节点(node)
在html文档中出现的所有东西都是节点
-
元素节点(HTML标签)
-
文本节点(文字内容)
-
注释节点(注释内容)
-
文档节点(document)
-
…
每一种类型的节点都会有一些属性区分自己的特征与特性
-
nodeType: 节点类型
-
nodeName:节点名称
-
nodeValue:节点值
元素节点
nodeType:1
nodeName:”DIV” //大写的标签名
nodeValue:null //节点值
文本节点
nodeType:3
nodeName:‘text’
nodeValue:文本内容
注释节点
nodeType:8
nodeName:‘#comment’
nodeValue:注释内容
文档节点
nodeType:9
nodeName:‘#document’
nodeValue:null
描述节点关系之间的属性
parentNode
获取当前节点唯一的父亲节点
childNodes
获取当前元素的所有子节点
-
子节点:只获取儿子级别的
-
所有:含元素节点,文本节点
children
获取当前元素所有的元素子节点
previousSibling
获取当前节点的上一个哥哥节点(可能是元素或者文本等)
previousElementSibling
获取当前节点的上一个哥哥元素节点(不兼容ie6-8)
nextSibling
获取当前节点的下一个弟弟节点(可能是元素或者文本等)
nextElementSibling
获取当前节点的下一个弟弟元素节点(不兼容ie6-8)
firstChild
获取当前元素第一个子节点(可能是元素或者文本等)
firstElementChild
获取当前元素第一个元素子节点(不兼容ie6-8)
lastChild
获取当前元素最后一个子节点(可能是元素或者文本等)
lastElementChild
获取当前元素最后一个元素子节点(不兼容ie6-8)

需求1:获取当前元素的所有子节点
基于children不兼容ie低版本的浏览器(会把注释节点当做元素节点)
function children(curEle){
var nodeList = curEle.childrenNodes,
result = [];
for(var i = 0; i < nodeList.length; i++){
var item = nodeList[i];
if(item.nodeType === -1){
result.push(item);
}
}
return result;
}
源码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul id="course">
<li>闭包,作用域,THIS,OOP</li>
<li>DOM渲染机制和性能优化</li>
<li>正则表达式解析处理</li>
<li>定时器和js异步编程</li>
<li>js中的事件模型</li>
<li>JQ实战应用和源码解读</li>
<li>JS中的设计模式:单例,发布订阅,构造,原型,Promise...</li>
<li>Hybrid混合式响应式布局开发</li>
<li>Ajax及跨域请求</li>
<li>前后端分离和http基础</li>
<li>NODE基础:能够基于Express/koa等框架编写伪API</li>
<li>VUE及全家桶:vue-clivuevue-routervuexaxios...</li>
<li>React及全家桶:react
eact-dom
eact-router
edux
eact-reduxdvaant...</li>
<li>webpack</li>
<li>git</li>
<li>微信小程序</li>
<li>Canvas高级开发</li>
<li>React Native</li>
</ul>
<script>
function children(curEle) {
var nodeList = curEle.childNodes,
result = [];
for (var i = 0; i < nodeList.length; i++) {
var item = nodeList[i];
if (item.nodeType === 1) {
result.push(item);
}
}
return result;
}
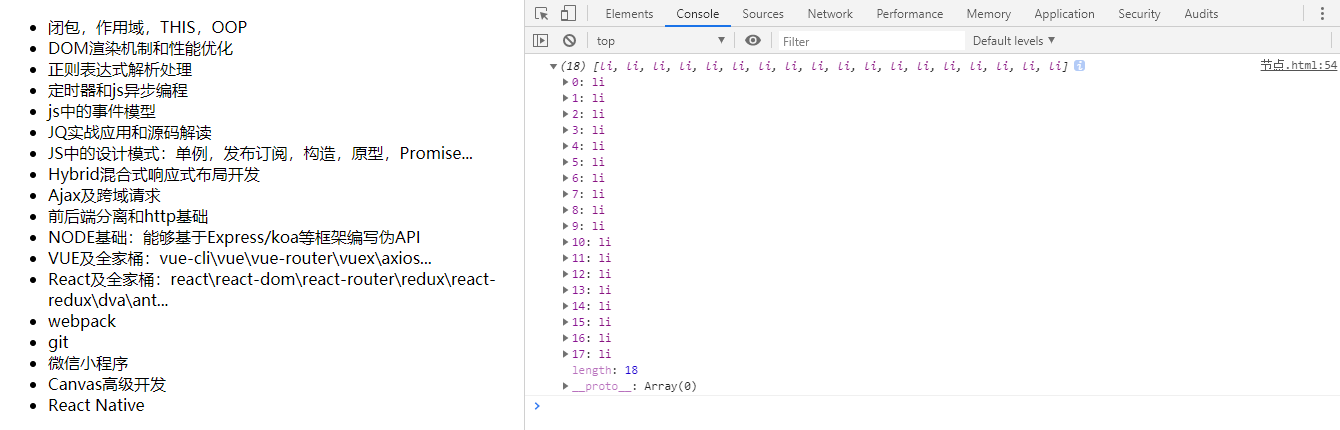
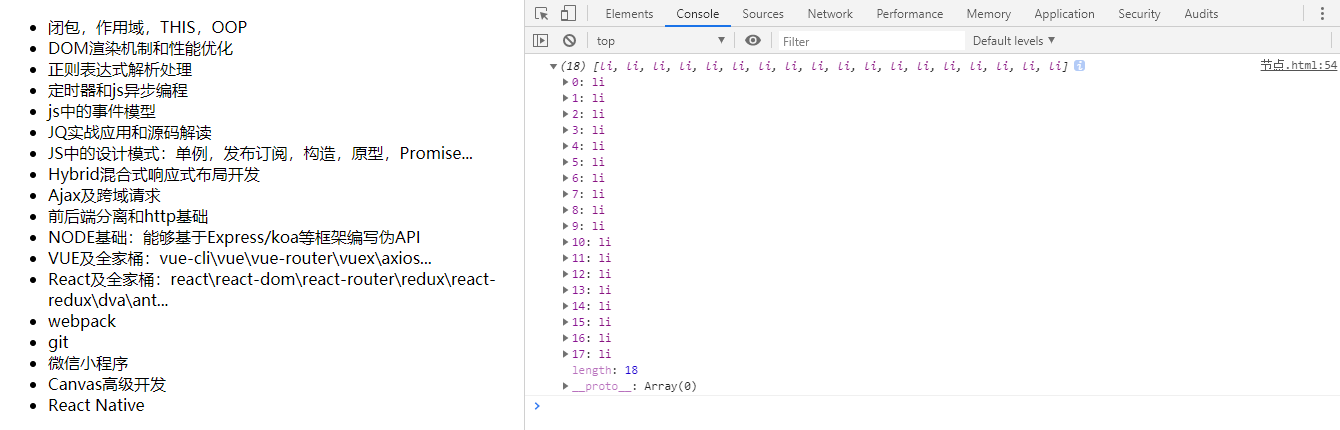
console.log(children(course));
</script>
</body>
</html>
效果如下:

