文件兼容性用于定义让IE如何编译你的网页。此文件解释文件兼容性,如何指定你网站的文件兼容性模式以及如何判断一个网页该使用的文件模式。
meta信息中常有这么一句:
<meta content="IE=edge,chrome=1" http-equiv="X-UA-Compatible">
这里的chrome=1不是说IE的技术增强了可以模拟Chrome浏览器,而是与谷歌开发的Google Chrome Frame(谷歌内嵌浏览器框架GCF)有关。这个插件可以让用户的IE浏览器外观不变,但用户在浏览网页时实际上使用的是Chrome的内核,并且支持Windows XP及以上系统的IE6/7/8。
而上文提到的那个meta标记,则是在是安装了GCF后,用来指定页面使用chrome内核来渲染。
GCF下载地址: http://code.google.com/intl/zh-CN/chrome/chromeframe/
安装完成后,如果你想对某个页面使用GCF进行渲染,只需要在该页面的地址前加上 gcf: 即可,例如: gcf:http://cooleep.com
但是如果想要在开发时指定页面默认首先使用GCF进行渲染,如果未安装GCF再使用IE内核进行渲染,该如何进行呢?
就是使用这个标记。
http-equiv="X-UA-Compatible"这个是IE8的专用标记,是用来指定Internet Explorer 8 浏览器模拟某个特定版本IE浏览器的渲染方式,以此来解决IE浏览器的兼容问题。
例如指定IE8浏览器使用IE6的渲染方式呈现界面。
曾经css hacker常用的模拟IE7渲染方式的代码:
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
官方对其定义:
■可使用开放式网络技术(如 HTML5 canvas 标记)立即启动,甚至包括 Internet Explorer 6、7 或 8 尚不支持的技术。
■利用 JavaScript 性能增强功能,使应用程序速度更快,响应更灵敏。
所以这段代码则可以解释为:如果安装了GCF,则使用GCF来渲染页面「"chrome=1"」,如果没有安装GCF,则使用最高版本的IE内核进行渲染「"IE=edge"」。
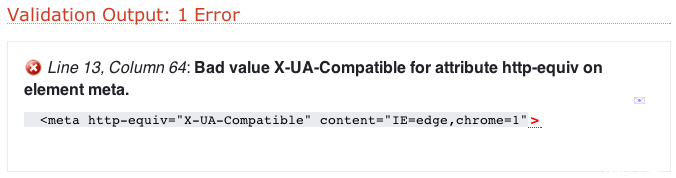
然而,下一个问题又来了,在w3.org的html5验证工具下:
介个也好解决,针对三种主流服务器,我们都可以在服务器端配置http equiv规则:
apache服务器,确保 mod_headers 和 mod_setenvif 是available的,然后在httpd.conf「新版Apache的配置文件是 apache2.conf」或者在.htaccess中加入以下规则:
<IfModule mod_setenvif.c> <IfModule mod_headers.c> BrowserMatch chromeframe gcf Header append X-UA-Compatible "chrome=1" env=gcf </IfModule > </IfModule >
Windows Server在IIS7或者更高版本的服务器中,只需要修改web.config文件,添加如下信息即可:
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name = "X-UA-Compatible" value = "chrome=1" /> </customHeaders> </httpProtocol> </system.webServer> </configuration>
在Nginx服务器中,只需要找到 ginxconf ginx.conf并编辑,在server { }区域里(最好是闭合符前面起一行)添加下列代码即可:
add_header "X-UA-Compatible" "IE=Edge, chrome=1";