1.Nginx简介
Nginx是一款高性能的http 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。由俄罗斯的程序设计师Igor Sysoev所开发,官方测试nginx能够支支撑5万并发链接,并且cpu、内存等资源消耗却非常低,运行非常稳定。
2.Nginx应用场景
1、http服务器。Nginx是一个http服务可以独立提供http服务。可以做网页静态服务器。
2、虚拟主机。可以实现在一台服务器虚拟出多个网站。例如个人网站使用的虚拟主机。
3、反向代理,负载均衡。当网站的访问量达到一定程度后,单台服务器不能满足用户的请求时,需要用多台服务器集群可以使用nginx做反向代理。并且多台服务器可以平均分担负载,不会因为某台服务器负载高宕机而某台服务器闲置的情况。
3.概念解释
3.1正向代理
所谓正向代理其实就和我们平时所做的翻墙一样,例如:当我们想要访问某些国外的**网站时,因为某些原因我们无法访问到,这时候我们就可以找代理,代理有能力访问到那个网站,而我们只需要访问代理。就可以得到那个网站的内容了。且代理可以决定是否将用户信息告诉给网站。
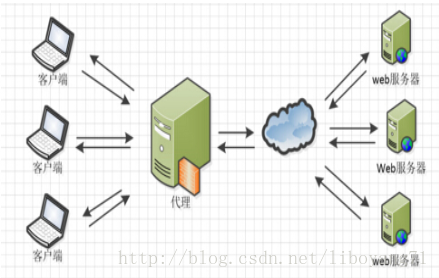
总的来说正向代理是一个位于客户端与原始服务器之间的一个代理服务器,为了从原始服务器获取内容,客户端向代理发送一个请求并指定目标服务器(原始服务器),然后代理服务器向原始服务器转交请求并获取内容交给目标服务器,客户端必须进行特殊的设置才能使用正向代理。
如下图所示。
3.2反向代理
与正向代理相反,举个例子:当用户访问某个服务器下的内容时,其实该服务器并无此内容,但是该服务器通过反向代理从另一台服务器中获取到了用户想要的内容,并返回给了用户。用户以为是在此服务器下获取到的内容,其实并不是。
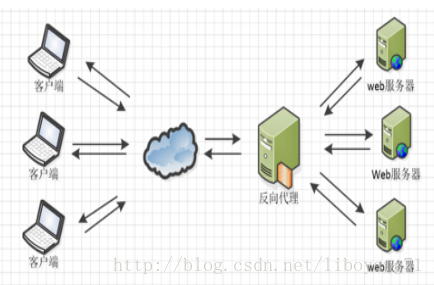
总的来说,反向代理用户不需要进行特殊的设置,对用户来说他以为访问得到的内从是从原始服务器中得到的。其实是客户端向反向代理的命名空间中发送普通请求,接着反向代理将判断向何处(原始服务器)转交请求,并将获得的内容返回给客户端,就像这些内容 原本就是它自己的一样。 如图所示
4.安装Nginx
4.1 下载
进入http://nginx.org/en/download.html 下载nginx,本人使用的是nginx1.8.0版本。
4.2 安装
4.2.1 安装环境
安装nginx需要如下环境
1.gcc
编译依赖gcc环境,如果没有gcc环境,需要安装gcc
yum install gcc-c++
2.PCRE
PCRE(Perl Compatible Regular Expressions)是一个Perl库,包括 perl 兼容的正则表达式库。nginx的http模块使用pcre来解析正则表达式,所以需要在linux上安装pcre库。
yum install -y pcre pcre-devel
3.zlib
lib库提供了很多种压缩和解压缩的方式,nginx使用zlib对http包的内容进行gzip,所以需要在linux上安装zlib库。
yum install -y zlib zlib-devel
4.openssl
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及SSL协议,并提供丰富的应用程序供测试或其它目的使用。
nginx不仅支持http协议,还支持https(即在ssl协议上传输http),所以需要在linux安装openssl库。
yum install -y openssl openssl-devel
4.2.2 编译安装
将nginx-1.8.0.tar.gz拷贝至linux服务器。
解压:
tar -zxvf nginx-1.8.0.tar.gz
cd nginx-1.8.0
执行如下命令
