一、前言
NPM作为Node的模块管理和发布工具,作用与Ruby的gem、Python的pypl或setuptools、PHP的pear和.Net的Nuget一样。在当前前端工程化极速狂奔的年代,即使不做nodejs的开发,也需要学习和使用NPM的,谁叫grunt、bower、yeoman这一堆的工具都通过NPM发布呢?!
本文为针对非nodejs的开发者整理的NPM使用说明。当然最好的教程还是官网的啦!
二、什么是包?
nodejs以包的形式组织程序模块,而包的定义却十分简单——包含文件内容符合规范package.json文件的目录或归档文件。并通过<package-name>@<version>来唯一标识每个包。
三、灵魂——package.json

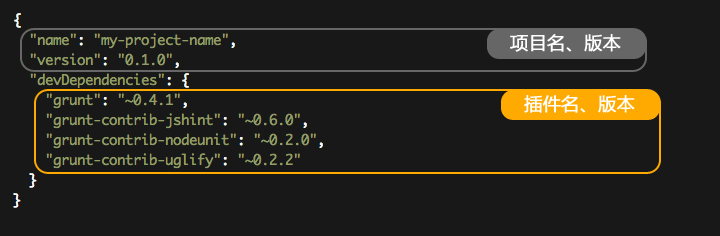
包的定义和NPM都围绕着package.json文件做文章,package.json文件其实就相当于JAVA中的MANIFEST.MF文件,用于存放模块的名称、版本、作者、机构、模块入口、依赖项等信息。首先我们通过 npm init 命令在当前工作目录下以用户引导的方式创建一个全新的package.json文件。然后通过 npm help json 命令打开帮助文档,并根据实际的项目需求自行初始化package.json的项目即可。下面将对基础配置项进行叙述。
name,必选项,表示模块名称。命名时不能包含js、node、和url中需要转义的字符,不能以.和_为开头。
version,必选项,表示模块的版本号。版本号以 主版本号(Major).副版本号(Minor).补丁版本号(Patch) 构成(如1.2.0)。而engines、dependencies和devDependencies等配置项中可使用语义化版本号语法,具体如下:(注意:版本号格式不对的话,在执行npm install时会报警告哦!)
1.1.1:精确下载安装1.1.1版本的包
>、<=、>、>=1.1.1:分别表示下载安装大于、小于等于、大于等于1.1.1版本的包
1.0.1-1.1.1:表示版本范围是包含1.0.1到1.1.1版本的包
~1.1.1:表示尽量采用靠近1.1.1版本的包,但可用的包版本范围是1.1.1-0到1.1.x-x版本的包
~1.1:表示下载安装1.1.x-x版本的包
~1:表示下载安装1.x.x-x版本的包
^1.1.1:表示包版本范围是1.1.1到1.x.x-x
^0.1.1:表示包版本范围是1.1.1到1.1.x-x
^1.1:表示包版本范围是1.1.x-x到1.x.x-x
^1:表示包版本范围是1.x.x-x
空格、x、*:表示任意版本即可
两个版本选择器间,空格表示and关系,||表示or关系。
main,必选项,模块入口文件相对路径(相对于模块根目录)。
description,可选项,表示模块功能描述,显示在 npm search <package-name> 中
keywords,可选项,数组类型,表示模块的关键字,显示在 npm search <package-name> 中
author,可选项,表示发起者信息。示例如下:
"author":{ "name": "fsjohnhuang", "url": "http://fsjohnhuang.cnblogs.com/" }
engines,可选项,依赖的node版本。示例如下:
"engines":{ "node": ">= 0.8.0" }
repository,可选项,源码托管地址。示例如下:
"repository":{ "type": "git", "url": "https://github.com/fsjohnhuang/iPromise.git" }
scripts,可选项,自定义在cli中输入 npm <script> 时实际执行的程序。npm默认提供大量的script供我们调用。
dependencies和devDependencies,可选项,用于配置模块的生产环境依赖包和开发环境依赖包。当执行npm install时,npm会根据这两个配置项的值去下载安装相关的依赖包。两者的区别是devDependencies是模块开发过程的依赖包(如:grunt只在开发时有用的模块),并且当其他模块需要依赖当前模块时,当通过npm install <package-name>时会自动下载安装dependencies的包而不会下载devDependencies的包。
四、NPM的配置信息
现在我们对package.json有一定的了解了,现在就到理论+实践时间咯。在实践之前我们要先配置一下NPM的资源库(国内被墙,你懂的),内网用户还要配置一下网络代理地址等信息。
查看部分配置信息—— npm config ls
查看所有配置信息—— npm config ls -l
修改配置信息的三种方式:
1. 修改用户家目录的.npmrc文件(没有则新建一个);
2. 通过 npm config set <config> <config-value> 命令;
npm config set registry http://registry.npm.taobao.org/ npm config set proxy http://proxy.com:8081/
3. 通过--registry=<registry-uri>等命令可选项临时配置。
npm install grunt --registry=http://registry.npm.taobao.org
五、查找、安装/卸载、更新依赖包
在安心玩耍之前我们要先了解一件事件,就是包的作用范围分为 全局 和 本地 两种。
全局:用作在cli上直接调用,而无法在项目中通过require导入依赖包。如将grunt-cli安装到全局时,则可在cli中输入grunt调用了!
