<table id="datas" border="1" cellspacing="0" style="border-collapse: collapse"><tr><th>订单ID</th><th>客户ID</th><th>雇员ID</th><th>订购日期</th><th>发货日期</th><th>货主名称</th><th>货主地址</th><th>货主城市</th><th>更多信息</th></tr><tr id="template"><td id="OrderID"></td><td id="CustomerID"></td><td id="EmployeeID"></td><td id="OrderDate"></td><td id="ShippedDate"></td><td id="ShippedName"></td><td id="ShippedAddress"></td><td id="ShippedCity"></td><td id="more"></td></tr></table> |
一定要注意的就是里面所有的id属性,这个是一个关键。再来看一下AJAX请求和绑定数据的代码。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
$.ajax({type: "get",//使用get方法访问后台dataType: "json",//返回json格式的数据url: "BackHandler.ashx",//要访问的后台地址data: "pageIndex=" + pageIndex,//要发送的数据complete :function(){$("#load").hide();},//AJAX请求完成时隐藏loading提示success: function(msg){//msg为返回的数据,在这里做数据绑定var data = msg.table;$.each(data, function(i, n){var row = $("#template").clone();row.find("#OrderID").text(n.订单ID);row.find("#CustomerID").text(n.客户ID);row.find("#EmployeeID").text(n.雇员ID);row.find("#OrderDate").text(ChangeDate(n.订购日期));if(n.发货日期!== undefined) row.find("#ShippedDate").text(ChangeDate(n.发货日期));row.find("#ShippedName").text(n.货主名称);row.find("#ShippedAddress").text(n.货主地址);row.find("#ShippedCity").text(n.货主城市);row.find("#more").html("<a href=OrderInfo.aspx?id=" + n.订单ID + "&pageindex="+pageIndex+"> More</a>"); row.attr("id","ready");//改变绑定好数据的行的idrow.appendTo("#datas");//添加到模板的容器中}); |
这个是jQuery的AJAX方法,返回数据并不复杂,主要说明一下怎么把数据按模板的定义显示到到页面上。首先是这个“var row = $(“#template”).clone();”先把模板复制一份,接下来row.find(“#OrderID”).text(n.订单ID);,表示找到id=OrderID的标记,设置它的innerText为相应的数据,当然也可以设置为html格式的数据。或者是通过外部的函数把数据转换成需要的格式,比如这里row.find(“#OrderDate”).text(ChangeDate(n.订购日期));有点服务器控件做模板绑定数据的感觉。
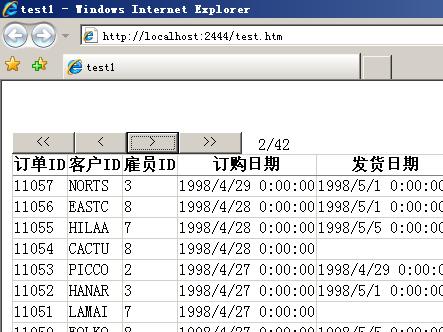
所有的这些,都是放在一个静态的页面里,只通过AJAX方法从后台获取数据,所有html代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><head><title>test1</title><script language="javascript" type="text/javascript" src="js/jquery-latest.pack.js"></script><script language="javascript" type="text/javascript" src="js/PageDate.js"></script></head><body><div> <div><br /><input id="first" type="button" value=" << " /><input id="previous" type="button"value=" < " /><input id="next" type="button" value=" > " /><input id="last" type="button"value=" >> " /> <span id="pageinfo"></span><table id="datas" border="1" cellspacing="0" style="border-collapse: collapse"><tr><th>订单ID</th><th>客户ID</th><th>雇员ID</th><th>订购日期</th><th>发货日期</th><th>货主名称</th><th>货主地址</th><th>货主城市</th><th>更多信息</th></tr><tr id="template"><td id="OrderID"></td><td id="CustomerID"></td><td id="EmployeeID"></td><td id="OrderDate"></td><td id="ShippedDate"></td><td id="ShippedName"></td><td id="ShippedAddress"></td><td id="ShippedCity"></td><td id="more"></td></tr></table></div><div id="load" style="left: 0px; position: absolute; top: 0px; padding: 0px 0px 0px 5px; border-left- 3px; border-left-style: solid; border-left-color: rgb(108, 226, 108); line-height: 20px; 640px; clear: both; border-radius: 0px !important; border-top- 0px !important; border-right- 0px !important; border-bottom- 0px !important; bottom: auto !important; float: none !important; height: auto !important; left: auto !important; outline: 0px !important; overflow: visible !important; position: static !important; right: auto !important; top: auto !important; vertical-align: baseline !important; box-sizing: content-box !important; font-family: Consolas, 'Bitstream Vera Sans Mono', 'Courier New', Courier, monospace !important; min-height: auto !important; background-image: initial; background-attachment: initial; background-size: initial; background-origin: initial; background-clip: initial; background-position: initial; background-repeat: initial;">>LOADING....</div><input type="hidden" id="pagecount" /></div></body></html> |
PageData.js就是包括上面AJAX请求和绑定数据代码的js,整个页面连form都不用,这样做有什么好处呢。再看下面一个模板
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<ul id="datas"><li id="template"><span id="OrderID">fsdfasdf</span><span id="CustomerID"></span><span id="EmployeeID"></span><span id="OrderDate"></span><span id="ShippedDate"></span><span id="ShippedName"></span><span id="ShippedAddress"></span><span id="ShippedCity"></span><span id="more"></span></li></ul> |
还是要注意id属性。大家看到这里应该明白了,不管用什么样的表现形式,只要id属性相同,就可以把数据绑定到对应的位置。这样的话,我们这些做程序的就不会因为美工的修改而修改代码了,而且美工也只要做出html就可以了,不需要为服务器控件做模板(不过我还没遇到过这样的美工,都是美工设计好了我来改成服务器控件的模板)。
再简单说一下AJAX请求的后台,用的是Access的Northwind数据库,把订单表放到DataTable里,然后通过DataTable2JSON(www.baidu.com)转化成JSON数据格式传回来就完了,不过后台用了一些分页和缓存的方法,希望对初学者有一些帮助。
test.htm