Three.JS 的简介:
three.js是JavaScript编写的WebGL第三方库。提供了非常多的3D显示功能。Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。
接触了几个Three.js 开发的例子,感觉功能还是很强大的。很久之前,也曾雄心勃勃的向学习Opengl ,还专门买了《Opengl 权威指南》第六版, 因为opengl 的扩展库,以及使用c++ 创建windows 窗口等过程过于复杂,使得原本想好好学习opengl 遇到了很多困难。不过现在机会来了,webGL 使得三维程序可以很好的在浏览器上运行,开发起来与操作系统也没有太多联系。学习起来要容易得多。
本人业余开发学习,没有什么人指导,完全野生状态。初步了解了threejs 以后给自己定了一个 学习的计划。HTML5 + CSS3+ ThreeJS 。我想通过实际程序的学习应该是一个不错的途径。
在网上搜索一番,找到些不错的资料。罗列一下:
(1)20个 three.js 案例
http://tutorialzine.com/2013/09/20-impressive-examples-for-learning-webgl-with-three-js/
Find even more impressive WebGL demos here:
http://www.chromeexperiments.com/tag/webgl/
http://threejs.org/
http://www.mrdoob.com/
(2)Examples created by Yomotsu using THREE.js
http://yomotsu.github.io/threejs-examples/
(3)ShowWebGL
这是一个可以显示3D模型的网站,支持的模型格式简直让人无法想想:
http://showwebgl.com
obj, ive, 3ds, dae, ply, osg2, osgb, osgt, osgx, osgs, gem, geo, mdl, rgb, lws, dxf, tgz, osgterrain, shp, zae, stl, sta, bvh, ac, flt, ogr, osga, md2, x, json, txp, dw, osgtgz, 3dc, asc, lw, lwo, gdal, bsp, osg
一、开发工具
工欲善其事,必先利器。找到一个不错的开发工具 webstorm 。 百度一下很多下载地址。
二、学习网站
http://www.hewebgl.com/ 找到这个学习网站,当时还小激动了一下,不过,看完第一部分,就要交学费了。 心里很不爽,不过作为起步,也推荐大家看看,不过毕竟人家花了很大的精力来写教程,而且详细的了得,也很佩服这些个哥们~
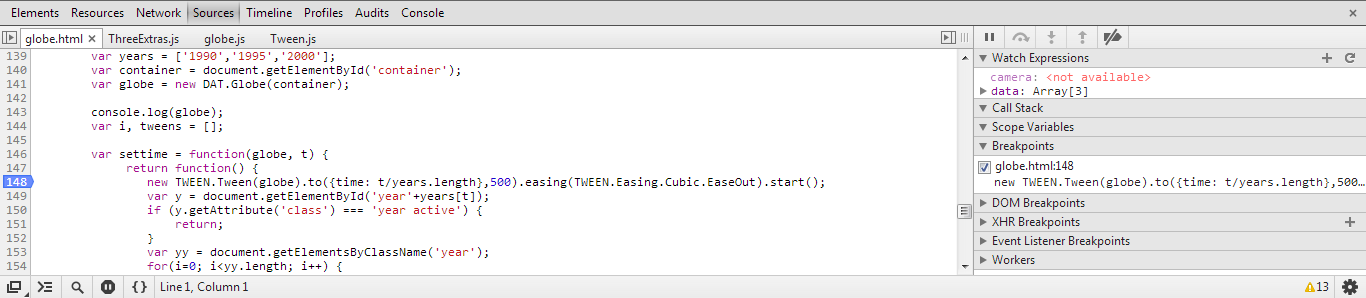
三、调试工具
虽然webstorm 也有自己的调试工具,不过网上一般推荐使用 chrome 自带的调试工具更好,大家这么推荐,相信不会不错。试了一下,真不错~
开发chrome ,按下F12 ,哈哈~ 看看效果。还可以断点,google 太伟大了~~

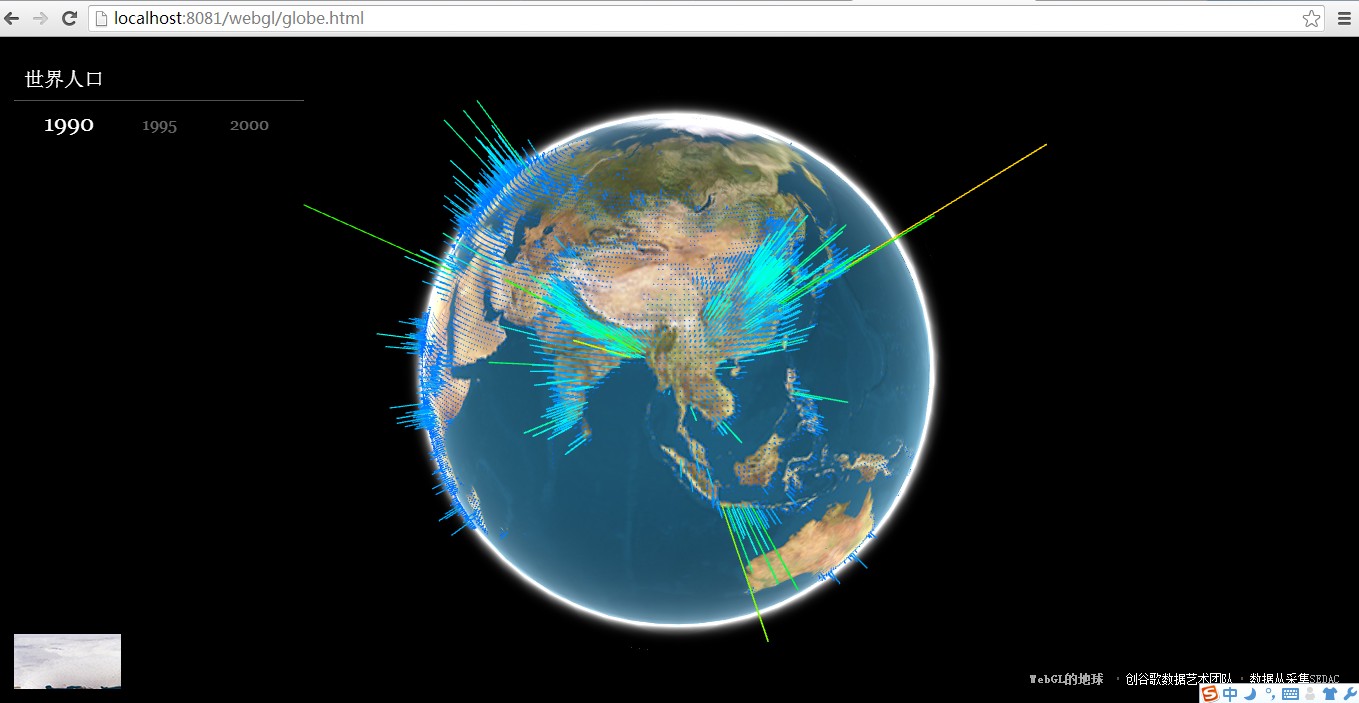
四、选择一个好的例子程序。 我选择了 The WebGL earth 。 网址: http://www.chromeexperiments.com/globe
还有很多好的例子程序, (1)20个 three.js 案例 ,大家可以自己google。
五、 安装tomcat ,下载代码文件,放在工程目录里面,这个大家都会。下面看看我从本地打开的效果。