例子下载:
https://files.cnblogs.com/foundation/wcfwfSample.rar
例子说明:

WCF Workflow Service
创建启用WF的WCF服务

例1:一个用于计算加法的服务
添加WCF Workflow Service


当添加完成后,
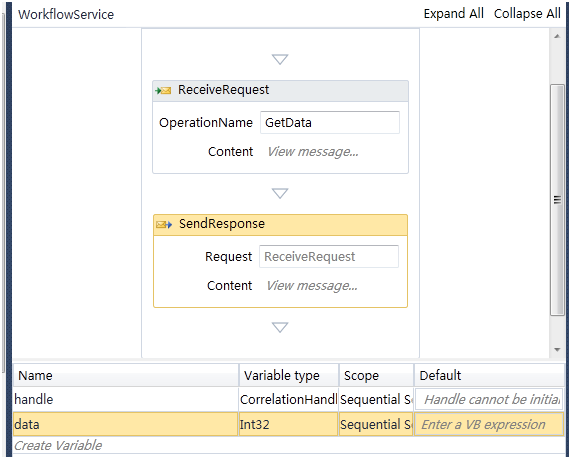
1.VS2010会自动生成一个模板,扩展名为xamlx,
2.在模板中添加两个Activity,[Receive]与[Send],其中[Receive]是用于接收客户端请求的,[Send]是用于向客户端发送消息的.
3.将[Receive]的[OperationName]设为[GetData],这就是WCF服务的方法名
4.添加一个int型变量[data],将[data]绑定到[Receive.Content]上,做为WCF服务方法名的参数

5.将[data]绑定到[Send.Content]上,做为WCF服务方法的返回值

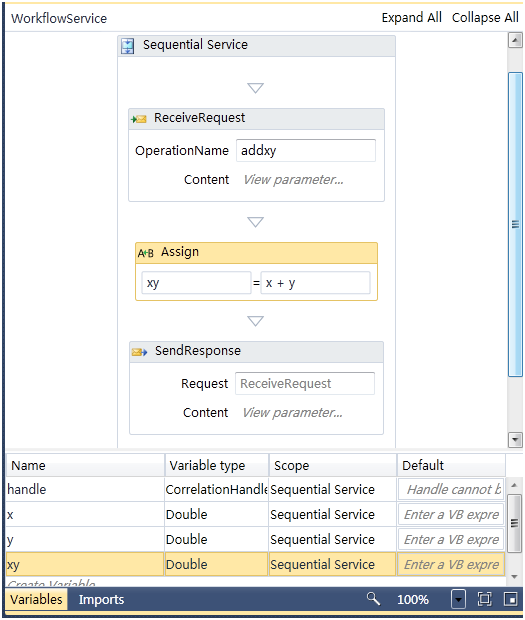
设计流程
场景:
设计一个如下方式的服务
double addxy(double myX,double myY)
{
double myXY = yX + myY;
return myXY;
}
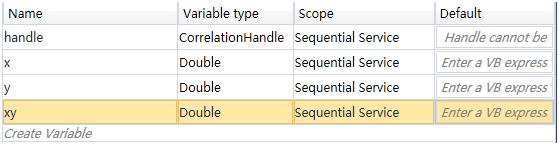
1.删除vs2001自动添加的data变量
2.添加double型变量[x],[y],[xy]

3. 将[Receive]的[OperationName]设为[addxy],将[CanCreateInstance] 属性设为[true]

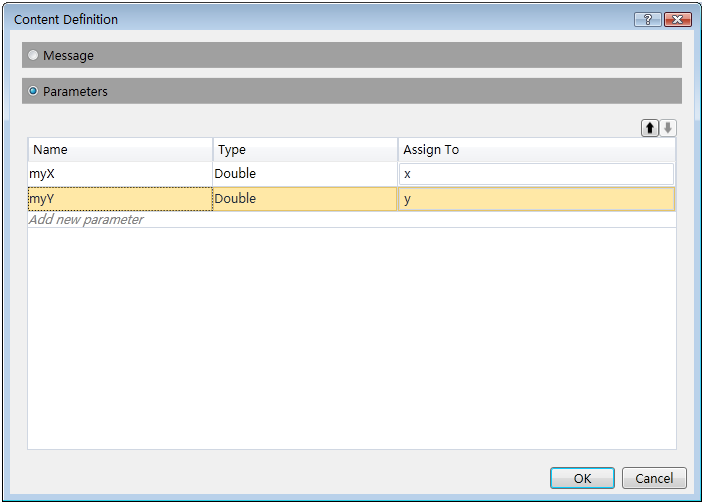
4. 将[x],[y]绑定到[Receive.Content]上,做为WCF服务方法名的参数

