在小程序开发的时候会遇到一些页面不需要头部导航,或像淘宝的商品详情一样自定义的导航栏。那先要清楚这导航可不能写死,每种手机的导航都各不相同。
一、在app.json的window对象中定义导航的样式:

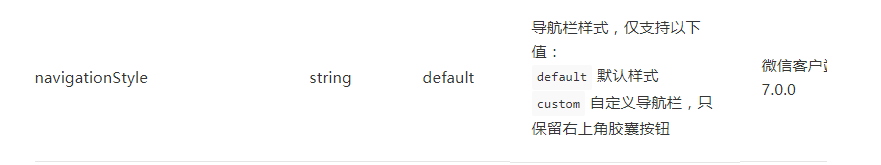
"window":{ "navigationStyle": "custom" },
这样你会发现所有页面的导航栏都不见了。如果还有其他页面需要导航栏的,那就模仿小程序的导航栏按照以下步骤。
二、首先要在app.js的onLaunch方法里面获取手机状态栏高度,全局定义导航高度navHeight:
// 获取手机系统信息 wx.getSystemInfo({ success: res => { //导航高度 this.globalData.navHeight = res.statusBarHeight + 46; }, fail(err) { console.log(err); } })
注意!!!全局定义导航高度navHeight!!!
我发现很多人会遇到navHeight是undefined这个问题。在这里说明一下,这个navHeight需要在app.json里面定义好:
globalData: { userInfo: null, navHeight: 0 }
三、在需要导航的 页面Page拿到全局变量导航高度:
const App = getApp(); Page({ /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { this.setData({ navH: App.globalData.navHeight }) }, })
四、页面展示:
<view> <view class='nav bg-white' style='height:{{navH}}px'> <view class='nav-title'> 首页 <image src='../../images/back.png' mode='aspectFit' class='back' bindtap='navBack'></image> </view> </view> <scroll-view class='bg-gray overflow' style='height:calc(100vh - {{navH}}px)' scroll-y > <view class='hidden'> <!-- 正文 --> </view> </scroll-view> </view>
五、附上样式,可以写在app.wxss:
.nav{ width: 100%; overflow: hidden; position: relative; top: 0; left: 0; z-index: 10; } .nav-title{ width: 100%; height: 45px; line-height: 45px; text-align: center; position: absolute; bottom: 0; left: 0; z-index: 10; font-family:PingFang-SC-Medium; font-size:36rpx; letter-spacing:2px; } .nav .back{ width: 22px; height: 22px; position: absolute; bottom: 0; left: 0; padding: 10px 15px; } .bg-white{ background-color: #ffffff; } .bg-gray{ background-color: #f7f7f7; } .overflow{ overflow: auto; } .hidden{ overflow: hidden; }
转: https://www.jianshu.com/p/5753a0e1754f