一、JS是弱类型 Java是强类型
二、js和html的结合方式
想要将其他代码融入到HTML中,都是以标签的形式
1、js代码存放在<script> js code...</script>中
2、当有多个html页面使用到相同的js脚本时,可以将js代码 封装到一个文件中,只要在script标签的src属性引入一个js文件(方便后期维护,扩展)
注意:如果在script标签中定义了src属性,那么该标签中封装的JavaScript代码不会被执行,所以通常导入js文件都是用单独<script>来完成
例:<script src="test.js" type="text/javascript"></script>
注:规范中script标签早期有一个属性language,而现在使用type属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--导入一个js文件--><!--注意:这里面引入了js文件后,封装的"hello javascript"js代码就不会被执行--> <script src="demo.js" type="text/javascript"> alert("hello javascript"); </script> <!--封装javascript代码--> <script type="text/javascript"> alert("hello javascript"); </script> </body> </html>
三、JavaScript的语法
通常高级程序设计语言所包含的语法内容:
* 1、关键字:该中语言中被赋予了特殊含义的单词
* 2、标识符:用于标示数据很表达式的符号,通常可以理解为在程序中自定义的名称。比如变量名,函数名
* 3、注释
* 4、变量:用于标示内存中一片空间。用于存储数据,该空间中的数据是可以变化的,什么时候使用变量,当数据不确定的时候
* 5、运算符:可以让数据进行运算的符号
* 6、语句:用于对程序的运行流程进行控制的表达式
* 7、函数:用于对功能代码进行封装,便于提高复用性
* 8、数组:对多数据进行存储,便于操作。就是传说中的容器
* 9、对象:只要是基于对象的语言,或者是面向对象的语言,就存在对象的概念,对象就是一个封装体。即可以封装数据也可以封装函数
|-- 关键字:js中定义变量,使用到关键字。这个关键字就是var (定义变量。js是弱类型)
<script type="text/javascript"> var x=3; //var不写也行,因为js是非严谨的语言 x="abc"; //重新赋值为字符串abc x=3.45; //赋值为小数 x=true; //赋值为布尔类型 x='c'; //赋值给字符串 alert("x="+x) //这是一个函数,将具体的参数通过对话框进行显示 </script>
|-- 运算符
<script type="text/javascript"> /* * 运算符: * 1、算术运算符 * 2、赋值运算符 * = += -= *= /= * 3、比较运算符 * > < >= <= != == * 4、逻辑运算符 用来连接两个布尔型的表 * ! && || * 5、位运算符 * 6、三元运算符 * */ //算术运算符演示 var a = 3710; alert("a="+a/1000*1000) //3710 -->注意这里面的运算和Java是不一样的,Java这么算的结果是3000 var a1=2.3,b1=3.5; alert(a1+b1);//5.8 alert("12"+1);//121 alert("12"-1)//11 alert(true+1)//2 alert(false+1)//1 -->因为在js中false就是0,或者null,非0,非null。就是true。默认用1表示 alert(2%5);//2 var n =3,m; m = ++n;//4,4 -->先运算后赋值 m = n++; //4,3 -->先赋值后运算 alert("n="+n+"m="+m); //================================= //赋值运算符 var i = 3; i +=3; alert(i)//5 // ================================= //比较运算符 var z=3; alert(a!=4); // ================================= //逻辑运算符 var t=4; alert(t>3 & t<6); // ================================= //三元运算符 alert(3>100?100:200);//200 </script>
|-- 小细节
<script type="text/javascript"> /* * 1、undefined:未定义。其实就是一个常量 * */ var xx; alert(xx);//undefined //要想获取具体的值的类型。可以通过typeof来完成 alert(typeof ("abc"))//string alert(typeof (2.5))//number </script>
四、if语句
<script type="text/javascript"> /*语句: * 1、顺序结构 * 2、判断结构 * 3、选择结构
