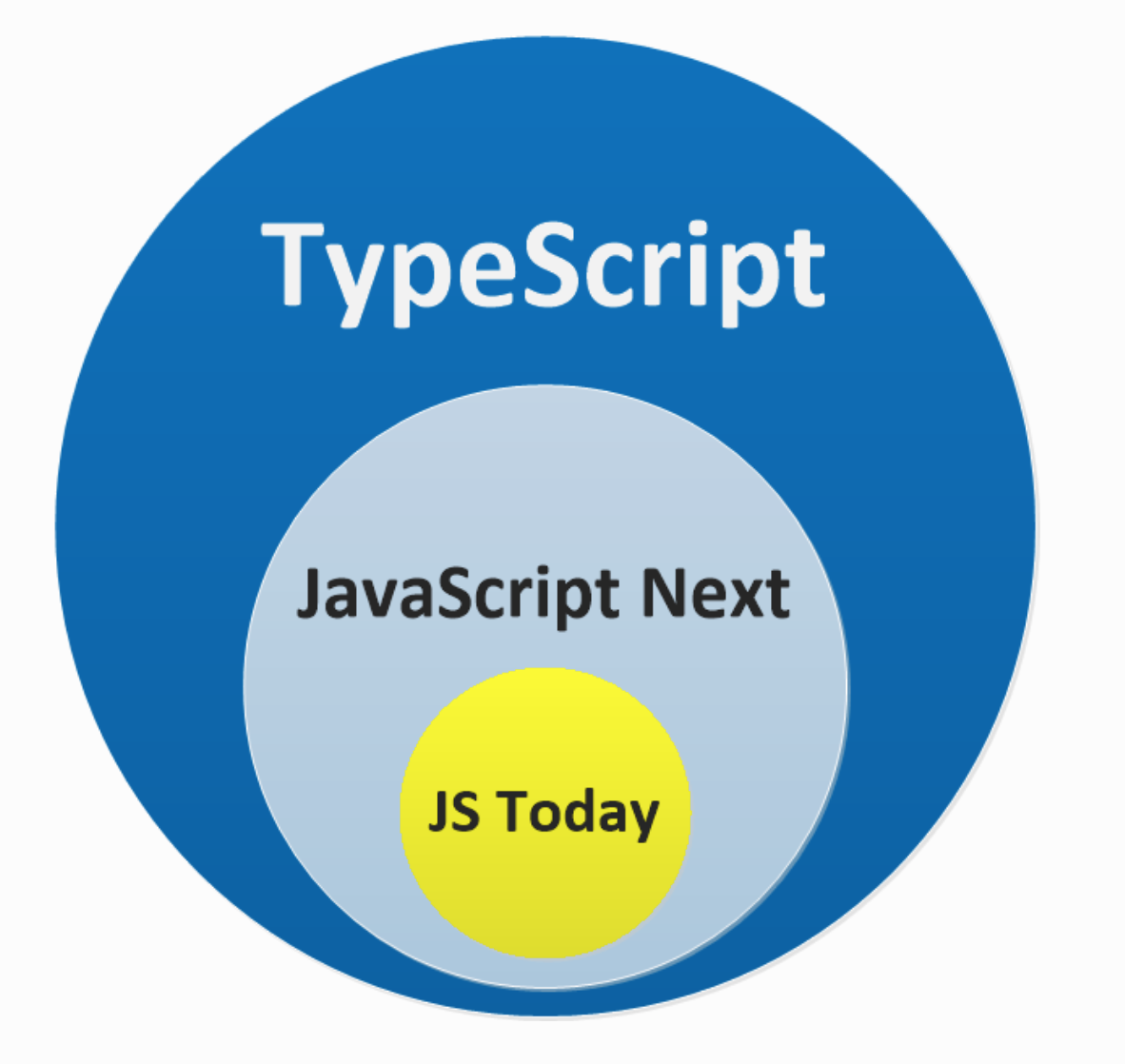
TypeScript 是 JavaScript 的一个超集,主要提供了类型系统和对 ES6+ 的支持,它由 Microsoft 开发,代码开源于 GitHub 上 !

