本文转自:https://blog.csdn.net/whm18322394724/article/details/80177950
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/whm18322394724/article/details/80177950
| 正文 |
小菜继续学习积累中,今天做了一下提示框,也是小菜模仿的,所以下面我就来简单解释一下如何制作提示框,以及解析一下代码和逻辑。
其实整个逻辑思路很简单,就是先在前台用HTML的p-dialog等元素组装弹框,然后和后台绑定数据,而后台则写方法通过调用方法告诉前台什么时候提示什么内容。具体代码解析如下。
| ◆前台 |
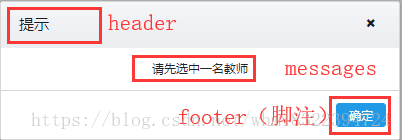
1.弹框样式
2.代码解析
<!--使用p-dialog元素做提示框-->
<p-dialog header="提示" [(visible)]="displayP" modal="modal" width="400" [responsive]="true">
<!--使用p标签来显示提示内容,并让其居中,具体什么内容使用插值表达式与后台进行绑定,据情况而提示-->
<p style="text-align:center">
{{messages}}
</p>
<!--脚注:脚注部分放置一个确定按钮,点击确定表示用户收到该提示,然后关闭提示框-->
<p-footer>
<button type="button" pButton (click)="displayP=false" label="确定">
</button>
</p-footer>
</p-dialog>- 1
| ◆后台 |
1、封装
//定义提示框的可见性为Boolean值
displayP: boolean;
//设提示框提示内容初始值为空
messages: "";
//将提示框封装成一个方法,以便重用
showDialog(string) {
//将参数赋给messages
this.messages = string;
//提示框可见
this.displayP = true;
}2、调用
这里调用我随意选取的一个方法作为例子,其实最关键的代码就是一句 ——this.showDialog(“提示信息”)
next() {
//先拿到缓存中的数据
let teacherInfo = JSON.parse(localStorage.getItem("teacherInfo"));
//判断是否至少选中表格中的一条数据
if (teacherInfo == null) {
//调用提示框方法,并给这个方法传递参数
this.showDialog("请先选中一名教师");
//alert("请先选中一名教师");
return;
}
//存放到大model中
this.publicteachModel.teacherId = teacherInfo.code;
//跳转
this.router.navigate(['workspace/education-plan/course-info'])
}