本文讨论的是块级盒子(Block-level box)的盒子模型(Box Model)

一、W3C标准的盒子模型

二、IE盒子模型

三、两种模型的区别
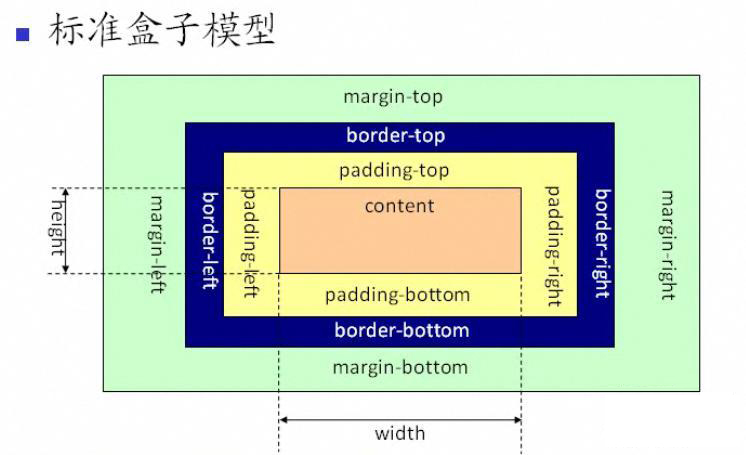
W3C标准盒子模型:
外盒模型
元素空间宽度 = content width + padding + border + margin的宽度
元素空间高度 = content width + padding + border + margin的高度
内盒模型
元素宽度 = content height + padding + border的宽度
元素高度 = content height + padding + border的高度
IE盒子模型:
外盒模型
元素空间宽度 = content width + margin的宽度
元素空间高度 = content height + margin的高度
内盒模型
元素宽度 = content width
元素高度 = content height
当IE6~8处于怪异模式下就会使用IE盒子模型,否则将使用W3C标准盒子模型。
四、CSS3规则——box-sizing
box-sizing有三个值,默认是content-box(表示元素使用W3C盒子模型),而border-box(表示元素使用IE盒子模型),inherit(从父元素上继承)
浏览器支持:IE8开始支持
Element{ -moz-box-sizing: border-box; // FireFox3.5+ -o-box-sizing: border-box; // Opera9.6(Presto内核) -webkit-box-sizing: border-box; // Safari3.2+ -ms-box-sizing: border-box; // IE8 box-sizing: border-box; // IE9+,Chrome10.0+,Safari5.1+,Opera10.6 }
五、总结
盒子模型是CSS的基础,虽然IE一直被大家诟病,但不代表IE盒子模型就比W3C标准盒子模型差,后面我们一起深入学习CSS3样式规则box-sizing就明白了。
尊重原创,转载请注明来自: http://www.cnblogs.com/fsjohnhuang/p/3967623.html ^_^肥仔John
六、参考
http://www.cnblogs.com/releaseyou/archive/2009/04/16/1437456.html
http://blog.csdn.net/ncode/article/details/7428746
http://www.w3cplus.com/content/css3-box-sizing
http://jorux.com/archives/property-4-if-you-love-css/