switch * 4、循环结构 * 5、其他语句
break:跳出选择语句,跳出循环
continue:用于循环语句,结束本次循环,继续下次循环。
* */ var a=3; // if(a=4){ //注意 if(4==a){//建议将常量放左边,以报错来修正代码 alert("yes") }else { alert("no") } if(a>1){ alert("a") }else if(a>2){ alert("b") }else if(a>3){ alert("c") }else { alert("d") } //a </script>
五、switch语句
<script type="text/javascript"> var xx="abc"; switch (xx){ default: alert("c"); break; //如果此处没有break,那么将会继续往下执行直到遇到break才会截断 case "a": alert("b"); break; case "bc": alert("d"); break; } //switch语句先执行case,case不满足时执行default </script>
六、循环语句
<script type="text/javascript"> var x =1; document.write("<font color='fuchsia'> "); while (x<5){ // alert("x"+x); //将数据直接写到当前页面当中 document.write("x="+x+"<br/>") x++; } document.write("</font> "); for(var x=0;x<5;x++){ document.write(x); } </script>
七、其他语句
break:跳出选择语句,跳出循环
continue:用于循环语句,结束本次循环,继续下次循环。
<script type="text/javascript"> w:for(var x=0;x<3;x++){ for(var y=0;y<4;y++){ document.write("x==="+x+"<br/>"); // break w; //跳出当前循环 -->x===0 continue w; //结束内层for循环,继续外层循环 -->x===0 x===1 x===2 } } </script>
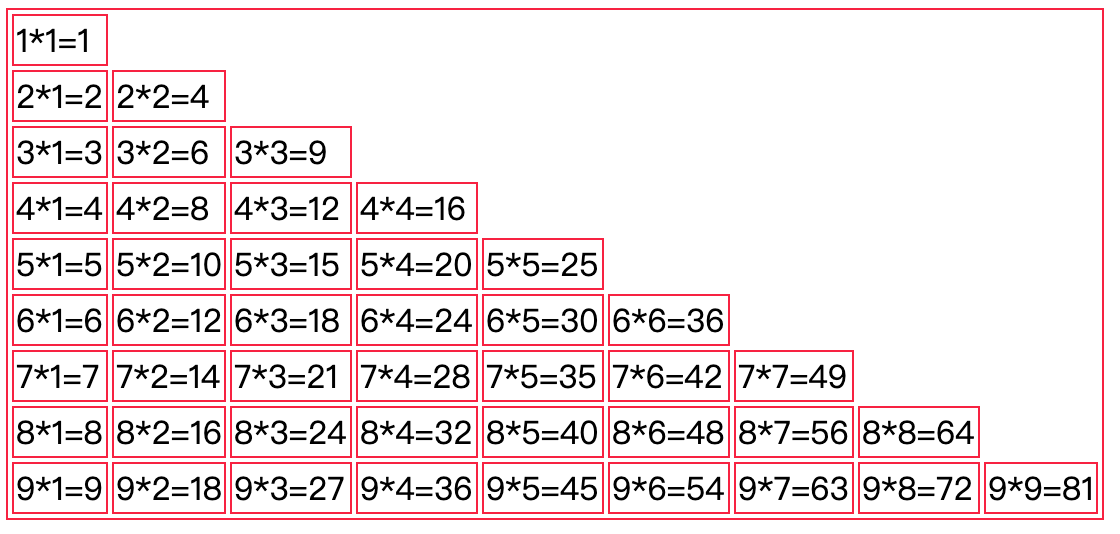
九九乘法表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>语句</title> <link rel="stylesheet" href="table.css"/> </head> <body> <script type="text/javascript"> /*九九乘法表*/ document.write("<table>") for(var x=1;x<=9;x++){ document.write("<tr>"); for(var y=1;y<=x;y++){ // document.write(x+"*"+y+"="+x*y+" ") // -->页面的空格 document.write("<td>"+x+"*"+y+"="+(x*y)+"</td>") } document.write("</tr>") } document.write("</table>") </script> </body> </html> ---------------->table.css文件<------------------ table,td{ border: rgba(249,25,56,0.99) double 1px; }
带边框的99乘法表

八、数组
特点:
1、长度是可以改变的
2、元素的类型是任意的
建议在使用数组时,存储在同一类型的元素。
JS中数组定义的两种方式:
1、var arr = [] ; var arr = [3,1,5,2];
2、使用了javascript中Array对象来完成的定义
var arr = new Array();
var arr1 = new Array(5); --->代表数组定义并长度为5
var arr2 = new Array(5,6,7); --->定义一个数组,元素是5,6,7
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js数组</title> </head> <body> <script type="text/javascript"> var arr = [3,6,7,888,99]; document.write(typeof (arr)); document.write(arr.length); document.write(arr[0]) document.write(arr[5]) //undefined arr[3] = true; for(var i=0;i<arr.length;i++){ document.write("arr["+i+"] = "+arr[i]+"<br/>") } </script> </body> </html>