./configure --prefix=/usr/local/nginx --pid-path=/var/run/nginx/nginx.pid --lock-path=/var/lock/nginx.lock --error-log-path=/var/log/nginx/error.log --http-log-path=/var/log/nginx/access.log --with-http_gzip_static_module --http-client-body-temp-path=/var/temp/nginx/client --http-proxy-temp-path=/var/temp/nginx/proxy --http-fastcgi-temp-path=/var/temp/nginx/fastcgi --http-uwsgi-temp-path=/var/temp/nginx/uwsgi --with-http_stub_status_module --with-http_ssl_module --http-scgi-temp-path=/var/temp/nginx/scgi
注意:上边将临时文件目录指定为/var/temp/nginx,需要在/var下创建temp/nginx目录
开始编译和安装
make
make install
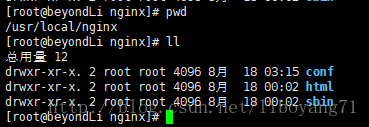
安装成功查看安装目录 :
4.3启动Nginx
启动
cd /usr/local/nginx/sbin/ ./nginx
查看
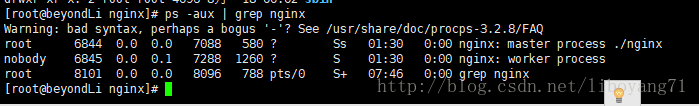
ps -aux | grep nginx

其中6844为Nginx的主进程id,6845为Nginx的工作进程id
4.3退出Nginx
cd /usr/local/nginx/sbin ./nginx -s quit
4.4 重启Nginx
cd /usr/local/nginx/sbin ./nginx -s reload
4.5 Nginx测试
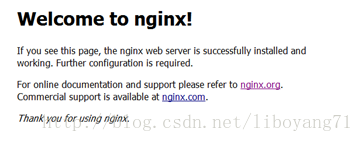
访问对应安装Nginx的linux的ip,出现如下界面即安装成功。
5.搭建负载均衡
5.1 什么是负载均衡
负载均衡 建立在现有网络结构之上,它提供了一种廉价有效透明的方法扩展网络设备和服务器的带宽、增加吞吐量、加强网络数据处理能力、提高网络的灵活性和可用性。
负载均衡,英文名称为Load Balance,其意思就是分摊到多个操作单元上进行执行,例如Web服务器、FTP服务器、企业关键应用服务器和其它关键任务服务器等,从而共同完成工作任务。
5.2 负载均衡的优点
简单的来说。可以减少服务器的压力,将原本一台服务器所要承受的访问量分给了多台,并提高了项目的可用性,当一台服务器挂掉的时候也不会导致整个项目瘫痪。
5.3 nginx实现负载均衡
nginx作为负载均衡服务器,用户请求先到达nginx,再由nginx根据负载配置将请求转发至 tomcat服务器。
nginx负载均衡服务器:192.168.14.129
tomcat1服务器:192.168.14.131
tomcat2服务器:192.168.14.134
我们将两个相同的项目分别放到了131与134服务器中,当我们通过129负载访问项目接口时,nginx会自动将请求轮流分配给131与134来执行。
5.4 配置
以vim模式打开nginx.conf配置文件
cd /usr/local/nginx/conf/ vi nginx.conf
根据上边的需求在nginx.conf文件中配置负载均衡,如下:
#在server上添加此upstream节点
upstream mytomcat{
#分权 即访问131与134的次数比例为1比1
server 192.168.14.131:8080 weight=1;
server 192.168.14.134:8080 weight=1;
}
server {
listen 80;
server_name localhost;
#即所有请求都到这里去找分配
location / {
#使用mytomcat分配规则,即刚自定义添加的upstream节点
proxy_pass http://mytomcat;
}
}
配置完成,保存并退出。
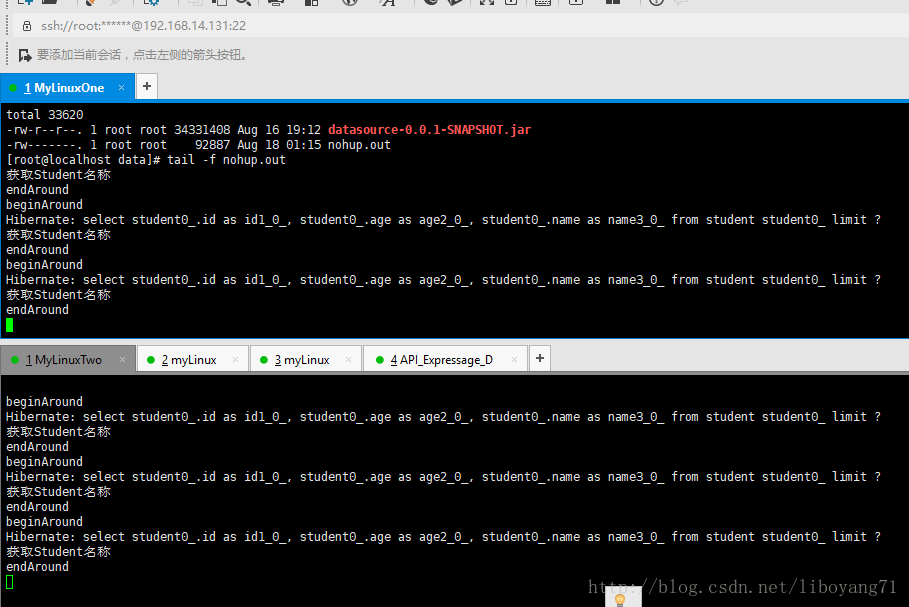
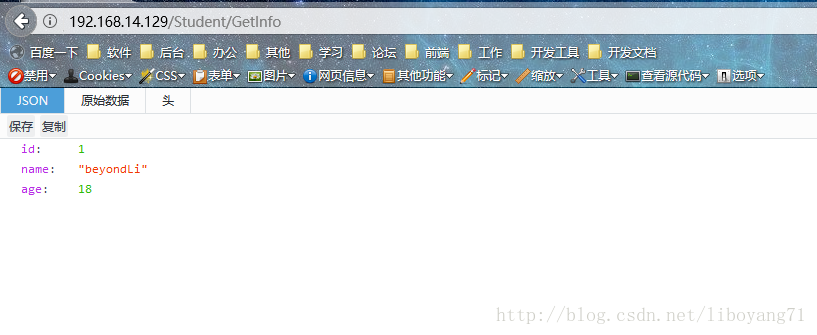
5.5 测试结果

多次访问此接口。通过后台日志我们发现两个接口分别轮流被调用,这样一个简单的负载就搭建完成了。