
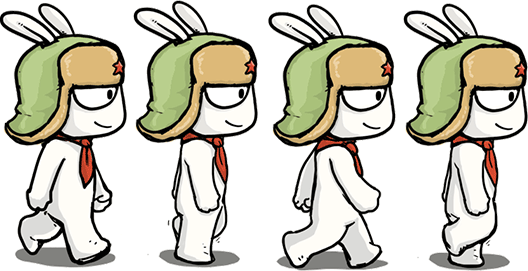
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> /* 像这种,利用雪碧图制作的动画效果叫做精灵动画 */ .box1{ height: 271px; width: 132px; background-image: url(img/bigtap-mitu-queue-big.png); /* margin: 50px auto; */ /* 设置过渡效果 */ transition: all 1s steps(4); } .box1:hover{ background-position: -528px 0; margin-left: 100px; } </style> </head> <body> <div class="box1"> </div> </body> </html>
内容;
1.利用过渡(transition),一个切换兔子height: 271px; 132px; 对雪碧图的水平偏移量设置过渡,走四步,就可以切换兔子走路效果。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 8 .box1{ 9 height: 271px; 10 width: 132px; 11 background-image: url(img/bigtap-mitu-queue-big.png); 12 margin: 50px auto; 13 /* 应用动画 */ 14 animation: walk 1s steps(4) infinite; 15 16 17 18 } 19 20 @keyframes walk{ 21 from{ 22 background-position: 0 0; 23 } 24 to{ 25 background-position:-528px 0; 26 } 27 } 28 29 30 </style> 31 </head> 32 <body> 33 34 <div class="box1"> 35 36 </div> 37 38 </body> 39 </html>
2.利用动画(animation),亦可以实现兔子的走路效果。
3.transition,只能用于设置一次性的过渡效果,如果需要持续运行的动画,必须要用到animation