假如要单独将登陆页面当成一个项目入口文件:
第一步:创建一个登陆页面的文件
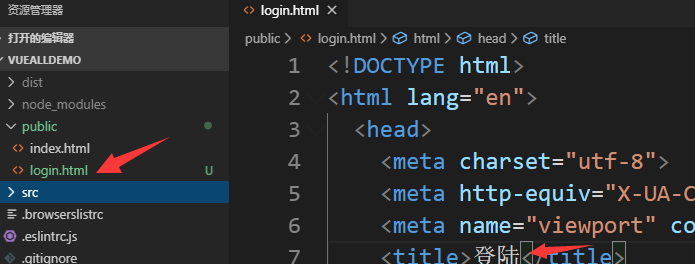
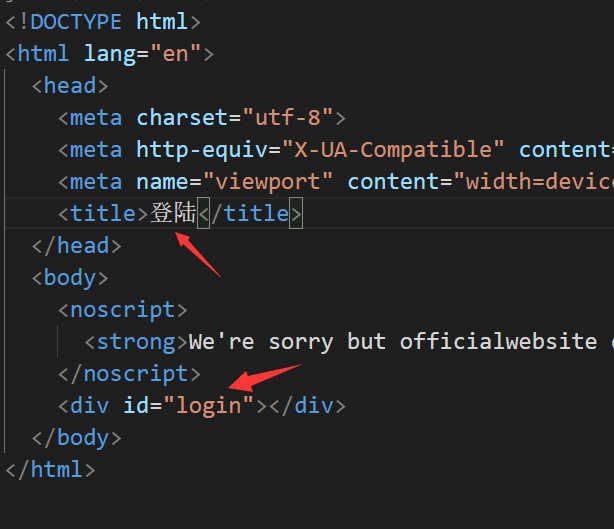
在项目public文件夹下创建一个login.html,其实就是将index.html复制一份,将title改一下:


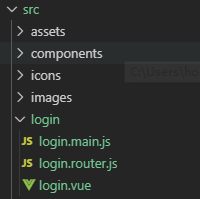
第二步:在src文件夹下创建一个login文件夹,分别创建login.main.js、login.router.js、login.vue三个文件

三个文件内容如下:
login.main.js: 仿照main.js
import Vue from 'vue'; import login from './login.vue'; import router from './login.router'; // import store from './store'; Vue.config.productionTip = false; new Vue({ router, render: h => h(login), }).$mount('#login');
login.router.js (仿照router.js)
import Vue from 'vue'; import Router from 'vue-router'; Vue.use(Router); export default new Router({ routes: [ { path: "/", name: "home", component: () => import(/* webpackChunkName: "home" */ "../views/Home.vue"), meta:{ title:"首页" } }, ], });
login.vue (仿照App.vue)
<template> <div id="login"><router-view></router-view> </div> </template> <script> export default { data(){ return{ } } } </script> <style scoped> </style>
第三步:配置vue.config.js
在module.exports里加上入口配置:
pages: {//配置多页面入口
login: {
entry: 'src/login/login.main.js',
template: 'public/login.html',
},
index: {
entry: 'src/main.js',
template: 'public/index.html',
},
},
然后运行访问:localhost:port/login.html/#/即可!!!
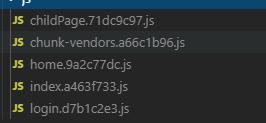
打包看看!!!

主入口页面和登录入口页面都用了home.vue,只要chunckname一样,就只打包一份js,很满意!
nginx上这样配置:
root C:Usershoohui_qianduanDesktoplittleDemo-mianshivueAllDemodist;
location /login {
index login.html login.htm;
try_files $uri $uri/ /login.html;
}
location / {
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
vue.config.js中的静态资源访问路径这样配置:
publicPath: process.env.NODE_ENV === 'production'? '/': '/',//静态资源访问路径
/ :代表从root根路径访问 是绝对路径 静态资源访问路径永远都是localhost:port/static.....
./ :代表相对路径 相对于地址栏的路径 假如地址栏上是localhost:port/login 那么静态资源的访问路径就是 localhost:port/login/static.....
/dist/ :也是相对路径 代表静态资源路径在 root的dist文件夹下