1.使用场景
地图的使用场景非常广泛,地图定位可以直观的说明位置及周边环境,让用户更好的了解地理位置信息,更好的规划路径,以方便出行,定位,导航等成为互联网最常见的功能之一。
2.技术介绍
市面上常见的地图API有很多,例如:
百度地图API:http://lbsyun.baidu.com
高德地图API:http://lbs.amap.com
腾讯地图API:https://lbs.qq.com
搜狗地图API:http://map.sogou.com/api
其中最常见的是高德地图API(阿里)和百度地图API,本文主要阐述的是百度地图API
3.入门demo
准备工作:
进入百度地图API官网,申请账号并获取密钥,选择开发文档——>JavaScript API GL

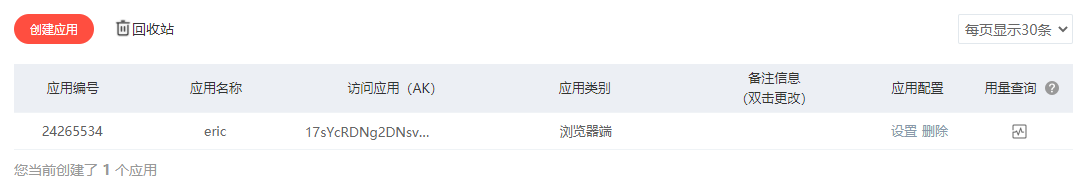
完成以上操作后,我们将获得一个密钥,也就是图中的访问应用(AK)
代码编写,创建HTML页面写入如下代码
<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Hello, World</title> <style type="text/css"> html{height:100%} body{height:100%;margin:0px;padding:0px} #container{height:100%} </style> <script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=你的密钥"> </script> </head> <body> <div id="container"></div> <script type="text/javascript"> var map = new BMapGL.Map("container"); // 创建地图实例 var point = new BMapGL.Point(116.404, 39.915); // 创建点坐标 map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别 </script> </body> </html>
4.常见API
1) 开启鼠标滚轮缩放
map.enableScrollWheelZoom(true);
2)添加标记
var marker = new BMap.Marker(point); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
给当前标注添加点击事件
marker.addEventListener("click", function(){
alert("您点击了标注");
});
拖动标注,获取当前位置
marker.enableDragging(); marker.addEventListener("dragend", function(e){ alert("当前位置:" + e.point.lng + ", " + e.point.lat); })
3)添加信息窗口
var opts = { width : 250, // 信息窗口宽度 height: 100, // 信息窗口高度 title : "Hello" // 信息窗口标题 } var infoWindow = new BMap.InfoWindow("World", opts); // 创建信息窗口对象 map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口
5.实例说明
5.1 展示具体地址信息

<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Hello, World</title> <style type="text/css"> html{height:100%} body{height:100%;margin:0px;padding:0px} #container{height:100%} </style> <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=您的密钥"> //v3.0版本的引用方式:src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥" </script> </head> <body> <div id="container"></div> <script type="text/javascript"> var map = new BMap.Map("container"); // 创建地图实例 var point = new BMap.Point(114.41851126351598, 30.472291157367298); // 创建点坐标 map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别 map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放 var marker = new BMap.Marker(point); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中 marker.enableDragging(); marker.addEventListener("dragend", function(e){ alert("当前位置:" + e.point.lng + ", " + e.point.lat); }) var opts = { width : 250, // 信息窗口宽度 height: 100, // 信息窗口高度 title : "武汉华夏理工学院" // 信息窗口标题 } var infoWindow = new BMap.InfoWindow("搜索", opts); // 创建信息窗口对象 map.openInfoWindow(infoWindow, map.getCenter()); // 打开信息窗口 </script> </body> </html>

5.2 显示选点到具体位置

<!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Hello, World</title> <style type="text/css"> html{height:100%} body{height:100%;margin:0px;padding:0px} #container{height:100%} </style> <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=您的密钥"> //v3.0版本的引用方式:src="http://api.map.baidu.com/api?v=3.0&ak=您的密钥" </script> </head> <body> <div id="container"></div> <script type="text/javascript"> var map = new BMap.Map("container"); // 创建地图实例 var point = new BMap.Point(114.41851126351598, 30.472291157367298); // 创建点坐标 map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别 map.enableScrollWheelZoom(true); // 开启鼠标滚轮缩放 var marker=""; map.addEventListener("click", function(e){ map.clearOverlays();//清空标注 var point2=new BMap.Point(e.point.lng, e.point.lat) marker = new BMap.Marker(point2); // 创建标注 map.addOverlay(marker); // 将标注添加到地图中 //生成路径 var driving = new BMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true}}); driving.search(point, point2); }) </script> </body> </html>