需求2:获取当前元素的上一个哥哥元素节点
previousSibling: 上一个哥哥节点
previousElementSibling : 上一个哥哥元素节点,但不兼容ie6-8
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<ul id="course">
<li>闭包,作用域,THIS,OOP</li>
<li>DOM渲染机制和性能优化</li>
<li>正则表达式解析处理</li>
<li>定时器和js异步编程</li>
<li>js中的事件模型</li>
<li>JQ实战应用和源码解读</li>
<li>JS中的设计模式:单例,发布订阅,构造,原型,Promise...</li>
<li>Hybrid混合式响应式布局开发</li>
<li>Ajax及跨域请求</li>
<li>前后端分离和http基础</li>
<li>NODE基础:能够基于Express/koa等框架编写伪API</li>
<li>VUE及全家桶:vue-clivuevue-routervuexaxios...</li>
<li>React及全家桶:react
eact-dom
eact-router
edux
eact-reduxdvaant...</li>
<li>webpack</li>
<li>git</li>
<li id="itemN">微信小程序</li>
<li>Canvas高级开发</li>
<li>React Native</li>
</ul>
<script>
需求2:获取当前元素的上一个哥哥元素节点
* Gets the last sibling element node of the current element 获取当前元素的上一个哥哥元素节点
* @parament参数
* curEle: [object] current element
* @return
* [object] last elder brother element
* by team on 2018/04/04 12:44
*/
function pre(curEle) {
var pre = curEle.previousSibling;
while (pre && pre.nodeType !== 1){
* pre && pre.nodeType !== 1 其中pre是验证还有没有,这样写代表有,没有pre是null
* pre.nodeType是验证是否为元素
*/
pre = pre.previousSibling;
}
return pre;
}
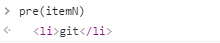
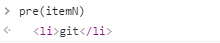
console.log(pre(itemN));
* children:获取当前元素的所有子节点 Gets all child nodes of the current element
* @parameter 参数
* curEle:current element
* @return
* [array] all the element nodes
*
* by team on 2018/04/07 12:36
* update lifei
*/
</script>
</body>
</html>
结构如下:

扩展:next下一个弟弟元素节点,preAll获取所以哥哥元素节点,nextAll获取所以弟弟元素节点,siblings获取所有兄弟元素节点,index获取当前元素的索引…