本文转自:https://blog.csdn.net/weixin_37730482/article/details/74388056?locationNum=3&fps=1
本文讲解在windows环境下配置node.js和Cordova
一.安装node.js
1.下载node.js 在下载链接处 下载自己电脑想要版本的node.js
下载链接:https://nodejs.org/en/download/
2.安装node..js 一路next即可(可以改变安装路径)
...........等等......
3.安装成功后(我是安装到d盘)
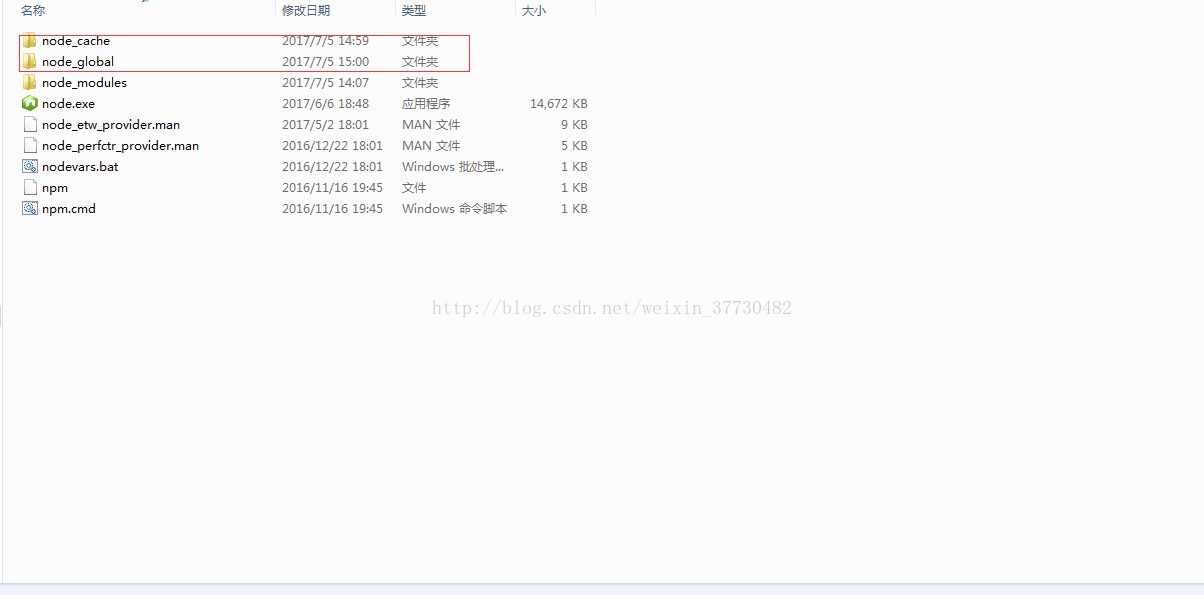
3.1.安装目录文件夹
3.2.node是否安装成功
cmd中输入 node -v
说明node.js安装成功
3.3.npm是否安装成功
cmd中输入npm -v
说明npm安装成功
3.4.查看环境变量
cmd中输入path
4.经过以上3步即可完成node.js的安装
5.常规NodeJS的搭建到现在为止已经完成了,急不及待的话你可以在”cmd“输入”node“进入node开发模式下,输入你的NodeJS第一句:”Hello Node“ - 输入:console.log(Hello Node')。
二.安装Cordova
本人配置Cordova时走了很多弯路,在这里给大家总结出来,希望对大家有所帮助。
1.在上述安装node.js成功后的文件夹下手动创建两个文件夹node_global和node_cache
2.在D:Program Files odejs ode_modules pm路径下找到npmrc文件(选择记事本打开),将其内容改为
prefix=D:Program Files
odejs
ode_global
cache=D:Program Files
odejs
ode_cache
保存
3.在cmd中输入npm install -g cordova 安装cordova
“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:Program Files odejs ode_global”里面。
等待一段时间(根据网络状态时间可长可短)
。。。
。。。
(比较长这里就截取了一部分)
4.更改系统用户变量
计算机-》属性-》高级系统设置-》高级-》环境变量-》
在用户变量中添加PATH
D:Program Files odejs ode_global 即上面新建的文件夹
注意 安装node.js后系统默认的配置用户变量为C:UsersAdministratorAppDataRoaming pm(一般在c盘AppData文件夹是隐藏的)
如果不修改 在cmd中输入cordova -v时或是创建cordova 项目时 会提示
'cordova' 不是内部或外部命令,也不是可运行的程序或批处理文件。
5.测试cordova是否安装成功
在cmd中输入 cordova -v
打印出当前设备安装的cordova 的版本号 此时说明cordova安装成功!!!
由于以前没接触过cordova 第一安装遇到了很多麻烦,在此总结出来,希望对你有所帮助!!!!