vue-cli环境变量配置文档:https://cli.vuejs.org/zh/guide/mode-and-env.html#%E6%A8%A1%E5%BC%8F
你可以替换你的项目根目录中的下列文件来指定环境变量:
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略
一个环境文件只包含环境变量的“键=值”对:
FOO=bar
VUE_APP_SECRET=secret


模式是 Vue CLI 项目中一个重要的概念。默认情况下,一个 Vue CLI 项目有三个模式:
development模式用于vue-cli-service serveproduction模式用于vue-cli-service build和vue-cli-service test:e2etest模式用于vue-cli-service test:unit
注意模式不同于 NODE_ENV,一个模式可以包含多个环境变量。也就是说,每个模式都会将 NODE_ENV 的值设置为模式的名称——比如在 development 模式下 NODE_ENV 的值会被设置为 "development"。
你可以通过为 .env 文件增加后缀来设置某个模式下特有的环境变量。比如,如果你在项目根目录创建一个名为 .env.development 的文件,那么在这个文件里声明过的变量就只会在 development 模式下被载入。
你可以通过传递 --mode 选项参数为命令行覆写默认的模式。例如,如果你想要在构建命令中使用开发环境变量,请在你的 package.json 脚本中加入:

示例:Staging 模式
假设我们有一个应用包含以下 .env 文件:
VUE_APP_TITLE=My App
和 .env.staging 文件:
NODE_ENV=production
VUE_APP_TITLE=My App (staging)

在客户端侧代码中使用环境变量
只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中。你可以在应用的代码中这样访问它们:
console.log(process.env.VUE_APP_SECRET)


实例:
.env.development
# just a flag ENV = 'development' # base api VUE_APP_BASE_API = '/dev-api' VUE_CLI_BABEL_TRANSPILE_MODULES = true
.env.production
# just a flag ENV = 'production' # base api VUE_APP_BASE_API = ''
然后在项目中使用时,可以这样来调用上面的两个环境变量:
process.env.NODE_ENV === 'development' //开发环境 process.env.VUE_APP_BASE_API //base api
======================================================================================================
vue-cli2配置环境变量:
安装 cross-env
npm install cross-env --save-dev

假如在开发环境加环境变量:我们在package.json文件中复制一下dev脚本命令,写成devtest
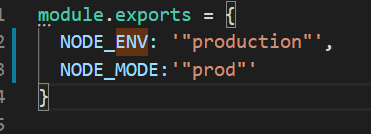
然后,这样写:


当然也可以写成其他的值,命令行中的环境变量会被对应config文件中的环境变量覆盖,如果想在项目中访问到环境变量,脚本命令上和,config文件中的配置缺一不可,否则访问到的就是undefined
以上是开发环境中配置环境变量的方法,
那么在生成环境怎么配置呢?
vue-cli最初只会区分两种环境,开发环境和生产环境,
但是平时工作中可能会有,测试环境和预发布环境,这些都属于生产环境,
正式环境,测试环境,预发布环境 理解成模式比较好,那么该如何配置呢?比如说,在测试环境上,静态资源是访问项目本身的资源,到正式环境上要访问cdn上的静态资源。这样用环境变量来配置,就可以很方便。
同样的,从修改package.json文件开始,比如说我们区分两个生产环境,一个测试环境和一个正式环境
这里先说明一下,dev的默认NODE_ENV 是 development build的默认NODE_ENV是production
下面来配置一下测试环境和正式环境的 启动命令:



之后修改config文件下的index.js文件
修改build下的参数:

我在最上面尝试访问 NODE_MODE 环境变量 可以成功访问,这里说明一下,我们有一个环境变量NODE_ENV比较特殊,我发现,我无论设置成什么值,他都是production,所以我目前认为,
只要是打包环境,这个NODE_ENV的值就是production 所以这个环境变量就乖乖的写成production就行了,其它的环境变量可以自定义
另外画红色矩形的代码,是我比葫芦画瓢加上去的,这样设置没有报错;
如果有更多的环境,可以这样写:这样写 目的是引入,起什么属性名不重要

我们只写了两种,想拓展的自由拓展
最后一个画红色底线的是我通过判断 NODE_MODE环境变量来区分正式环境还是测试环境,设置不同的静态资源访问路径,经过打包测试,成功了;
说一下打包命令包
//测试环境 npm run build:test //正式环境 npm run build:prod
在测试环境打包上线时,报错
Uncaught TypeError: Cannot read property 'NODE_ENV' of undefined
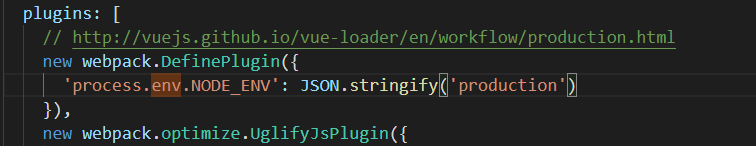
在网上查一下,需要修改 webpack.prod.conf.js中需要配置DefinePlugin如下---完美解决

然后报错杰消失了
。