一、语法介绍
Flex布局(弹性布局) ,一种新的布局解决方案 可简单、快速的实现网页布局 目前市面浏览器已全部支持
1、指定容器为flex布局 display: flex; Webkit内核的浏览器,必须加上-webkit前缀。display: -webkit-flex; /* Safari */
容器中可设置的6个属性
flex-direction 主轴的方向(即项目的排列方向) flex-direction: row | row-reverse | column | column-reverse;
flex-wrap 如果一条轴线排不下,如何换行 flex-wrap: nowrap | wrap | wrap-reverse;
flex-flow flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 flex-flow: <flex-direction> || <flex-wrap>;
justify-content 项目在主轴上的对齐方式 justify-content: flex-start | flex-end | center | space-between | space-around;
align-items 项目在交叉轴上如何对齐 align-items: flex-start | flex-end | center | baseline | stretch(默认展开);
align-content 多根轴线的对齐方式 align-content: flex-start | flex-end | center | space-between | space-around | stretch(默认展开);
2、容器下面的项目(flex布局容器下的每列称为项目)
项目可设置的6个属性
order 项目的排列顺序。数值越小,排列越靠前,默认为0 order: <integer>;
flex-grow 项目的放大比例,默认为0,即如果存在剩余空间,也不放大 flex-grow: <number>; /* default 0 */
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
flex-shrink 项目的缩小比例,默认为1,即如果空间不足,该项目将缩小 flex-shrink: <number>; /* default 1 */
flex-basis 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小 flex-basis: <length> | auto; /* default auto */
flex flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
align-self 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch
align-self: auto | flex-start | flex-end | center | baseline | stretch;
二、一些使用flex的简单布局实例
1、网格布局
在容器里面平均分配空间
<div class="Grid"> <div class="Grid-cell">列表1</div> <div class="Grid-cell">列表2</div> <div class="Grid-cell">列表3</div> </div> .Grid { display: flex; } .Grid-cell { flex: 1; background: #dadada; border: 1px solid #333; text-align: center; }

2、输入框布局
常常需要在输入框的前方添加提示,后方添加按钮。
<div class="InputAddOn"> <span class="InputAddOn-item">用户名</span> <input class="InputAddOn-field"> <button class="InputAddOn-item">提交</button> </div> .InputAddOn { display: flex; } .InputAddOn-field { flex: 1; }

3、悬挂式布局
有时,主栏的左侧或右侧,需要添加一个图片栏。
<div class="Media"> <img class="Media-figure" src="img/member1.png" alt=""> <p class="Media-body">如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍</p> </div> .Media { display: flex; align-items: flex-start; } .Media-figure { margin-right: 1em; } .Media-body { flex: 1; }

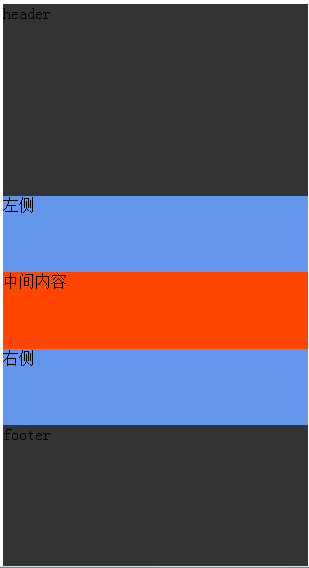
4、圣杯布局
一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏
<div class="HolyGrail"> <header>header</header> <div class="HolyGrail-body"> <main class="HolyGrail-content">中间内容</main> <nav class="HolyGrail-nav">左侧</nav> <aside class="HolyGrail-ads">右侧</aside> </div> <footer>footer</footer> </div> .HolyGrail { display: flex; min-height: 100vh; flex-direction: column; } header, footer { flex: 1; background: #333333; } .HolyGrail-body { display: flex; flex: 1; } .HolyGrail-content { flex: 1; background: orangered; } .HolyGrail-nav, .HolyGrail-ads { /* 两个边栏的宽度设为50px */ flex: 0 0 50px; background: cornflowerblue; } .HolyGrail-nav { /* 导航放到最左边 */ order: -1; } /*如果是小屏幕,躯干的三栏自动变为垂直叠加。*/ @media (max- 768px) { .HolyGrail-body { flex-direction: column; flex: 1; } .HolyGrail-nav, .HolyGrail-ads, .HolyGrail-content { flex: auto; } }

小屏幕时

参考文章 :
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html