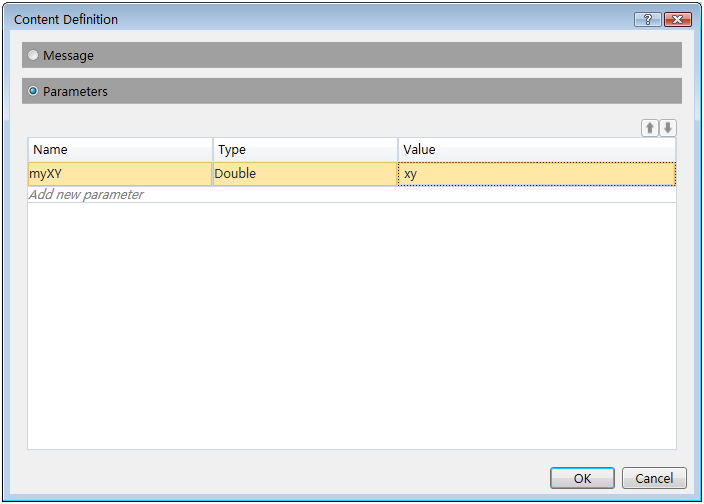
5.将[xy]绑定到[Send.Content]上,做为WCF服务方法的返回值

6.添加[Assign]用于完成计算

客户端调用
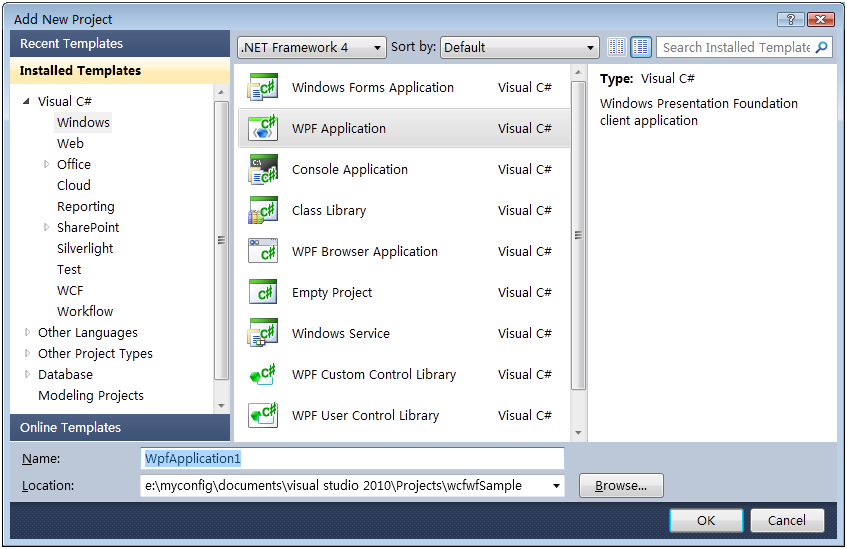
1.添加一WPF程序

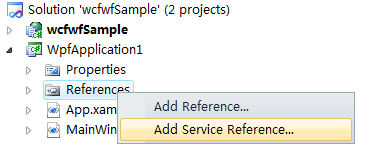
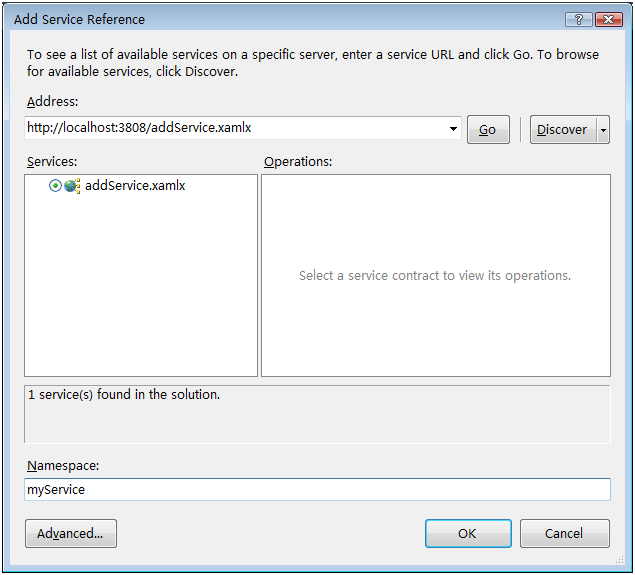
2.引用上面添加的[addService]服务


3. 完成WPF程序的如下设计
<Grid> <TextBox Height="23" HorizontalAlignment="Left" Margin="44,54,0,0" Name="x" VerticalAlignment="Top" Width="73" /> <TextBox Height="23" HorizontalAlignment="Right" Margin="0,54,258,0" Name="y" VerticalAlignment="Top" Width="77" Text=" " /> <TextBox Height="23" HorizontalAlignment="Left" Margin="340,0,0,234" Name="xy" VerticalAlignment="Bottom" Width="83" Text="" /> <TextBlock Height="23" HorizontalAlignment="Left" Margin="135,57,0,0" Name="textBlock1" Text="+" VerticalAlignment="Top" /> <Button Content="=" Height="23" HorizontalAlignment="Left" Margin="266,54,0,0" Name="add" VerticalAlignment="Top" Width="51" Click="add_Click" /> </Grid>
|
private void add_Click(object sender, RoutedEventArgs e) { myService.ServiceClient server = new myService.ServiceClient();
double myX = double.Parse(x.Text); double myY = double.Parse(y.Text);
double myXY = server.addxy(myX, myY);
xy.Text = myXY.ToString();
} |
4. 调用结果