TypeScript 的特点
TypeScript 主要有 3 大特点:
-
始于JavaScript,归于JavaScript
TypeScript 可以编译出纯净、 简洁的 JavaScript 代码,并且可以运行在任何浏览器上、Node.js 环境中和任何支持 ECMAScript 3(或更高版本)的JavaScript 引擎中。
-
强大的类型系统
类型系统允许 JavaScript 开发者在开发 JavaScript 应用程序时使用高效的开发工具和常用操作比如静态检查和代码重构。
-
先进的 JavaScript
TypeScript 提供最新的和不断发展的 JavaScript 特性,包括那些来自 2015 年的 ECMAScript 和未来的提案中的特性,比如异步功能和 Decorators,以帮助建立健壮的组件。
总结
TypeScript 在社区的流行度越来越高,它非常适用于一些大型项目,也非常适用于一些基础库,极大地帮助我们提升了开发效率和体验。
2. 安装 TypeScript
命令行运行如下命令,全局安装 TypeScript:
npm install -g typescript
安装完成后,在控制台运行如下命令,检查安装是否成功(3.x):
tsc -V
3. 第一个 TypeScript 程序
编写第一个 TS 程序
src/hello.ts
function welcome (person) {
return `hello,${person},欢迎学习TS`
}
let user = 'Tom'
console.log(welcome(user))
手动编译代码
单个ts文件编译
我们使用了 .ts 扩展名,该文件就是一个ts文件,只不过代码是 JavaScript 而已。 .ts文件是不可以被浏览器直接运行的,需要翻译成.js文件
在命令行上,运行 :
tsc hello.ts
输出结果为一个 hello.js 文件,它包含了和输入文件中相同的 JavsScript 代码。 接下来你可以在html文件中引入这个js让浏览器去运行它,当然你也可以在Node环境下运行:
node hello.js
实时监视ts文件编译 tsc hello.ts -w
多个ts文件编译
1.根目录新建tsconfig.json 配置文件,配置可选内容
{ // 此json文件中可以写注释! /* tsconfig.json是ts编译器的配置文件,ts编译器可以根据它的信息来对代码进行编译 */ /* "include" 用来指定哪些ts文件需要被编译 默认:当前路径下所有文件, *** 路径:** 表示任意目录 * 表示任意文件 */ "include": [ "./src/**/*" ], /* "exclude" 不需要被编译的文件目录 默认值: ["node_modules", "bower_components", "jspm_packages", "./dist"] */ "exclude": [ "./src/exclude/**/*" ], /* 被继承的配置文件 例如:"extends": "。/configs/base", */ // "extends": "", /* 指定被编译文件的列表,只有需要编译的文件少时才会用到 */ // "files": [], /* compilerOptions 编译器的选项 */ "compilerOptions": { // target 用来指定ts被编译为的ES的版本 // 'es3', 'es5', 'es6', 'es2015', 'es2016', 'es2017', 'es2018', ... "target": "es2015", // module 指定要使用的模块化的规范 // 'none', 'commonjs', 'amd', 'system', 'umd', 'es6', 'es2015', ... "module": "es2015", // lib用来指定项目中要使用的库 // 在node项目中可以声明用到的库,在前端中可以声明dom(浏览器中的内置库,但是在node中是不需要的!) // 默认就是在浏览器中的运行环境! //'es5', 'es6', 'es2015', 'es7', 'es2016', 'es2017', 'es2018', 'es2019', 'es2020', // 'esnext', 'dom', 'dom.iterable', ... "lib": [ "es6", "dom" ], // outDir 用来指定编译后文件所在的目录 "outDir": "./dist", // 将代码合并为一个文件 // 设置outFile后,所有的全局作用域中的代码会合并到同一个文件中 //"outFile": "./dist/app.js" // 是否对js文件进行编译,默认是false "allowJs": false, // 是否检查js代码是否符合语法规范,默认是false "checkJs": false, // 是否移除注释 "removeComments": true, // 不生成编译后的js文件 // 仅用TS检查语法 "noEmit": false, // 当有错误时不生成编译后的js文件 "noEmitOnError": true, /* 语法检查属性 */ // 所有严格检查的总开关 "strict": true, // 用来设置编译后的文件是否使用严格模式,默认false // 在ES6中的模块化会自动使用严格模式,而无需在文件开头添加`'use strict'` "alwaysStrict": true, // 不允许隐式的any类型 "noImplicitAny": true, // 不允许不明确类型的this "noImplicitThis": true, // 严格的检查空值 "strictNullChecks": true } }
2.终端运行 tsc, 或者tsc -w , 即可将全部的ts文件编译成js
小试牛刀——TS中的类型注解
接下来让我们看看 TypeScript 的高级功能。 给 person 函数的参数添加 : string 类型注解,如下:
function greeter (person:string) {
return 'Hello, ' + person
}
let user = 'Yee'
console.log(greeter(user))
TypeScript 里的类型注解是一种轻量级的为函数或变量添加约束的方式。 在这个例子里,我们希望 greeter 函数接收一个字符串参数。 然后尝试把 greeter 的调用改成传入一个数组:
