一、Vue的自定义事件
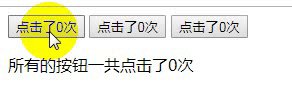
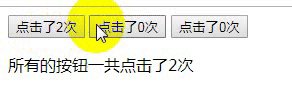
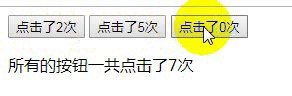
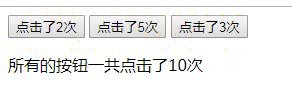
点击任何一个按钮,按钮本身计数累加,但是每点击三个按钮中的一个,totalCounter 都要累加。
<body>
<div id="app">
<my_btn @total="allCounter()"></my_btn>
<my_btn @total="allCounter()"></my_btn>
<my_btn @total="allCounter()"></my_btn>
<p>所有的按钮一共点击了{{totalCounter}}次</p>
</div>
<template id="my_btn">
<button @click="total()">点击了{{counter}}次</button>
</template>
<script src="js/vue.js"></script>
<script>
Vue.component('my_btn',{
template:'#my_btn',
data(){
return {counter : 0}
},
methods:{
total(){
this.counter += 1;
// 通知外部,这个方法执行过了
this.$emit('total'); // 这里把total 传出去,也可以叫别的名字,外面通过@total来监听
}
}
});
new Vue({
el:'#app',
data:{
totalCounter:0,
},
methods:{
allCounter(){
this.totalCounter += 1;
}
}
})
</script>
</body>

二、插槽
1.匿名插槽
<body>
<div id="app">
<my_slot></my_slot>
</div>
<template id="my_slot">
<div id="panel">
<header>header.....</header>
<!--这里放一个插槽占位-->
<slot>我是插槽,如果不插入内容,就显示默认的内容。</slot>
<footer>footer......</footer>
</div>
</template>
<script src="js/vue.js"></script>
<script>
Vue.component('my_slot',{
template: '#my_slot',
});
new Vue({
el:'#app',
data:{}
})
</script>
</body>

如果改为
<div id="app">
<my_slot>
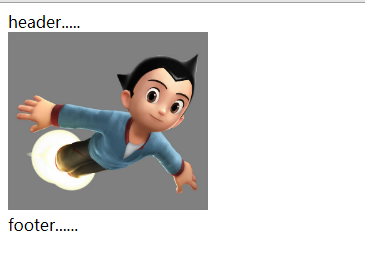
<img src="img/img_01.jpg" width="200px" alt="">
</my_slot>
</div>
那新增加的 img 通过插槽显示出来了。

2.实名插槽
实名插槽就是,每个插槽都已经限制好要插入什么样的内容,只有插槽的name符合才会被正常显示
<body>
<div id="app">
<my_computer>
<p slot="cpu">因特尔 酷睿i8</p>
<p slot="memory">16g 金士顿</p>
<p>当当当,这些内容都不会显示的,因为插槽对不上</p>
<p slot="hard-disk">西部数据</p>
</my_computer>
</div>
<template id="computer">
<div id="pc">
<p>电脑组件:</p>
<slot name="cpu">cpu插槽</slot>
<slot name="memory">内存条插槽</slot>
<slot name="hard-disk">硬盘插槽</slot>
<p>end.......</p>
</div>
</template>
<script src="js/vue.js"></script>
<script>
Vue.component('my_computer',{
template:'#computer'
});
new Vue({
el:'#app',
data:{}
})
</script>
</body>

三、VueRouter
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。
功能:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- HTML5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
哒哒哒。。。。。。。。。。。。。。。。。。。。。。。。
https://router.vuejs.org/zh/api/
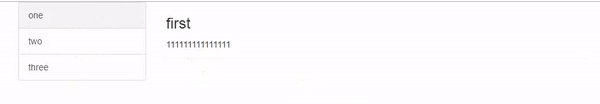
创建一个路由的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bs/css/bootstrap.css">
</head>
<body>
<div id="app">
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link class="list-group-item" to="/one">one</router-link>
<router-link class="list-group-item" to="/two">two</router-link>
<router-link class="list-group-item" to="/three">three</router-link>
</div>
<div class="col-xs-6">
<div class="panel">
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
<!--子组件-->
<template id="one">
<div>
<h3>first</h3>
<p>111111111111111</p>
</div>
</template>
<template id="two">
<div>
<h3>two</h3>
<p>222222222222222</p>
</div>
</template>
<template id="three">
<div>
<h3>three</h3>
<p>33333333333333</p>
</div>
</template>
<script src="js/vue.js"></script>
<script src="js/vue-router.js"> </script>
<script>
// 1.创建组件
const one_tmp = Vue.extend({
template:'#one'
});
const two_tmp = Vue.extend({
template:'#two'
});
const three_tmp = Vue.extend({
template:'#three'
});
// 2.创建路由
const routes = [
{path:'/one',component:one_tmp},
{path:'/two',component:two_tmp},
{path:'/three',component:three_tmp},
// 配置根路由
{path:'/',redirect:'/one'}
];
// 3.创建路由实例
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
});
// 4.创建Vue实例
new Vue({
router
}).$mount('#app'); // el:'#app' 是自动挂载,.$mount() 叫手动挂载
</script>
</body>
</html>

