一、会议图片

二、任务完成情况
| 成员 | 已完成 |
| 冯荣新 | 博客撰写 |
| 陈泽佳 | 自定义图片组件,提交功能 |
| 徐伟浩 | 协助前端获取数据 |
| 谢佳余 | 搜索算法设计 |
| 邓帆涛 | 意见反馈 |
三、部分代码
<tabs tabs="{{tabs}}" bindtabsItemChange="handleTabsItemChange">
<view wx:if="{{tabs[0].isActive}}" class="experience">
<view class="title">问题的种类</view>
<view class="tips">
<text>功能建议</text>
<text>购买遇到问题</text>
<text>性能问题</text>
<text>其他</text>
</view>
<view class="text_field">
<textarea placeholder="请描述一下问题" name="" id="" cols="30" rows="10"></textarea>
<view class="tool">
<button bindtap="handleChooseImg">+</button>
<upImg bindDleteImg="handleRemoveImg" wx:for="{{chooseImgs}}" src="{{item}}" wx:key="*this" index="{{index}}"></upImg>
</view>
</view>
<view class="btn_wrap">
<button type="warn" bindtap="handleSubmit">
<icon class="iconfont icon-gou"></icon>
提交
</button>
</view>
</view>
<block wx:if="{{tabs[1].isActive}}">2</block>
<block wx:if="{{tabs[2].isActive}}">3</block>
</tabs>
<tabs tabs="{{tabs}}" bindtabsItemChange="handleTabsItemChange">
<view wx:if="{{tabs[0].isActive}}" class="experience">
<view class="title">问题的种类</view>
<view class="tips">
<text>功能建议</text>
<text>购买遇到问题</text>
<text>性能问题</text>
<text>其他</text>
</view>
<view class="text_field">
<textarea placeholder="请描述一下问题" name="" id="" cols="30" rows="10"></textarea>
<view class="tool">
<button bindtap="handleChooseImg">+</button>
<upImg bindDleteImg="handleRemoveImg" wx:for="{{chooseImgs}}" src="{{item}}" wx:key="*this" index="{{index}}"></upImg>
