一,新建axios文件夹,axios二次封装 Ajax.js
前后台交互模块ajax模块,对axios的二次封装
获取数据离不开ajax,所以先把ajax工具搞定
配置基础路径和超时限制
添加进度条信息 nprogress
返回的响应不再需要从data属性当中拿数据,而是响应就是我们要的数据
统一处理请求错误, 具体请求也可以选择处理或不处理
安装axios和NProgress
npm i axios -S axios npm i nprogress -S 去giuhub找如何配置
//对axios的二次封装
// 配置基础路径和超时限制
// 添加进度条信息 nprogress
// 返回的响应不再需要从data属性当中拿数据,而是响应就是我们要的数据
// 统一处理请求错误, 具体请求也可以选择处理或不处理
import axios from 'axios'
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
const service = axios.create({
baseURL: '/api', // 配置基础路径
timeout: 20000, //和超时限制
});
//请求拦截器
//请求拦截器内部一般不会处理错误的信息
service.interceptors.request.use(config => {
//config是发送请求的配置对象,必须处理完返回这个配置对象
//开启我们的进度条
NProgress.start()
return config
});
// 响应拦截器
service.interceptors.response.use(
response => {
//停止进度条
NProgress.done()
//返回响应的时候,直接返回响应的data
return response.data
},
error => {
NProgress.done()
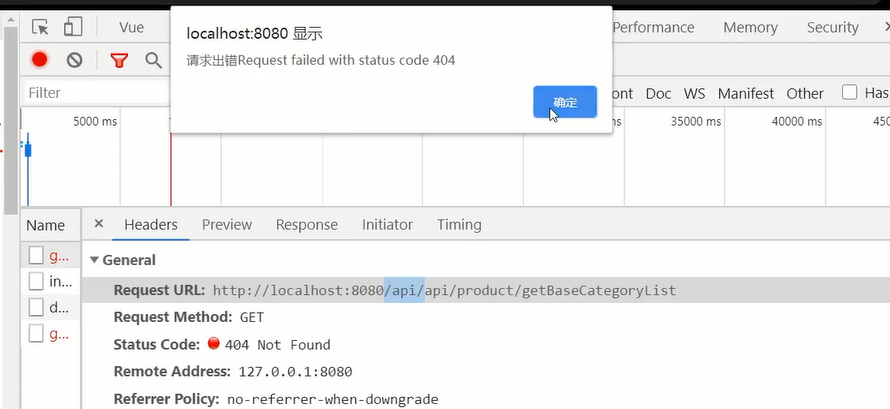
alert('请求出错' + error.message || '未知错误')
//以后不允许用户继续处理: 中断promise链
return new Promise(() => {}) //返回pending状态的promise 中断
//以后它允许用户继续对错误进行处理
// return Promise.reject(error)
}
);
export default service
二,新建api文件夹,接口请求函数 index.js
//这个文件是项目的接口请求函数文件
//给每个接口发请求,我们都把它封装成一个函数,到时需要请求拿数据的时候,就去调用对应的接口函数就完了
import Ajax from '@/ajax/Ajax'
// 请求获取三级分类列表数据
// get /api/product/getBaseCategoryList 参数:无
export const reqCategoryList = () => Ajax({
url:'/product/getBaseCategoryList',
method:'GET'
})
在App.vue中发送ajax请求
import {reqCategoryList} from '@/api'
mounted(){
// 返回的是promise
reqCategoryList()
console.log(reqCategoryList().then(v=>{
console.log(v)
}))
}

此时发生跨域了,前端本地服务器没有该资源,需要在vue.config.js 配置代理proxy
module.exports={
//关闭语法检查
lintOnSave: false,
devServer:{
//需要转发路由的路径
proxy: {
"/api": {
target: "http://182.92.128.115/",
// pathRewrite: {"^/api" : ""},
changeOrigin:true
}
}
}
}
相当于服务器向服务器发送请求,不存在跨域行为