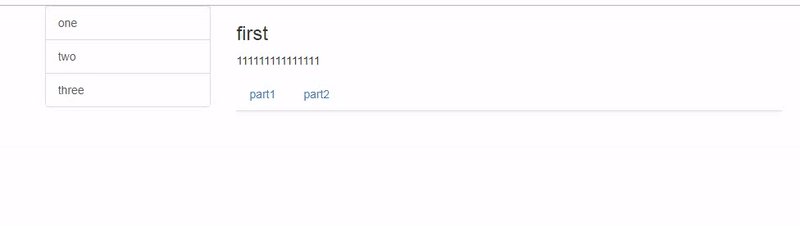
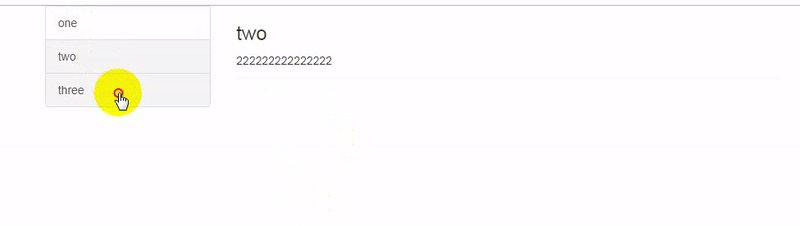
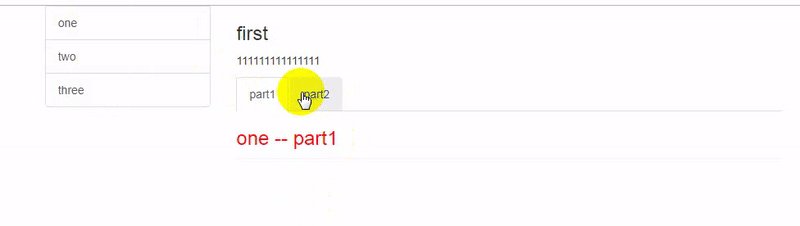
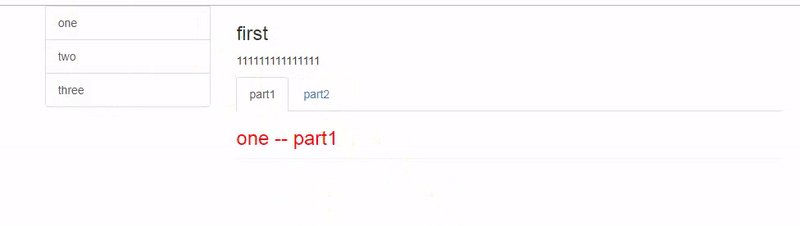
路由里面再创建路由:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bs/css/bootstrap.css">
</head>
<body>
<div id="app">
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<router-link class="list-group-item" to="/one">one</router-link>
<router-link class="list-group-item" to="/two">two</router-link>
<router-link class="list-group-item" to="/three">three</router-link>
</div>
<div class="col-xs-6">
<div class="panel">
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</div>
</div>
</div>
<!--子组件-->
<template id="one">
<div>
<h3>first</h3>
<p>111111111111111</p>
<div>
<ul class="nav nav-tabs">
<!-- role="presentation" 是bootstrap的标签 active-class 是激活时候的样式,tag 是vue的,表示渲染成li标签,默认是渲染成a标签-->
<router-link tag="li" to="/one/part1" role="presentation" active-class="active"><a href="#">part1</a></router-link>
<router-link tag="li" to="/one/part2" role="presentation" active-class="active"><a href="#">part2</a></router-link>
</ul>
<div class="tab-content">
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</div>
</div>
</template>
<template id="part1">
<div>
<h3 style="color:red">one -- part1</h3>
</div>
</template>
<template id="part2">
<div>
<h3 style="color:red">one -- part2</h3>
</div>
</template>
<template id="two">
<div>
<h3>two</h3>
<p>222222222222222</p>
</div>
</template>
<template id="three">
<div>
<h3>three</h3>
<p>33333333333333</p>
</div>
</template>
<script src="js/vue.js"></script>
<script src="js/vue-router.js"> </script>
<script>
// 1.创建组件
const one_tmp = Vue.extend({
template:'#one'
});
const one_part1 = Vue.extend({
template:'#part1'
});
const one_part2 = Vue.extend({
template:'#part2'
});
const two_tmp = Vue.extend({
template:'#two'
});
const three_tmp = Vue.extend({
template:'#three'
});
// 2.创建路由
const routes = [
{path:'/one',
component:one_tmp,
children:[
{path:'part1',component:one_part1},
{path:'part2',component:one_part2}
]
},
{path:'/two',component:two_tmp},
{path:'/three',component:three_tmp},
// 配置根路由
{path:'/',redirect:'/one'}
];
// 3.创建路由实例
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
});
// 4.创建Vue实例
new Vue({
router
}).$mount('#app'); // el:'#app' 是自动挂载,.$mount() 叫手动挂载
</script>
</body>
</html>

四、Vue-cli
vue-cli是vue官方提供的脚手架工具,默认搭建好了一个项目的基本架子.https://github.com/vuejs/vue-cli
## 全局安装vue-cli
npm install -g vue-cli
## 创建项目,并将 webpack 放进去,根据提示填写project name 等等配置项目
vue init webpack demo1
## 进入项目目录
cd demo1
## 安装依赖
npm install
## 运行
npm run dev
然后访问 http://localhost:8080/ ,就可以访问创建好的脚手架了。
五、发布上线
1.本地服务器:
- 打包
npm run build,生产dist文件 - 此处利用 serve 这个工具演示,安装:
npm install -g serve - 运行:
serve dist,访问命令行窗口显示的地址即可。
2.线上服务器:
- 打包
npm run build - 把dist文件夹名称修改为项目的名称,部署上线(上传到服务器指定文件夹)
- 根据目录地址访问即可