·文章结构
>样例及概览
>函数框架分析
>功能发展
·样例及概览
七段数码管,是信号灯、电子表等很多设备的显示形式。而利用python的turtle库,我们也可以模拟着写出一个动态生成的七段数码管,用来显示日期、时间等等任何可以通过数字展示的东西。
下面的例子展示了一个基本的日期显示功能。
# 日历(自定义日期、七段电子管实现)
import turtle as t
#前进步长
FORWARD = 40
#间隔步长
INTERVAL = 20
def drawLine(k):
t.pendown() if k else t.penup()
t.fd(FORWARD)
t.right(90)
return
def drawNum(k):
#观察各字符在数码管中的展现形式,一共七条线,而有些数字在其中某条线时不必绘制
drawLine(True) if k in [2,3,4,5,6,8,9] else drawLine(False)
drawLine(True) if k in [1,3,4,5,6,7,8,9,0] else drawLine(False)
drawLine(True) if k in [2,3,5,6,8,9,0] else drawLine(False)
drawLine(True) if k in [2,6,8,0] else drawLine(False)
t.left(90)
drawLine(True) if k in [4,5,6,8,9,0] else drawLine(False)
drawLine(True) if k in [2,3,5,6,7,8,9,0] else drawLine(False)
drawLine(True) if k in [1,2,3,4,7,8,9,0] else drawLine(False)
t.left(180)
t.penup()
t.fd(INTERVAL)
t.pendown()
return
def main():
inf = "20190413"
#init
t.setup(800,400,0,0)
t.pensize(10)
t.pencolor("red")
t.penup()
t.seth(180)
t.fd(320)
t.pendown()
t.seth(0)
#control color and show character
cnt = 0
for i in inf:
cnt += 1
drawNum(eval(i))
if cnt == 4:
#set character with color
t.pencolor("black")
t.write("年")
t.penup()
t.fd(INTERVAL)
t.pendown()
#recover and transform color
t.pencolor("green")
elif cnt == 6:
#set character with color
t.pencolor("black")
t.write("月")
t.penup()
t.fd(INTERVAL)
t.pendown()
#recover and transform color
t.pencolor("pink")
elif cnt == 8:
#set character with color
t.pencolor("black")
t.write("日")
t.done()
return
main()
·函数框架分析
运用计算思维,我们很容易想出:只要能实现一个数字的七段数码管绘制,那么我们就可以通过代码复用将其扩展至任意个数的七段数码管绘制。
「此时,我们将总任务拆封成了两个小任务:1)单个数字七段数码管绘制。2)重复多次用以绘制多个数字。」
针对2),我们简单构想,只需要一个字符串用来存放数字,然后用循环来遍历它,并将current value穿到1)所对应的方法中去就好了
针对1),我们再次将问题分治。
「新1)画出七段数码管其中的一段,即一条线。新2)重复七次用以绘制七段数码管。」
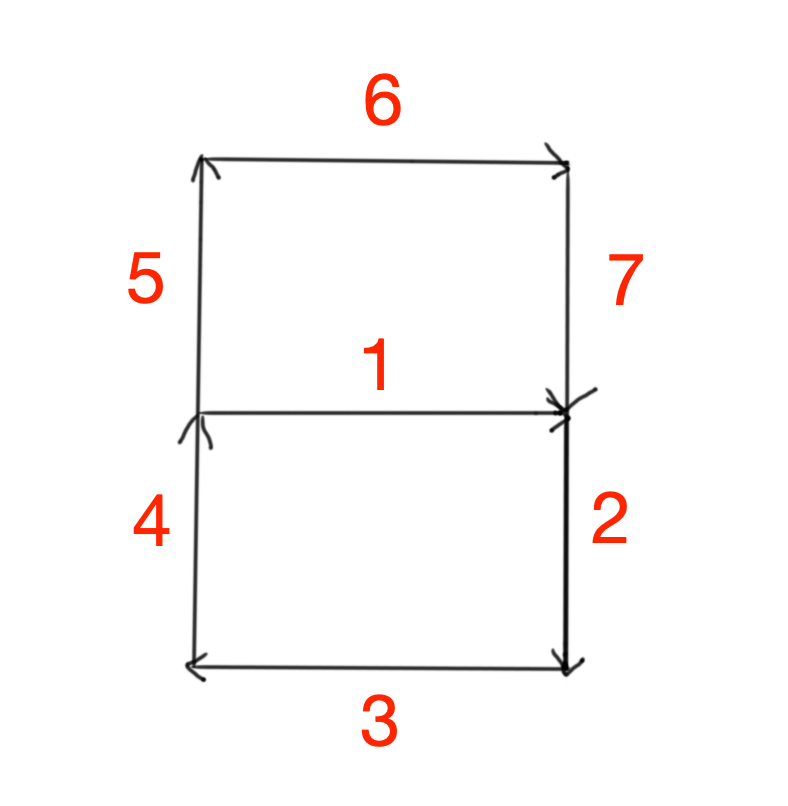
针对新2),我们首先要把七段数码管按一定顺序分解为七笔。

针对新1),我们可以通过penup()、pendown()函数来控制是否画出这一笔。而在除了第四步后每画过一笔,我们就让其右转90度,为画下一笔作准备。
完成以上分析后,我们就已经解出了这个问题,只需要用代码实现它。
·发展
在主函数main()中,我们可以将预定义的字符串inf更改为一个自定义模块。
在主函数main()中,我们可已修改年、月、日为时、分、秒,用以显示时刻。
引入time库来实时获取日期及时间信息。
在主函数main()的for循环中设置了不同数字所对应的颜色,可以自由更改为其他的。