</view>
</view>
<view class="btn_wrap">
<button type="warn" bindtap="handleSubmit">
<icon class="iconfont icon-gou"></icon>
提交
</button>
</view>
</view>
<block wx:if="{{tabs[1].isActive}}">2</block>
<block wx:if="{{tabs[2].isActive}}">3</block>
</tabs>
page {
background-color: #dedede; }
.experience {
padding: 20rpx;
color: #666; }
.experience .tips {
display: flex;
flex-wrap: wrap; }
.experience .tips text {
30%;
padding: 15rpx;
border-radius: 10rpx;
margin: 10rpx;
text-align: center;
background-color: white; }
.experience .text_field {
background-color: white;
border-radius: 10rpx;
margin-top: 20rpx; }
.experience .text_field textarea {
padding: 10rpx;
border-bottom: 1rpx solid #ccc; }
.experience .text_field .tool {
display: flex;
flex-wrap: wrap; }
.experience .text_field .tool button {
90rpx;
height: 90rpx;
font-size: 60rpx;
color: #dedede;
font-weight: 600;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
margin: 15rpx; }
.experience .btn_wrap {
margin-top: 20rpx;
display: flex;
justify-content: flex-end; }
.experience .btn_wrap button {
30%;
font-size: 35rpx;
color: white;
background-color: var(--themeColor);
padding: 10rpx;
margin: 0;
line-height: 200%; }
.experience .btn_wrap .icon-gou {
font-size: 30rpx; }
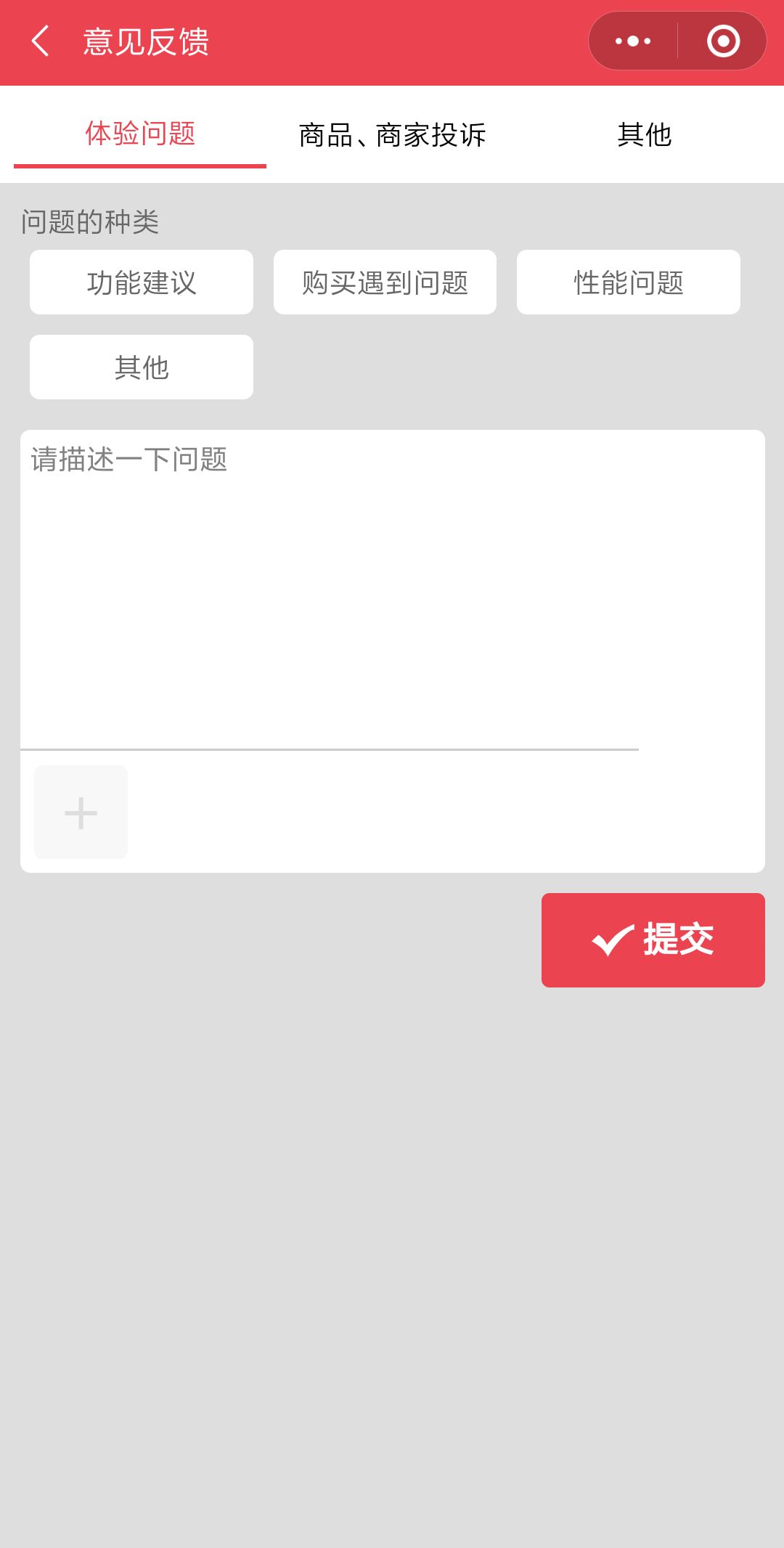
四、截图

五、每日总结
| 成员 | 总结 |
| 冯荣新 | 能够完成项目还是很开心的 |
| 陈泽佳 | 通过项目,我更加深刻了解了团队的重要性 |
| 徐伟浩 | 项目是我对后台的职责更加明确 |
| 谢佳余 | 通过项目,我完成了对自己的一个挑战 |
| 邓帆涛 | 时间的管理很重要 |