1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 7 <style> 8 9 .a{ 10 height: 100px; 11 width: 250px; 12 background-color: #bfa; 13 border: 2px #00AA00 solid; 14 display: flex; 15 /* 出现滚动条 */ 16 overflow: auto; 17 18 19 } 20 21 .a div{ 22 height: 100px; 23 width: 100px; 24 margin-right:70px; 25 /* 弹性项不伸缩 */ 26 flex: none; 27 border-radius: 10px; 28 29 30 } 31 32 .a .b{ 33 background-color: red; 34 } 35 36 .a .c{ 37 background-color: #0000FF; 38 39 } 40 .a .d{ 41 background-color: cadetblue; 42 opacity: .3; 43 } 44 </style> 45 </head> 46 <body> 47 <div class="a"> 48 49 <div class="b"></div> 50 <div class="c"></div> 51 <div class="d"></div> 52 </div> 53 </body> 54 </html>
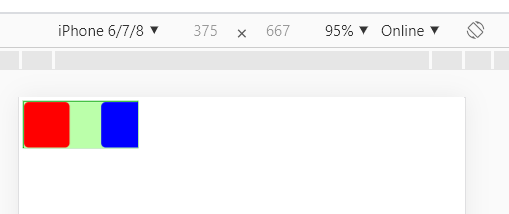
效果

内容
1. 父元素a使用overflow: auto; 使其出现水平滚动条,可以滑动子元素,
2.注意;flex: none; 元素伸缩性是是对弹性子项使用的