npm install -g grunt-cli
cmd或shell中直接调用
> grunt
本地:用作在项目中通过require导入依赖包,供项目使用。
那么全局和本地的依赖包到底是存放在哪里的呢?通过 npm root -g 和 npm root 可分别查看全局和本地的依赖包下载安装的绝对目录了。本地的依赖包会存放在当前项目根目录下的node_modules目录下。
现在我们可以正式操作依赖包了!
搜索阶段(操作远程资源库中的依赖包)
1. 搜索依赖包, npm search <package-name> 。
2. 查看依赖包的package.json信息, npm view <package-name> 。另外我们可以单独查看package.json某个配置。
查看包的依赖关系:`npm view <package-name> dependencies` 查看包的源文件地址:`npm view <package-name> repository.url` 查看包所依赖的node版本号:`npm view <package-name> engines`
查看本地包信息
1. 查看当前项目的本地依赖包, npm list
2. 查看全局依赖包, npm list -g
3. 查看本地依赖包是否不是最新版, npm outdated <package-name>
安装/卸载,更新包
1. 安装本地/全局依赖包, npm install <package-name> / npm install -g <package-name> (这样会下载安装最新的包,若下载安装特定版本号的包则 npm install <package-name>@<version> )
2. 卸载本地/全局依赖包, npm uninstall <package-name> / npm uninstall -g <package-name>
3. 更新本地/全局依赖包, npm update <package-name> / npm update -g <package-name>
六、发布包
站在使用者的角度,掌握上述章节的内容已经足够了,但当我们开发出好玩的项目而且又想和大家分享时,那么下面的内容就不得不了解了!
1. 注册一个registry帐号, npm adduser ,然后根据引导输入帐号、密码和邮箱地址。
2. 登录registry帐号, npm login ,登录信息会保存在客户端。
3. 发布项目, npm publish 。(建议发布版本从1.0.0开始)
经过上述步骤我们就可发布模块了。但这个时候你也许会考虑到项目中部分目录和文件不应该被发布出去,应该有一个像.gitignore的文件来配置这些排除项。看来你猜对了,那就是.npmignore文件,不过npm做得更灵活一些!
1. 默认不带.npmignore文件,若项目中带.gitignore则使用.gitignore文件内容的配置项;
2. 若带.npmignore文件则不使用.gitignore文件中的配置项;
3. 即使配置.npmignore文件,也无法排除package.json和README.*文件;
4. NPM内置设定以下文件必须被排除
.*.swp .*.swp ._* .DS_Store .git .hg .lock-wscript .svn .wafpickle-* CVS npm-debug.log
七、总结
现在我们终于可以安心下载各种node依赖包来推进前端工程化的步伐了!
尊重原创,转载请注明来自:http://www.cnblogs.com/fsjohnhuang/p/4178019.html^_^肥仔John
八、参考
http://www.cnblogs.com/linjiqin/p/3765772.html
http://www.infoq.com/cn/articles/nodejs-npm-install-config/
http://www.infoq.com/cn/articles/msh-using-npm-manage-node.js-dependence