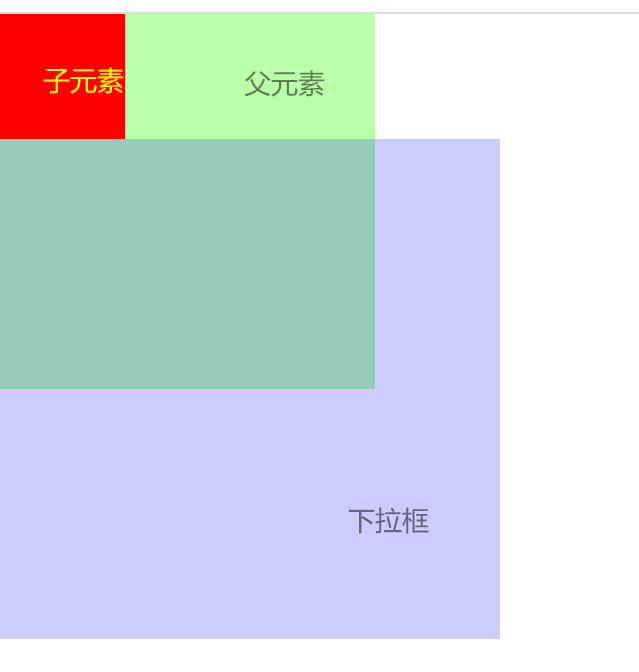
一,下拉框靠近子元素
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 13 .a{ 14 height: 300px; 15 width: 300px; 16 background-color: #bfa; 17 } 18 19 .b{ 20 height: 100px; 21 width: 100px; 22 background-color: red; 23 } 24 25 /* 设置下拉框 */ 26 .c{ 27 height: 400px; 28 width: 400px; 29 background-color: blue; 30 opacity: .2; 31 position: absolute; 32 top: 100px; 33 display: none; 34 } 35 36 /* 设置移入效果 */ 37 .b:hover~ .c{ 38 display: block; 39 } 40 41 .a .c:hover{ 42 display: block; 43 } 44 45 </style> 46 47 </head> 48 <body> 49 50 <div class="a"> 51 <div class="b"></div> 52 <div class="c"></div> 53 </div> 54 </body> 55 </html>

内容
1.下拉框和子元素贴边靠近,当鼠标移动到子元素,下拉框会出来,然后鼠标移动到下拉框,下拉框就消失了,此时,下拉框也设置hover,鼠标移动到下拉框就会显示出来
二,下拉框靠近父元素
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 13 .a{ 14 height: 300px; 15 width: 300px; 16 background-color: #bfa; 17 } 18 19 .b{ 20 height: 100px; 21 width: 100px; 22 background-color: red; 23 } 24 25 /* 设置下拉框 */ 26 .c{ 27 height: 400px; 28 width: 400px; 29 background-color: blue; 30 opacity: .2; 31 position: absolute; 32 top: 300px; 33 display: none; 34 } 35 36 /* 设置移入效果 */ 37 .a:hover .c{ 38 display: block; 39 } 40 41 /* .a .c:hover{ 42 display: block; 43 } */ 44 45 </style> 46 47 </head> 48 <body> 49 50 <div class="a"> 51 <div class="b"></div> 52 <div class="c"></div> 53 </div> 54 </body> 55 </html>

内容
1. 当父元素和子元素贴边靠近时,鼠标移动到父元素和下拉框时,下拉框都会显示,下拉框在父元素中