引入什么的都不说了,前面说过了,
下面简单列出今天简单使用的情况:
store.js
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
export default new Vuex.Store({
state: {
pageName:'签到须知'
},
getters:{
pageName(state){
return state.pageName;
}
},
mutations: {
setPageName(state,val){
state.pageName=val;
}
},
actions: {
}
});
页面内:
<script> import {mapGetters,mapActions} from 'vuex'; export default { data(){ return{ text:"头部", } }, computed:{ ...mapGetters([ 'pageName'//获取到state数据。 ]) }, mounted(){ this.$store.commit("setPageName","呵呵"); console.log(this.$store.getters.pageName); }, methods:{ aa(){ this.$store.commit("setPageName","嗯嗯嗯"); } } } </script>
这样,可以把pageName双向绑定在页面上,只要store里的pageName值一变,页面就会做出相应的反应。
还有很多种用法,以后再上码
下面来介绍一下,比较系统的用法
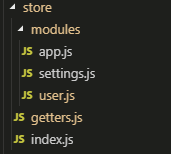
我们可以在src根目录下建立一个store文件夹
结构目录如图:

store文件中有三块,modules文件夹/getters.js/index.js
modules是我们自己分的模块,可以根据不同的功能,或则页面来划分,
我们来看看modules下user.js模块里面的内容,看一个就行,其它模块类似
import { login, logout, getInfo } from '@/api/user'
import { getToken, setToken, removeToken } from '@/utils/auth'
import { resetRouter } from '@/router'
const state = {
token: getToken(),
name: '',
avatar: '',
text: '',
}
const mutations = {
SET_TOKEN: (state, token) => {
state.token = token
},
SET_NAME: (state, name) => {
state.name = name
},
SET_AVATAR: (state, avatar) => {
state.avatar = avatar
},
SET_TEXT:(state,val) =>{
state.text = val;
}
}
const actions = {
// user login
login({ commit }, userInfo) {
const { username, password } = userInfo
return new Promise((resolve, reject) => {
login({ username: username.trim(), password: password }).then(response => {
const { data } = response
commit('SET_TOKEN', data.token)
setToken(data.token)
resolve()
}).catch(error => {
reject(error)
})
})
},
// get user info
getInfo({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const { data } = response
if (!data) {
reject('Verification failed, please Login again.')
}
const { name, avatar } = data
commit('SET_NAME', name)
commit('SET_AVATAR', avatar)
resolve(data)
}).catch(error => {
reject(error)
})
})
},
// user logout
logout({ commit, state }) {
return new Promise((resolve, reject) => {
logout(state.token).then(() => {
commit('SET_TOKEN', '')
removeToken()
resetRouter()
resolve()
}).catch(error => {
reject(error)
})
})
},
// remove token
resetToken({ commit }) {
return new Promise(resolve => {
commit('SET_TOKEN', '')
removeToken()
resolve()
})
},
setText({ commit },val){
commit('SET_TEXT',val);
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
可见这user.js模块里就是定义了state、mutations、actions然后export输出了
再看看getters.js

getters.js就是把getter单独拿出来了,专门写getter的
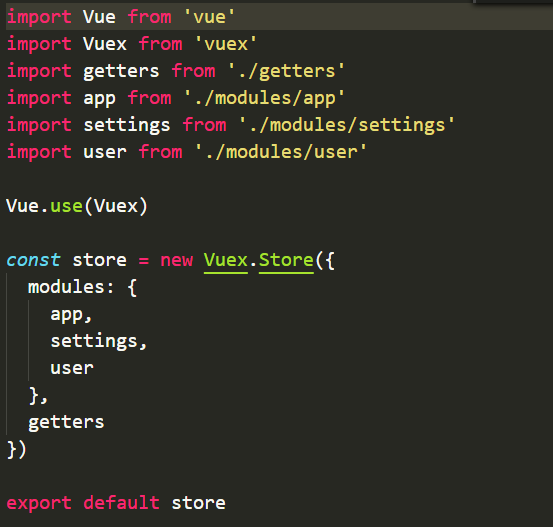
然后再来看看index.js

index.js就是把几个模块,和getter都放在了vuex实例中
在外面调用user模块中的mutations中的方法时可以这样调用
this.$store.commit('user/SET_TEXT',newVal);
调用actions中的方法时,可以这样调用
this.$store.dispatch('user/setText',newVal);
补充知识:
{state, getters, commit, dispatch,rootState, rootGetters }
state (state) / getters (getters) / commit (mutations) / dispatch (actions) / rootState 所有state集合 / rootGetters 所有getters集合
。