function greeter (person: string) {
return 'Hello, ' + person
}
let user = [0, 1, 2]
console.log(greeter(user))
重新编译,你就看到产生了一个错误,提示你缺少了参数,类似地,尝试删除 greeter 调用的所有参数。 TypeScript 会告诉你使用了非期望个数的参数调用了这个函数。 在这两种情况中,TypeScript提供了静态的代码分析,它可以分析代码结构和提供的类型注解。
要注意的是尽管有错误,文件还是被创建了。 就算你的代码里有错误,你仍然可以使用 TypeScript。但在这种情况下,TypeScript 会警告你代码可能不会按预期执行。
总结
到这里,你已经对 TypeScript 有了一个大致的印象,那么下一章让我们来一起学习 TypeScript 的一些常用语法吧。
4. 使用webpack打包TS
下载依赖
cnpm i -D typescript webpack webpack-cli webpack-dev-server html-webpack-plugin clean-webpack-plugin ts-loader cross-env
cnpm i @babel/core @babel/preset-env babel-loader core.js
入口JS: src/main.ts
// 需要在webpack.config.js中配置resolve属性 // 告诉webpack以.ts结尾的文件可以被认为是一个模块 import {hi} from './m1.ts'; console.log(hi); function sum(a: number, b: number):number{ return a + b; } console.log(sum(123, 456)); // 如果配置babel时,不指定版本运行环境,生成的不变 // 而如果指定了IE 11,则const会被代替为var(IE 11不支持ES6!) const obj = {name:"孙悟空", age:33}; console.log(obj); obj.age = 18; console.log(obj); // 使用ES6中的Promise console.log(Promise); // 使用ES6中的箭头函数 let fn = (a: number, b: number) => a + b; fn(123 , 456); fn(77, 22);
准备html文件: public/index.html
根目录下建立public/index.html
注意: html中不需要我们手动引入js了.写好html基本结构即可,打包后,html-webpack-plugin插件会帮我们自动生成打包后的html文件(以它为模板),而且会自动引入打包后的js/css文件
config/webpack.config.js
const path = require('path'); // 引入html插件 const HTMLWebpackPlugin = require('html-webpack-plugin'); // 引入clean插件 const {CleanWebpackPlugin} = require('clean-webpack-plugin'); // webpack中的所有的配置信息都应该写在module.exports中 module.exports = { // 指定入口文件 entry: "./src/main.ts", // 指定打包文件所在目录 output: { // 指定打包文件的目录 path: path.resolve(__dirname, 'dist'), // 打包后文件的文件 filename: "bundle.js", // 告诉webpack不使用箭头 // 默认打包后是一个立即执行的箭头函数,在IE 11中也是无法执行的! // 加上下面的配置,可以在webpack打包时,最外层不再是箭头函数 // webpack新版本已经不想兼容IE了!233 environment: { arrowFunction: false } }, // 指定webpack打包时要使用模块 module: { // 指定要加载的规则 rules: [ { // test指定的是规则生效的文件 test: /.ts$/, // 要使用的loader // Webpack在加载时是"从后向前"加载! use: [ // 配置babel { // 指定加载器 loader: "babel-loader", // 设置babel options: { // 设置预定义的环境 presets: [ [ // 指定环境的插件 "@babel/preset-env", // 配置信息 { // 要兼容的目标浏览器 targets: { "chrome": "58", "ie": "11" }, // 指定corejs的版本 // package.json中的版本为3.8.1 "corejs": "3", // 使用corejs的方式,"usage" 表示按需加载 "useBuiltIns": "usage" } ] ] } }, 'ts-loader', ], // 要排除的文件,它里头的ts文件,不需要编译 exclude: /node-modules/ } ] }, // 配置Webpack插件 plugins: [ new CleanWebpackPlugin(), new HTMLWebpackPlugin({ // title: "这是一个自定义的title" template: "./src/index.html" }), ], // 用来设置引用模块的后缀名 resolve: { extensions: ['.ts', '.js'] }, devServer: { host: 'localhost', // 主机名 stats: 'errors-only', // 打包日志输出输出错误信息 port: 8081, open: true }, }
配置打包命令
"dev": " webpack-dev-server --config config/webpack.config.js",
"build": " webpack --config config/webpack.config.js"
运行与打包
npm dev
npm build