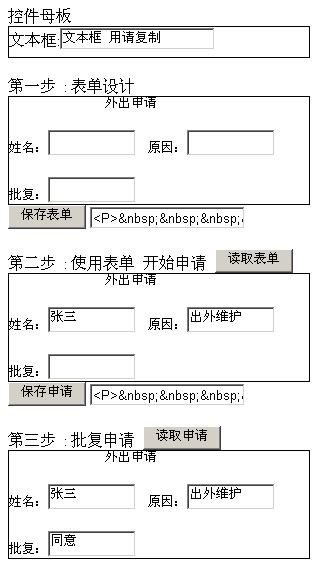
简单尝试效果图如下:
相关代码如下:
 <html>
<html> <head>
<head> <title>表单设定保存 和 读取显示</title>
<title>表单设定保存 和 读取显示</title>
 <script type="text/javascript">
<script type="text/javascript">
 //保存表单
//保存表单 function fn_btn1_onclick()
function fn_btn1_onclick()

 {
{ document.all("Text1").value = document.all("divDesign").innerHTML;
document.all("Text1").value = document.all("divDesign").innerHTML; }
} //读取表单 以 使用
//读取表单 以 使用 function fn_btn2_onclick()
function fn_btn2_onclick()

 {
{  document.all("divWorkStart").innerHTML = document.all("Text1").value;
document.all("divWorkStart").innerHTML = document.all("Text1").value; }
} //保存申请
//保存申请 function fn_btn3_onclick()
function fn_btn3_onclick()

 {
{ document.all("Text2").value = document.all("divWorkStart").innerHTML;
document.all("Text2").value = document.all("divWorkStart").innerHTML; }
} //读取申请 以 批复
//读取申请 以 批复 function fn_btn4_onclick()
function fn_btn4_onclick()

 {
{  document.all("divWorkEnd").innerHTML = document.all("Text2").value;
document.all("divWorkEnd").innerHTML = document.all("Text2").value; }
} </script>
</script> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server">
 <%
<% --母版的内容 用于复制相关控件对象 到设计区--%>
--母版的内容 用于复制相关控件对象 到设计区--%> 控件母板
控件母板 <div style=" 300px; height: 30px; border: black 1px solid; " id="divModule" contenteditable="true">
<div style=" 300px; height: 30px; border: black 1px solid; " id="divModule" contenteditable="true"> 文本框:<input id="TextModule" type="text" value="" />
文本框:<input id="TextModule" type="text" value="" /> </div>
</div> <br />
<br /> 第一步 : 表单设计
第一步 : 表单设计  <div style=" 300px; height: 100px; border: black 1px solid; font-size:small; line-height:1; "
<div style=" 300px; height: 100px; border: black 1px solid; font-size:small; line-height:1; "  id="divDesign" contenteditable="true">
id="divDesign" contenteditable="true"> </div>
</div> <input id="Button1" type="button" value="保存表单" onclick="fn_btn1_onclick();" />
<input id="Button1" type="button" value="保存表单" onclick="fn_btn1_onclick();" />
 <%
<% --设计好的表单 可保存到数据库 此处直接放在input 以便读出时取用--%>
--设计好的表单 可保存到数据库 此处直接放在input 以便读出时取用--%> <input id="Text1" type="text" />
<input id="Text1" type="text" /> <br />
<br /> <br />
<br />  第二步 : 使用表单 开始申请
第二步 : 使用表单 开始申请 <input id="Button2" type="button" value="读取表单" onclick="fn_btn2_onclick();" />
<input id="Button2" type="button" value="读取表单" onclick="fn_btn2_onclick();" />  <div style=" 300px; height: 100px; border: black 1px solid; font-size:small; line-height:1; "
<div style=" 300px; height: 100px; border: black 1px solid; font-size:small; line-height:1; "  id="divWorkStart">
id="divWorkStart"> </div>
</div> <input id="Button4" type="button" value="保存申请" onclick="fn_btn3_onclick();" />
<input id="Button4" type="button" value="保存申请" onclick="fn_btn3_onclick();" />
 <%
<% --申请表单 可保存到数据库 此处直接放在input 以便读出时取用--%>
--申请表单 可保存到数据库 此处直接放在input 以便读出时取用--%> <input id="Text2" type="text" />
<input id="Text2" type="text" /> <br />
<br /> <br />
<br />  第三步 : 批复申请
第三步 : 批复申请 <input id="Button5" type="button" value="读取申请" onclick="fn_btn4_onclick();" />
<input id="Button5" type="button" value="读取申请" onclick="fn_btn4_onclick();" />  <div style=" 300px; height: 100px; border: black 1px solid; font-size:small; line-height:1; "
<div style=" 300px; height: 100px; border: black 1px solid; font-size:small; line-height:1; "  id="divWorkEnd" >
id="divWorkEnd" > </div>
</div> </form>
</form> </body>
</body> </html>
</html>
操作步骤:
-------------------------
1.在第一步 表单设计 区域
输入 外出申请 等文字
姓名等其后对应的文本框
复制粘贴自 上面控件母板区域内的文本框
注意文本框内文字的清空或输入默认文字
设计好后 进行表单保存
2.在第二步 先点击 读取表单 按钮
则下面区域 会显示 第一步设计好的空白申请表单
然后在下面区域的姓名 和 原因 后的 文本框
输入相关文字
保存申请
3.在第三步 先点击 读取申请 按钮
则下面区域 会显示 第二步已部分填充的申请表单
然后在下面区域的批复 后的 文本框
输入相关文字
保存批复
......