/** * 写个函数解决console.log只在查看时才会读取这个打印的对象,并把此刻相关属性和值显示出来 * @param arg */ const log = function (...arg) { let arg1 = arg.map(item => { if (typeof item === 'object') { let json = JSON.stringify(item) let obj = JSON.parse(json) return obj } else { return item } }) console.log.apply(null, arg1) } let a = {a: [1, 2, 3], b: 2, c: true, d: 'before'} log('log改变前:', a) console.log('console改变前:', a) a.a.push(2) a.b = 5 a.c = false a.d = 'after' log('log改变后:', a) console.log('console改变后:', a)
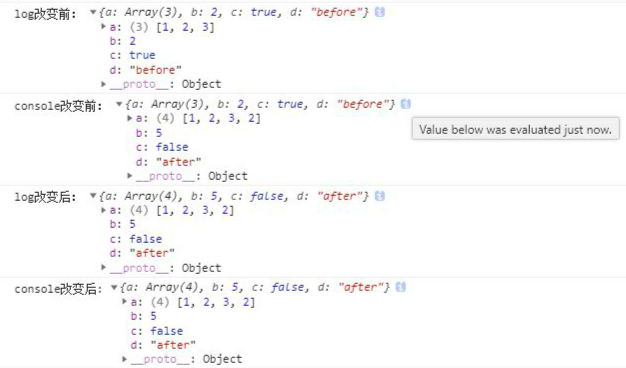
打印值:

说法一:console.log() 是一个异步的方法
说法二:当在打印一个对象的时候,由于对象中的值是引用的内存中的值,所以就会存在当打印对象的时候,当引用到对象中的值的时候,对象中的值已经发生变化了。所以只在查看时才会读取这个打印的对象,并把此刻相关属性和值显示出来。
Value below was evaluated just now 说明预期的值就是当前时刻的