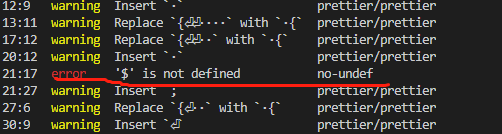
这是eslint的报错:
在使用Vs Code编写Vue应用的时候,从页面中引入jquery后,在.vue文件编写使用时,ESLint编译报错,程序运行正常。

这里提示一下,想用cdn的方式引入jquery,vue.js页需要通过cdn方式引入
然后配置:externals
externals: { vue: "Vue", vuex: "Vuex" }
当jquery通过cdn引入后,报错:

在VS Code编写Vue代码时使用ESLint编译js源代码,针对不同的环境代码检查方式不同。
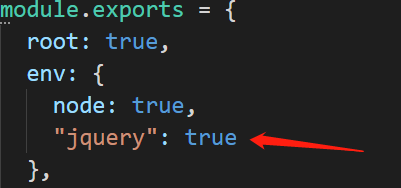
方式1.修改ESLint的检查环境,增加jquery即可。推荐
"eslintConfig": { "root": true, "env": { "browser":true, "node": true, "jquery": true

。