1,图像填充的几种模式:
TileMode: FlipX 在X轴方向对称
<Rectangle.Fill>
<ImageBrush ImageSource="tile.jpg" TileMode="FlipX"
Viewport="0 0 0.5 1"></ImageBrush>
</Rectangle.Fill>:FlipY 在Y轴方向对称
:FlipXY 在XY轴方向对称
:None
:Tile 平铺
下面的ViewPort 代表着一副画放大到填充空间的比例.这样就是放两幅,而且镜像:
----TileMode:和ViewPort 表明了图片平铺的形式
Streach ---决定了在每个图片的区间内,图片的映射方式:
None:显示原图
Fill:拉满
Unform:按比列扩展到最小宽
UnformToFill:按比例扩展到最大宽
ViewPortUnit=Absolute:则ViewPort 就是实际像素值
<ImageBrush ImageSource="tile.jpg" TileMode="Tile" ViewportUnits="Absolute" Viewport="0 0 37 37"></ImageBrush>
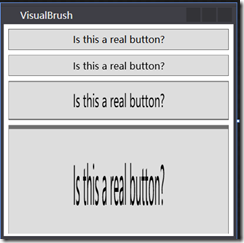
2.VisualBrush画刷,进行其他空间的外观复制的效果.
<StackPanel Margin="3"> <Button Name="cmd" Margin="3" Padding="5">Is this a real button?</Button> <Rectangle Margin="3" Height="{Binding ElementName=cmd,Path=ActualHeight}"> <Rectangle.Fill> <VisualBrush Visual="{Binding ElementName=cmd}"></VisualBrush> </Rectangle.Fill> </Rectangle> <Rectangle Margin="3" Height="50"> <Rectangle.Fill> <VisualBrush Visual="{Binding ElementName=cmd}"></VisualBrush> </Rectangle.Fill> </Rectangle> <Rectangle Margin="3" Height="150"> <Rectangle.Fill> <VisualBrush Visual="{Binding ElementName=cmd}"></VisualBrush> </Rectangle.Fill> </Rectangle> </StackPanel>

3,BitmapCacheBrush---内存画刷
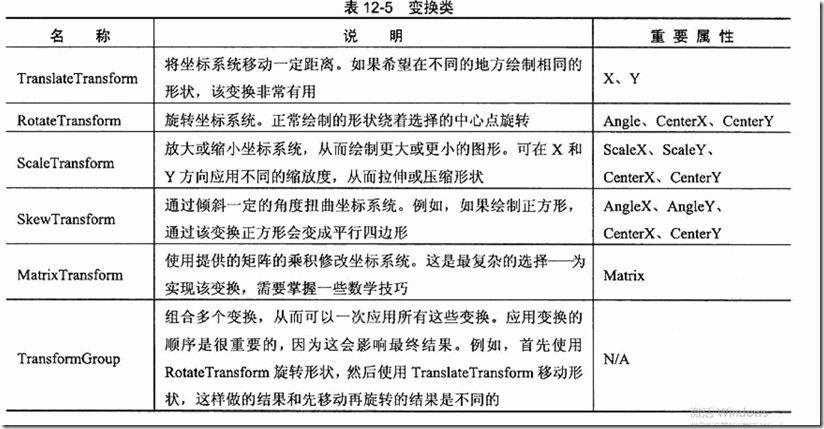
4,图形的编辑作用
可以使用 RenderTransformOrigin 来指定原点
2<Rectangle Width="80" Height="10" Stroke="Blue" Fill="Yellow" Canvas.Left="100" Canvas.Top="100" RenderTransformOrigin="0.5 0.5"> <Rectangle.RenderTransform > <RotateTransform Angle="25" /> </Rectangle.RenderTransform> </Rectangle>
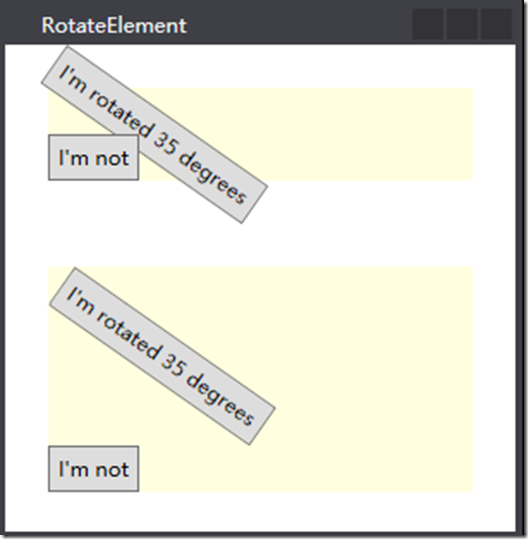
5,变换元素: RenderTransFormOrigin和RenderTransForm来自UIElement,所以所有的元素都可以变换
FrameWork 还提供了LayoutTransForm 在布局之前进行变换,方便自动布局.
