vue-resize-split-pane 插件做窗口分隔,之前没有用过,简单使用一下:
npm地址:https://developer.aliyun.com/mirror/npm/package/vue-resize-split-pane
安装插件:
cnpm install vue-resize-split-pane --save-dev
全局引入项目:
//main.js import Vue from 'vue' import ResSplitPane from 'vue-resize-split-pane' Vue.component('rs-panes', ResSplitPane)
局部引入:在使用页面内
import ResSplitPane from "vue-resize-split-pane";
components: { "rs-panes": ResSplitPane, },
或者这样写:
components: { "rs-panes": () => import ("vue-resize-split-pane"), },
举例:
<rs-panes split-to="rows" :allow-resize="true" class="panes-wrap"> <div slot="firstPane"> FIRST </div> <div slot="secondPane"> SECOND </div> </rs-panes>
tips:我们可以 给rs-panes组件加一个class,用来定义一些自己的样式。经查看,最外层元素是posation:absolute定位的,如果我们想把这个组件放在某个元素内,只需要把外层包裹元素的position:改成relative即可;
下面来介绍一下re-panes组件的一些属性先介绍:
props: { 'allow-resize': { type: Boolean, default: false },//是否可以拖动 'split-to': { type: String, default: 'columns' }, // columns || rows 分隔成列 || 分隔成行 'primary': { type: String, default: 'first' }, // first || second 用于指定两个窗格中哪一个的大小是固定的。 'size': { type: Number, default: 25 }, // in pixels || percents 固定窗格的初始宽度或高度,是宽度或高度,这取决于窗格的分割方式。 'units': { type: String, default: 'pixels' }, // pixels || percents 指定单位,默认是像素,也可以是百分比 'min-size': { type: Number, default: 16 }, // in pixels || percents 固定窗格可拖动到的最小宽度或高度 'max-size': { type: Number, default: 0 }, // in pixels || percents 固定窗格可拖动到的最大高度或宽度 'step': { type: Number, default: 0 }, // in pixels only 每次拖动所移动的像素数 'resizerThickness': { type: Number, default: 2 }, //in px - width of the resizer 分隔线的宽度 必须绑定的形式 'resizerColor': { type: String, default: '#AAA' }, // any css color - if you set transparency, it will afect the border too 分割线颜色 'resizerBorderColor': { type: String, default: 'rgba(0,0,0, 0.15)' }, // any css color - #FFF, rgb(0,0,0), rgba(0,0,0,0) 分割线边框的颜色 'resizerBorderThickness': { type: Number, default: 3 }, // in px - border that forms the shadow 分隔线边框的宽度或高度 },
来个全属性的例子:
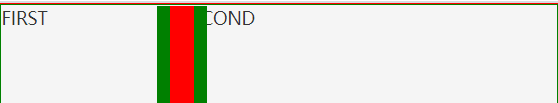
<rs-panes split-to="columns" :allow-resize="true" resizerColor="red" :resizerBorderThickness="10" resizerBorderColor="green" :resizerThickness="20" primary="second" step="100" size="100" min-size="100" max-size="300" class="panes-wrap"> <div slot="firstPane"> FIRST </div> <div slot="secondPane"> SECOND </div> </rs-panes>
图:

另外:
rs-panes组件可以监听一个事件:参数是每次移动后的分割线的像素
@update:size="paneSize"
paneSize(val){
console.log(val);
}
最后,rs-panes组件可以嵌套,虽然一个rs-panes组件只能将一个窗格分成两份,但是他可以嵌套使用!!!
。