例2:自定义对象的传递
场景:
还是加法服务,但设计方式如下
class myData
{
double x,y,xy;
}
myData addxy(myData mydata)
{
mydata.xy=mydata.x + mydata.y;
return mydata;
}
添加WCF Workflow Service
添加一个名为addObjService的[WCF Workflow Service]
添加自定义数据类
namespace wcfwfSample { [DataContract()] public class myData {
[DataMember()] public double x
{ set; get; }
[DataMember()] public double y
{ set; get; }
[DataMember()] public double xy
{ set; get; }
}
} |
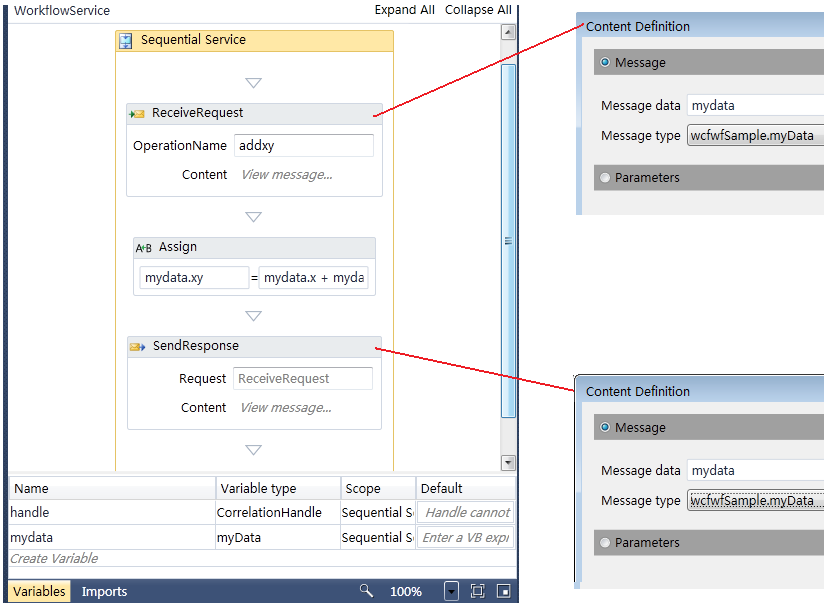
设计流程

客户端调用
1.添加一WPF程序
[WpfApplication2]
2.引用上面添加的[addObjService]服务
3. 完成WPF程序的如下设计
<Grid Name="dataRoot" Loaded="dataRoot_Loaded"> <TextBox Height="23" HorizontalAlignment="Left" Margin="44,54,0,0" VerticalAlignment="Top" Width="73" Text="{Binding Path=x,Mode=TwoWay}" /> <TextBox Height="23" HorizontalAlignment="Right" Margin="0,54,258,0" VerticalAlignment="Top" Width="77" Text="{Binding Path=y,Mode=TwoWay}"/> <TextBox Height="23" HorizontalAlignment="Left" Margin="340,0,0,234" VerticalAlignment="Bottom" Width="83" Text="{Binding Path=xy,Mode=TwoWay}" /> <TextBlock Height="23" HorizontalAlignment="Left" Margin="135,57,0,0" Name="textBlock1" Text="+" VerticalAlignment="Top" /> <Button Content="=" Height="23" HorizontalAlignment="Left" Margin="266,54,0,0" Name="add" VerticalAlignment="Top" Width="51" Click="add_Click" />
</Grid>
|
private void add_Click(object sender, RoutedEventArgs e) { myData data= dataRoot.DataContext as myData;
ServiceClient server = new ServiceClient();
server.addxy(ref data);
this.dataRoot.DataContext = data;
}
private void dataRoot_Loaded(object sender, RoutedEventArgs e) { dataRoot.DataContext = new myData(); } |
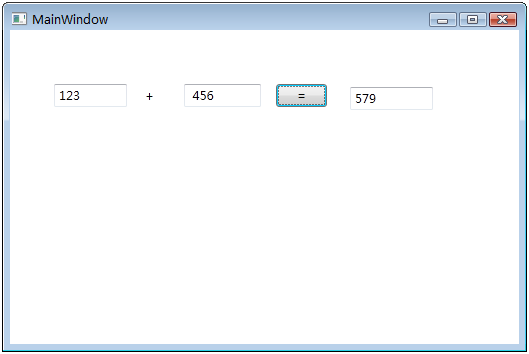
4. 调用结果