今天遇到了个问题,我将vue项目的路由重hash模式转换成了history模式,结果在子页请求后端接口时,在network中看到我请求的路径前面【】拼上了页面的路径。
还以为是后端的问题,咋胡了半天,后来有大佬说:
所有的请求,只要不指定路径,就是相对路径,也就是说请求时会在请求路径前拼上 页面路径。
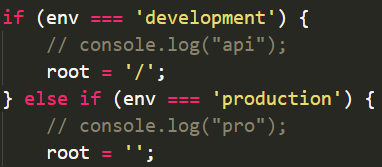
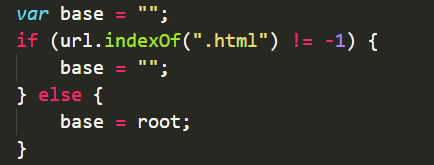
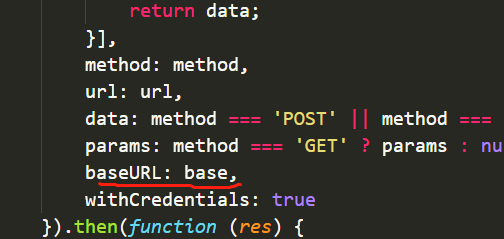
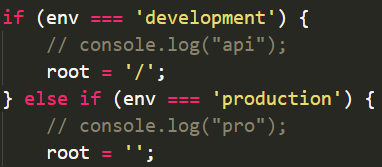
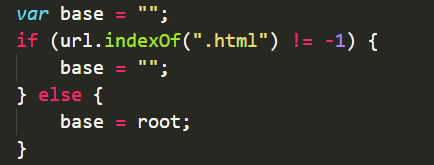
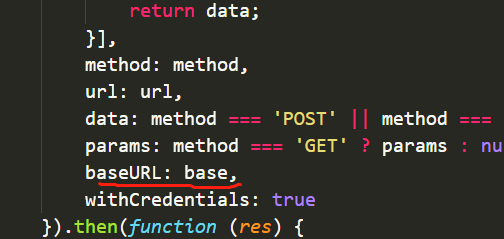
知道原因后就好解决了,因为我线上没有问题,那就只在开发环境下,给axios的baseURL设置成 / ,这样,就变成绝对路径了



今天遇到了个问题,我将vue项目的路由重hash模式转换成了history模式,结果在子页请求后端接口时,在network中看到我请求的路径前面【】拼上了页面的路径。
还以为是后端的问题,咋胡了半天,后来有大佬说:
所有的请求,只要不指定路径,就是相对路径,也就是说请求时会在请求路径前拼上 页面路径。
知道原因后就好解决了,因为我线上没有问题,那就只在开发环境下,给axios的baseURL设置成 / ,这样,就变成绝对路径了