1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript"> 7 8 /* 9 * 基本数据类型 10 * String Number Boolean Null Undefined 11 * 12 * 引用数据类型 13 * Object 14 * 15 * JS中的变量都是保存到栈内存中的, 16 * 基本数据类型的值直接在栈内存中存储, 17 * 值与值之间是独立存在,修改一个变量不会影响其他的变量 18 * 19 * 对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间, 20 * 而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用, 21 * 当一个通过一个变量修改属性时,另一个也会受到影响 22 */ 23 24 var a = 123; 25 var b = a; 26 a++; 27 28 /*console.log("a = "+a); 29 console.log("b = "+b);*/ 30 31 var obj = new Object(); 32 obj.name = "孙悟空"; 33 34 var obj2 = obj; 35 36 //修改obj的name属性 37 obj.name = "猪八戒"; 38 39 40 41 /*console.log(obj.name); 42 console.log(obj2.name);*/ 43 44 //设置obj2为null 45 obj2 = null; 46 47 /*console.log(obj); 48 console.log(obj2);*/ 49 50 var c = 10; 51 var d = 10; 52 //console.log(c == d); 53 54 var obj3 = new Object(); 55 var obj4 = new Object(); 56 obj3.name = "沙和尚"; 57 obj4.name = "沙和尚"; 58 59 /*console.log(obj3); 60 console.log(obj4);*/ 61 62 /* 63 * 当比较两个基本数据类型的值时,就是比较值。 64 * 而比较两个引用数据类型时,它是比较的对象的内存地址, 65 * 如果两个对象是一摸一样的,但是地址不同,它也会返回false 66 */ 67 console.log(obj3 == obj4); 68 69 70 </script> 71 </head> 72 <body> 73 </body> 74 </html>
内容;
