ า ไ ท ย ภ า ษ า ไ ท ย
</p>
<p style="160px;border: dotted 1px #000;word-wrap:break-word;text-align:justify;">
ภ า ษ า ไ ท ย ภ า ษ า ไ ท ย ภ า ษ า ไ ท ย
</p>

a组均是text-align:start,而b组则是text-align:justify。可以看到text-align:justify有两个特点:
- 通过调整字符或单词间的距离,实现第一个/最后一个inline-level boxes与line box的左右边框对齐;
- 最后一个line box内的inline-level boxes采用的不是
text-align:justify。而是采用text-align:start。
第1点说到"字符或单词间的距离",自然会联想到上面所说的letter-spacing和word-spacing属性,但只要采用text-align:justify,那么上述两者之一的属性值将失效。若调整的是"字符间的距离"则letter-spacing失效,若调整的是"单词间的距离"则是word-spacing失效。
那问题来了,到底什么时候是"字符间的距离"什么时候是"单词间的距离"呢?
CSS3中引入了新属性text-justify:auto|none|inter-word|inter-ideograph|inter-cluster|distribute|kashida用于对text-align:justify具体的对齐算法作调整,虽然现在仅仅IE支持该属性,但不妨外我们通过它来了解具体的对齐算法规则。
inter-word: 采用增加/减少单词间的距离。chrome下英文、泰文等的默认对齐方式,IE5.5~9下CJK的默认对齐方式;
inter-ideograph: 等同于inter-letter,采用增加/减少象形文字间的距离。chrome下CJK(中日韩文)等的默认对齐方式;
而text-align:justify的默认方式text-justify:auto: 则是对英文、泰文采用inter-word方式,对CJK采用inter-ideograph方式。
注意:具体对哪类语言采用哪种方式是由浏览器决定!
而第2点说到"最后一个line box内的inline-level box采用的是text-align:start",这个我们也可以参考CSS3的新属性text-align-last。当text-align:justify且text-align-last:auto时,最后一个line box或forced line break后的第一个line box均采用text-align:start。
这里由引入另一个问题了,什么是forced line break呢?首先我们来说说line break吧!line break其实就是原来位于一个line box的inline-level boxes,由于某些原因导致inline-level boxes分散到多个line boxes中,有甚者将某个inline-level box拆分为多个并分布到多个相邻的line box中。而line break中又分为forecd line break和soft wrap break两种。
forecd line break具体就是通过<br/>或block-level box实现。
soft wrap break具体是有line box空间不足所导致的line break。对于soft wrap break而言,还有一个概念是soft wrap opportunity(abbr. SWO),就是可拆分的点。这个涉及到white-space、word-wrap和word-break的具体属性值了。采用normal默认值时,对于英文、泰语、老挝语等以单词划分(word boundary)为SWO,而对于CJK则以音节划分(syllable boundary)为SWO,其实即是以字符划分作为SWO。
另外值得注意的是word boundary不包含标点符号,仅仅包含<SP>(普通空格符,U+0020)和<NBSP>(非断行空格符,U+00A0)两种。
而对于replaced element、display:inline-block等atomic inline-level element而言,它们和CJK一致的SWO。
还有一点是out-of-flow的元素不会引发line break的哦!
更多line break信息可参考line-breaking
CSS3中新增的属性值
justify-all: Same as justify, but also forces the last line to be justified.
start: The same as left if direction of block container is left-to-right and right if that is right-to-left.
end: The same as right if direction of block container is left-to-right and left if that is right-to-left.
match-parent: This value behaves the same as inherit (computes to its parent’s computed value) except that an inherited start or end keyword is interpreted against its parent’s direction value and results in a computed value of either left or right.
理解了justify后自然就理解justify-all了,可惜现在还没有浏览器实现了justify-all属性值。那有没有办法pollyfill呢?必须有的,虽然实现起来有些蛋疼:(
<style type="text/css">
/* polyfill 4 justify-all*/
.justify-all{
text-align:justify;
line-height:0;
}
.justify-all .content{
line-height:normal;
}
.justify-all .polyfill{
display:inline-block;
*display:inline;
zoom:1;
100%;
vertical-align:top;
}
</style>
<p style="150px;border:dotted 1px blue;text-align:justify;">
Hi there, welcome 2 fsjohnhuang's blog! Enjoy FE pls. cu.
</p>
<p style="150px;border:dotted 1px red;" class="justify-all">
<span class="content">Hi there, welcome 2 fsjohnhuang's blog! Enjoy FE pls. cu.</span><i class="polyfill"></i>
</p>

具体原理请结合CSS魔法堂:深入理解line-height和vertical-align理解吧。
另外@张鑫旭老师还妙用text-align:justify了一回,请看display:inline-block/text-align:justify下列表的两端对齐布局
总结
上述内容若有纰漏请各位指正,谢谢!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/5316591.html_肥子John
感谢
CSS text-align 属性
text-align
CSS3 text-justify 属性
CSS Text Module Level 2
CSS Text Module Level 3
CSS direction属性简介与实际应用