背景
当我们使用vue-cli3.0搭建项目时,相比于之前的vue-cli2.0少了build于config文件夹,所以vue-cli3.0提供了一个可选的配置文件----vue.config.js来对项目进行webpack的配置。最典型的一个配置就是接口配置,如:
// vue.config.js module.exports = { // 是否生成map文件 productionSourceMap: process.env.NODE_ENV === 'production' ? false : true, // 接口api配置 devServer: { proxy: { '/soc': { target: 'http://127.0.0.1', changeOrigin: true, onProxyReq (proxyReq, req, res) { proxyReq.setHeader('Cookie', 'ticket=ST-2237-ntnV2Q8073vcd4pHq3zfPoiJjlMbf5e3914-927d-410c-abb1-1f758090c523;SESSION=23690155-8703-4f1c-b964-faa9e206bf21;') } } } }, // less样式配置 css: { loaderOptions: { css: {}, less: { javascriptEnabled: true } } } }
而在实际项目的开发中,我们一般会经历几个阶段或者说是几个环境,比如:开发环境,测试环境,线上环境。每个环境下项目代码的要求也不完全一样,例如测试环境和线上环境当用户尚未登录的时候会自动跳转到登录页,但是测试环境和线上环境的登录页是不一样的,那么我们如何能够在这三个或者更多的环境下切换来实现项目展现不同的效果呢?特别是vue-cli3.0已经没有了build和config这样的文件夹。
环境配置
本地环境
vue.config.js平级目录下新建.env.development
// .env.development NODE_ENV = 'development' // 这里可以不写,默认就是development VUE_APP_NOTICE = 'dev'
测试环境
vue.config.js平级目录下新建.env.test
// .env.test NODE_ENV = 'test' VUE_APP_NOTICE = 'test'
线上环境
vue.config.js平级目录下新建.env.production
// .env.production NODE_ENV = 'production' VUE_APP_NOTICE = 'pro'
package.json配置
// package.json "scripts": { "dev": "vue-cli-service serve", "serve": "vue-cli-service serve", "build": "vue-cli-service build", "build:test": "vue-cli-service build --mode test" },
运行
此时我们就配置好了开发环境,测试环境和线上环境。我们可以在项目中通过process.env.[name]来访问我们定义的变量,如
// main.js console.log(process.env.NODE_ENV) console.log(process.env.VUE_APP_NOTICE)
启动命令
npm run serve //本地环境 npm run dev //本地环境 npm run build:test //测试环境 npm run build //线上环境
注意
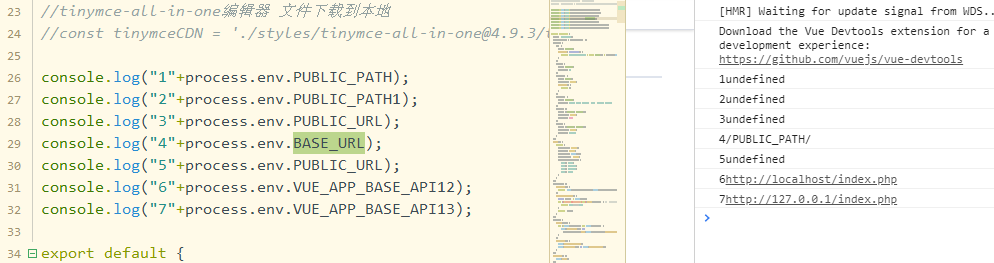
当我们配置环境变量时候,除了process.env已有的baseUrl和NODE_ENV可以更改值,对于我们想要自定义添加的环境变量必须使用VUE_APP开头。
下面有图为证(项目中使用配置文件的变量),配置名中有PUBLIC的全局变量被处理了.

附录
权威说明可以参考Vue CLI给出的文档
转: https://www.cnblogs.com/xm0328/p/13791561.html