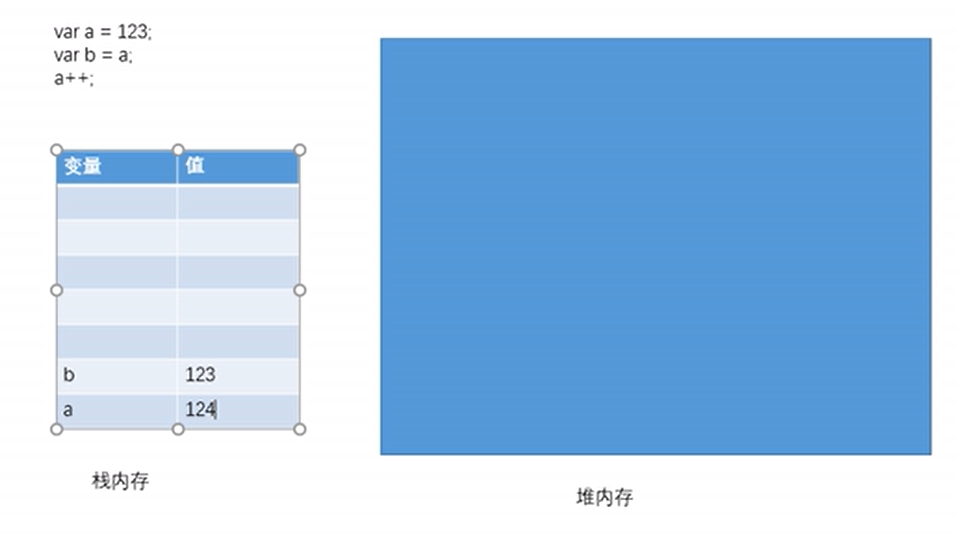
1.JS中的变量都是保存到栈内存中的,基本数据类型的值直接在栈内存中存储,值与值之间是独立存在,修改一个变量不会影响其他的变量

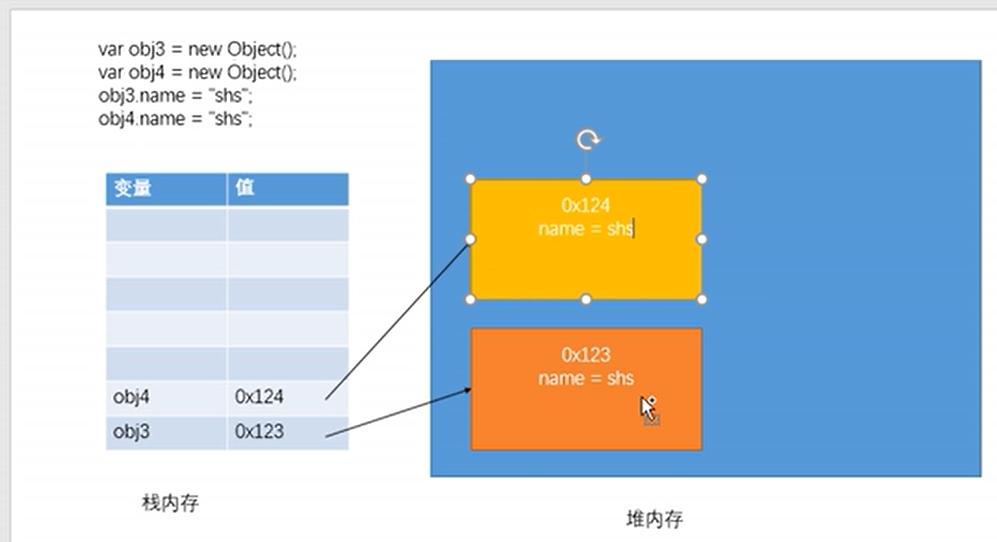
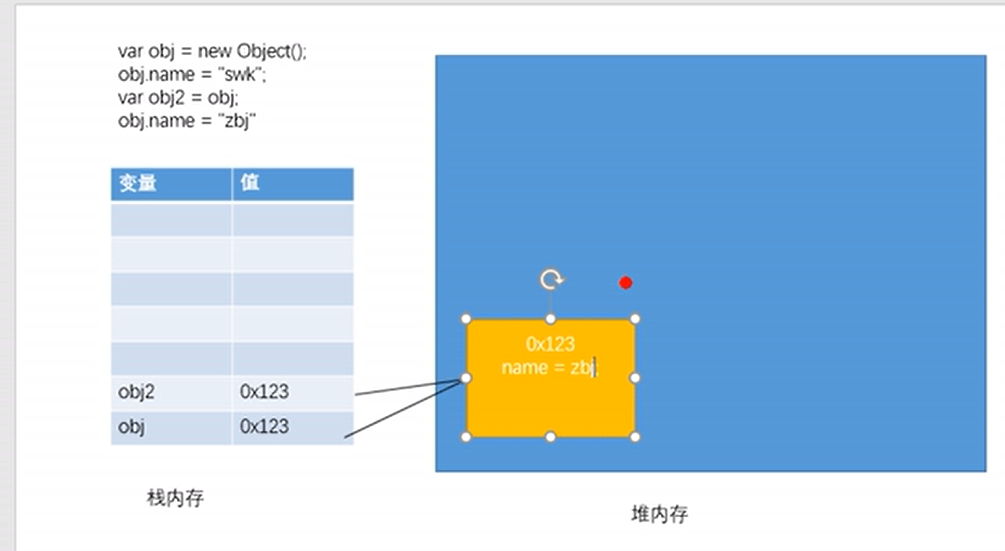
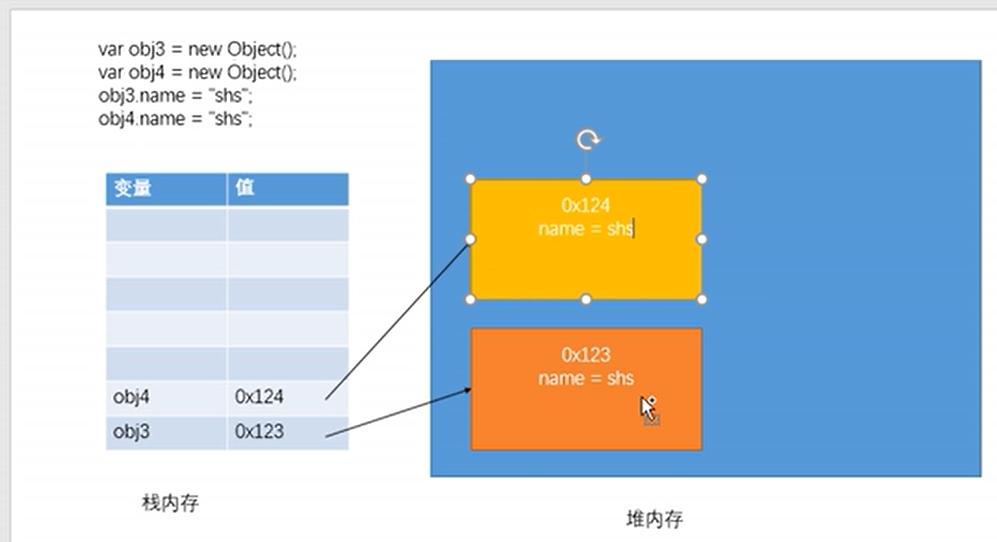
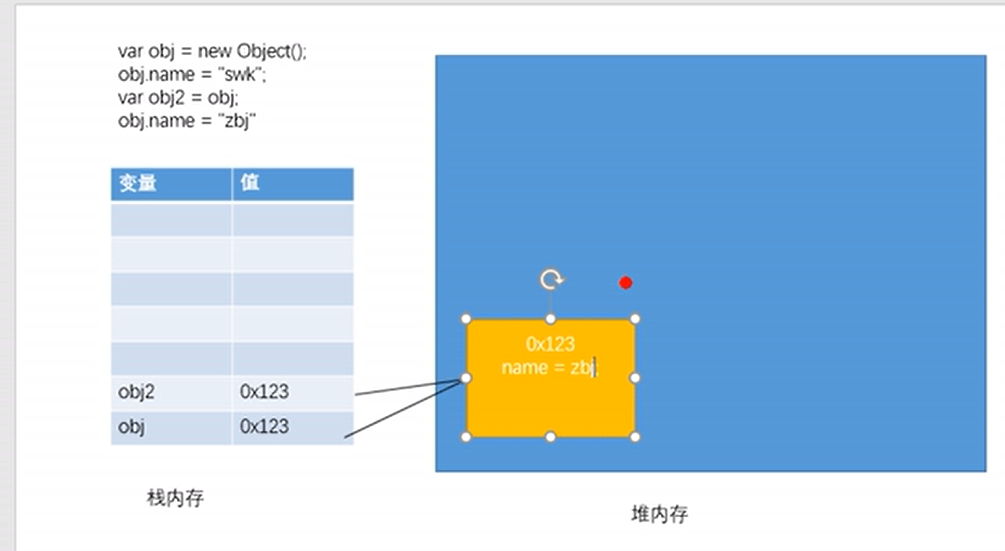
2.对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,而变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用,


当一个通过一个变量修改属性时(重置obj.name的属性值时),另一个(obj2的值)也会受到影响。

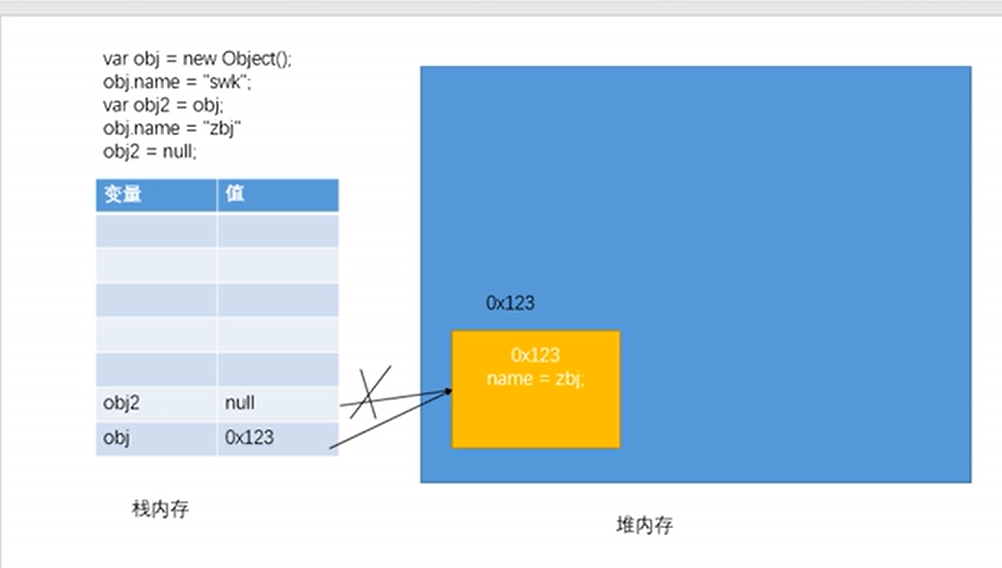
3.当修改基本数据类型obj2的值为null值时,对obj的属性值不受影响 。

4.当比较两个基本数据类型的值时,就是比较值。而比较两个引用数据类型时,它是比较的对象的内存地址,如果两个对象是一摸一样的,但是地址不同,它也会返回false