在学习jquery源码的同时,在网上也看了蛮多jquery源码学习笔记。
这里是对源码学习和别人源码学习笔记的一些总结和心得做一个总结,方便自己后续的学习。
第一记:jquery的框架结构
附上框架结构:jquery1.8.2
1: (function(window,undefined){
2: var jQuery=function(selector,context){
3: return new jQuery.fn.init(selector,context,root,rootjQuery);
4: };
5: jQuery.fn=jQuery.prototype={
6: constructor:jQuery,
7: init:function(selector,context,rootjQuery){…}
8: }
9: jQuery.fn.init.prototype = jQuery.fn;
10: ... //utilities、deferred、support、data、queue、attribute、
11: ... //event、sizzle、dom、ajax、fx..
12: window.jQuery=window.$=jQuery;
13: })(window)
一、 自调用匿名函数
1、看出这是一个自调用匿名函数,就是说他会自动执行。
2、为什么要用自调用匿名函数:
通过定义一个匿名函数,创建了一个“私有”的命名空间,该命名空间的变量和方法,不会破坏全局的命名空间。
3、常见自调用匿名函数的形式如下:
1: (Function(){
2: //todo
3: })();
4: (Function(){
5: //todo
6: }());
7: !function(){
8: //todo
9: }();
10: //如下方式也都可以哦
11: ~function(){/*code*/}();
12: -function(){/*code*/}();
13: +function(){/*code*/}();
二、window和undefined参数
1、Window参数传入:通过传入window变量,使得window由全局变量变为局部变量,当在jQuery代码块中访问window时,不需要将作用域链回退到顶层作用域,这样可以更快的访问window,同时可以在压缩的时候优化:比如
1: (function(a,b){})(window); // window 被优化为a。
2、Undefined传入:在 自调用匿名函数 的作用域内,确保undefined是真的未定义。因为undefined能够被重写,赋予新的值。
三、$("...")形式调用返回 jQuery.fn.init对象
这是我最难理解的地方。。看了好久才大致明白了点。。
1: var jQuery=function(selector,context){
2: return new jQuery.fn.init(selector,context,root,rootjQuery);
3: };
4: jQuery.fn=jQuery.prototype={
5: constructor:jQuery,
6: init:function(selector,context,rootjQuery){…}
7: }
8: jQuery.fn.init.prototype = jQuery.fn;
1、 jQuery的引用方式是$(“#id”),返回的是一个jQuery对象,这是用函数的方式调用返回jQuery对象,构造函数是init。
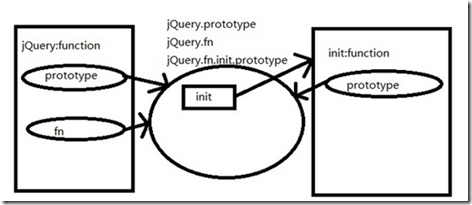
2、 fn、prototype、constructor、init太多了,太混了,画个图看下:
这样,不管用户使用$(“#xx”)或者new jquery(“#xx”)的方式(构造函数如果有返回值,并且返回值是一个对象,则会丢弃运算符 new 创建的临时对象),都是返回的new jQuery.fn.init( selector, context, rootjQuery )。因为jQuery和jQuery.fn.init拥有同一个原型,所以他们生成的对象拥有相同的方法,也即是生成了一个jQuery对象。是不是很巧妙?
这里可能还有个fn解释下,其实这个fn没有什么特殊意思,只是jQuery.prototype的引用,jQuery支持自己扩展属性,这个对外提供了一个接口,jQuery.fn.extend()来对对象增加方法,比使用jQuery.prototype.extend()更好。字面就能看懂是对函数扩展,而不是看上去直接修改prototype,友好的用户接口。