1,PowerCommands for Visual Studio
- Copy As html
- Double Click Maxmum
- Fix Mixed Tab
- Power Commands For Visual Studio
2,.EditorConfig---For good code style
在FesstoWord全局中进行定义,不怎么明白.
3,ctrl+T to goto files.Ctrl+Shift+H进行全局替换.ctrl+Shit+B 重建.
4,create local rep
mkdir my-fesetto-word cd my-fesetto-word git init touch README.md git add README.md git commit -m "first commit" git remote add origin https://gitee.com/mao_qin_bin/my-fesetto-word.git git push -u origin master
5,git to arealdy rep
cd existing_git_repo
git remote add origin https://gitee.com/mao_qin_bin/my-fesetto-word.git
git push -u origin master6,Copy黏贴 LogoPage生成RegisterPage并且更改相应东西
<local:BasePage x:Class="Fasetto.Word.RegisterPage" x:TypeArguments="core:LoginViewModel" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:Fasetto.Word" xmlns:core="clr-namespace:Fasetto.Word.Core;assembly=Fasetto.Word.Core" mc:Ignorable="d" d:DesignHeight="700" d:DesignWidth="700" Title="RegisterPage" x:Name="Page"> <Border > <Grid > <!--Main content scroll--> <ScrollViewer VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto"> <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" TextBlock.TextAlignment="Center"> <!--Login main content whit box--> <Border Background="{StaticResource ForegroundLightBrush}" CornerRadius="10" Padding="15 50 15 15" Width="300" Margin="50 50 50 0"> <StackPanel Margin="0 0 0 10"> <TextBlock FontSize="{StaticResource FontSizeXXLarge}" FontFamily="{StaticResource LatoRegular}" Foreground="{StaticResource WordBlueBrush}" ><Run Text="Sign "/><Run Text="Up"/></TextBlock> <TextBlock Text="It's about to get fun" FontSize="{StaticResource FontSizeLarge}" Foreground="{StaticResource ForegroundDarkBrush}" Margin="0 0 0 30"/> <!--Email--> <TextBox Tag="Email" Text="{Binding Email}" /> <!--Password--> <PasswordBox x:Name="PasswordText" Tag="Password" Password=""/> <!--Next Button--> <Button local:IsBusyProperty.Value="{Binding LoginIsRunning}" Content="Register" HorizontalAlignment="Center" Command="{Binding LoginCommand}" CommandParameter="{Binding ElementName=Page}" Margin="0 50 0 0" /> </StackPanel> </Border> <!--have a account--> <Button Style="{StaticResource TextButton}" Command="{Binding RegisterCommand}" Content="Or,already have a account..." HorizontalAlignment="Center"/> </StackPanel> </ScrollViewer> </Grid> </Border> </local:BasePage>
7,进行项目分离,将非wpf 代码分离出来.
并在新的项目中安装Fody以支持ViewModel的类绑定.
BaseViewModel
/// <summary> /// used to generate INotifyPropertyChanged Auto /// </summary> [AddINotifyPropertyChangedInterface] public class BaseViewModel : INotifyPropertyChanged { /// <summary> /// the event fired when any child property changes its value /// </summary> public event PropertyChangedEventHandler PropertyChanged = (sender, e) => { }; /// <summary> /// call this to fire a<see cref="PropertyChanged"/>event /// </summary> /// <param name="name"></param> public void OnPropertyChanged(string name) { PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name)); } /// <summary> /// runs a command if the updating flag is not set /// if the flag is true(the function is already running. /// </summary> /// <param name="updatingFlag"></param> /// <param name="action"></param> /// <returns></returns> protected async Task RunCommand(Expression<Func<bool>> updatingFlag, Func<Task> action) { //Expression.complie.get value if (updatingFlag.GetPropertyValue()) return; //Indicate we're running. updatingFlag.SetPropertyValue(true); try { await action(); } finally { //set the property flag back to false now it's finished updatingFlag.SetPropertyValue(false); } } }
- 利用fody标准化绑定接口
- 使用RunCommand进行updatingFlag属性进行互锁.注意,直接使用updatingFlag的布尔量是不起作用的.
因为传递的是副本.而且在异步的操作里面,不能直接使用.in,out,ref.所以,可以使用Expression的方式在异步的操作里面传递.
9,添加Ninject包
直接打IKernel---帮助安装.
10,添加Ioc类,并且添加ApplicationViewModel类.并且在MainWindowViewModel中删除CurrentPage属性.