<StackPanel>
<StackPanel Margin="25" Background="LightYellow">
<Button Padding="5" HorizontalAlignment="Left">
<Button.RenderTransform>
<RotateTransform Angle="35" CenterX="45" CenterY="5" />
</Button.RenderTransform>
<Button.Content>I'm rotated 35 degrees</Button.Content>
</Button>
<Button Padding="5" HorizontalAlignment="Left">I'm not</Button>
</StackPanel>
<StackPanel Margin="25" Background="LightYellow">
<Button Padding="5" HorizontalAlignment="Left">
<Button.LayoutTransform>
<RotateTransform Angle="35" CenterX="45" CenterY="5" />
</Button.LayoutTransform>
<Button.Content>I'm rotated 35 degrees</Button.Content>
</Button>
<Button Padding="5" HorizontalAlignment="Left">I'm not</Button>
</StackPanel>
</StackPanel>在使用LayoutTransForm的自动布局下元素进行了扩展.
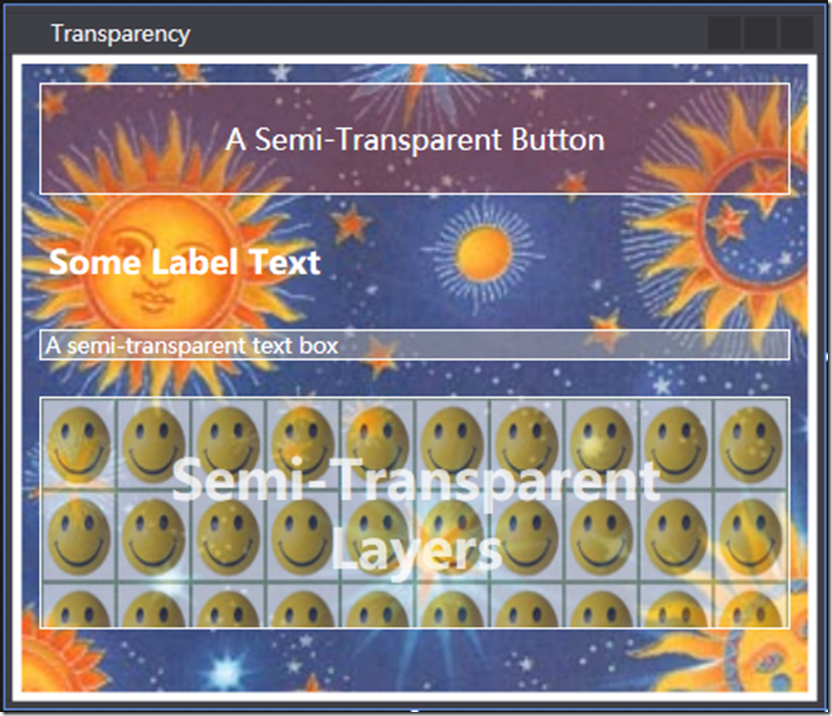
12,透明:
<StackPanel Margin="5"> <StackPanel.Background> <ImageBrush ImageSource="celestial.jpg" Opacity="0.9"/> </StackPanel.Background> <Button Foreground="White" FontSize="16" Margin="10" BorderBrush="White" Background="#60AA4030" Padding="20">A Semi-Transparent Button</Button> <Label Margin="10" FontSize="18" FontWeight="Bold" Foreground="White">Some Label Text</Label> <TextBox Margin="10" Background="#80AAAAAA" Foreground="White" BorderBrush="White">A semi-transparent text box</TextBox> <Button Margin="10" Padding="25" BorderBrush="White" > <Button.Background> <ImageBrush ImageSource="happyface.jpg" Opacity="0.6" TileMode="Tile" Viewport="0,0,0.1,0.4"/> </Button.Background> <StackPanel> <TextBlock Foreground="#99FFFFFF" TextAlignment="Center" FontSize="30" FontWeight="Bold" TextWrapping="Wrap" >Semi-Transparent Layers</TextBlock> </StackPanel> </Button> </StackPanel>
1,设置元素的Opacity
2,设置画刷的Opacity
3,设置颜色的ARGB
利用OpacityMask创建更加有趣的透明效果
<Button.OpacityMask>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Offset="0" Color="Black"></GradientStop>
<GradientStop Offset="0.3" Color="Transparent"></GradientStop>
<GradientStop Offset="0.7" Color="Transparent"></GradientStop>
<GradientStop Offset="1" Color="Black"></GradientStop>
</LinearGradientBrush>
</Button.OpacityMask>
查看下实现代码:
<TextBox Name="txt" FontSize="30">Here is some reflected text</TextBox> <Rectangle Grid.Row="1" RenderTransformOrigin="1,0.5"> <Rectangle.Fill> <VisualBrush Visual="{Binding ElementName=txt}"></VisualBrush> </Rectangle.Fill> <Rectangle.OpacityMask> <LinearGradientBrush StartPoint="0,0" EndPoint="0,1"> <GradientStop Offset="0.3" Color="#00000000"></GradientStop> <GradientStop Offset="1" Color="#33000000"></GradientStop> </LinearGradientBrush> </Rectangle.OpacityMask> <Rectangle.RenderTransform> <ScaleTransform ScaleY="-1"></ScaleTransform> </Rectangle.RenderTransform> </Rectangle>