- 添加IoC类
public static class IoC { /// <summary> /// the Ioc Kernel for Application. /// </summary> public static IKernel Kernel { get; set; } = new StandardKernel(); /// <summary> /// Set Up Ioc Container /// Must be called as soon as Application startup /// </summary> /// public static void Setup() { //Binds all required Viewmodels(); BindViewModels(); } /// <summary> /// Add BindViewModels /// </summary> private static void BindViewModels() { //Add the ApplicationViewMOdel to the IoC Service Kernel.Bind<ApplicationViewModel>().ToConstant(new ApplicationViewModel()); } /// <summary> /// Get the ViewModel /// </summary> /// <typeparam name="T"></typeparam> /// <returns></returns> public static T Get<T>() { return Kernel.Get<T>(); } }
- 添加ApplicationViewModel类
public class ApplicationViewModel: BaseViewModel { public ApplicationPage CurrentPage { get; set; } = ApplicationPage.Login; }
11,在Fasseto.Word项目中增加ApplicationLocator类,用来绑定和获取ApplicationViewModel.
- 添加ApplicationLocator类
public class ApplicationLocator { public static ApplicationLocator Instance => new ApplicationLocator(); public ApplicationViewModel ApplicationViewModel => IoC.Get<ApplicationViewModel>(); }
12.在App.xaml中,删除startupuri,并且 在程序中 override StartUp(),在其中进行Ioc.SetUp(),注册服务.
public partial class App : Application { protected override void OnStartup(StartupEventArgs e) { //base StartUp base.OnStartup(e); //SetUp the IoC IoC.Setup(); //Create Page and Show Application.Current.MainWindow = new MainWindow(); Application.Current.MainWindow.Show(); } }
13,在MainWindow.xaml中,设置Source=ApplicationLocator.Instance.设置Path=ApplicationViewModel.CurrentPage.
<Frame Grid.Column="1" x:Name="MainFrame" Content="{Binding ApplicationViewModel.CurrentPage, Source={x:Static local:ApplicationLocator.Instance}, Converter={local:ApplicationPageValueConverter}}" />
14,在LoginViewModel中设置Page切换
- 新建RegisterCommand Property
- 在构造中进行赋值
RegisterCommand = new RelayCommand(async () => await RegisterAsync());
public async Task RegisterAsync() { //Get the Ioc Service var windowViewModel = IoC.Get<ApplicationViewModel>(); //Change the Page to Show switch (windowViewModel.CurrentPage) { case ApplicationPage.Login: windowViewModel.CurrentPage = ApplicationPage.Register; break; case ApplicationPage.Register: windowViewModel.CurrentPage = ApplicationPage.Login; break; } await Task.Delay(2000); //TODO:GOTO Register Page }
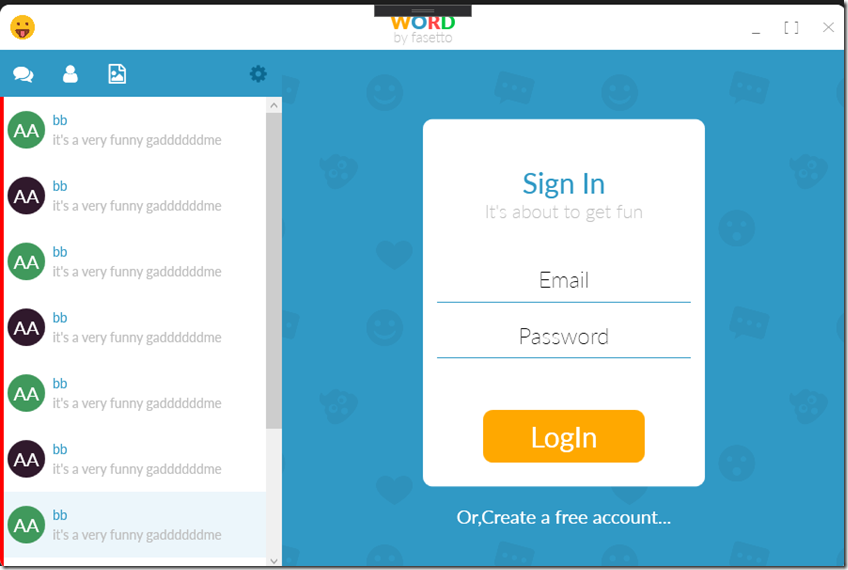
15,最终效果图