- 上一篇:移动端Web开发学习笔记【1】
meta标签
width设置的是layout viewport 的宽度initial-scale=1.0自带width=device-width- 最佳实践:
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
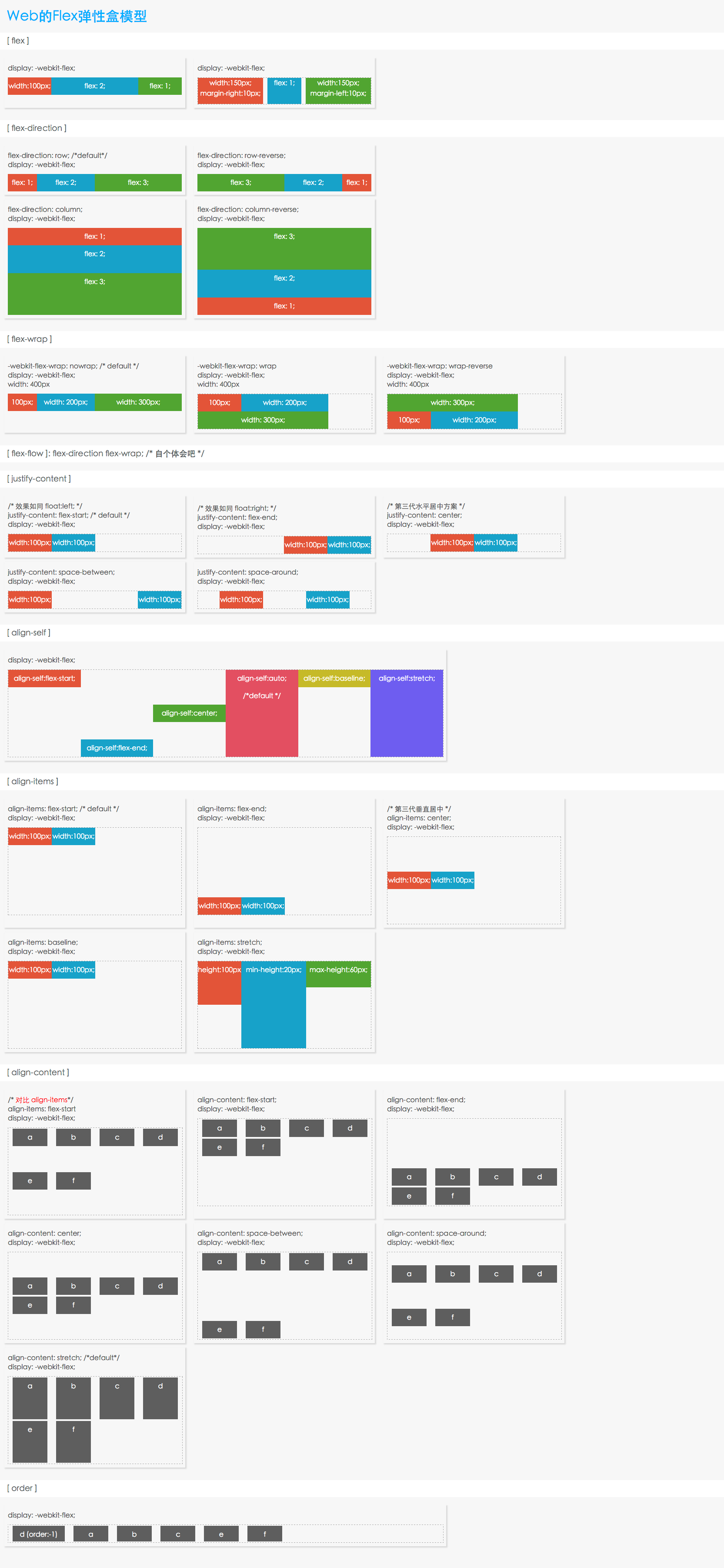
Flex弹性盒模型
来源:慕课网
源HTML文件(备份下载):web_flex.html.zip

Flexbox兼容性问题
- iOS、Android4.4及以上,可以使用最新的flex布局
- Android4.4以下,只能使用旧版的flexbox布局
新版flex布局 和 旧版flexbox布局 对比:
| 新flex布局 | 旧flexbox布局 |
|---|---|
| display: -webkit-flex; | display: -webkit-flex-box; |
| -webkit-flex: 1; | -webkit-flex-box: 1; |
| justify-content: center; | box-pack: center; |
| align-items: center; | box-align: center; |
响应式设计
媒体查询:
媒体类型:
- screen (屏幕) (常用)
- print (打印机)
- handheld (手持设备)
- all (通用) (常用)
常用的媒体查询参数:
- width, height (viewport宽高)
- divice-width, device-height (设备的宽高)
- orientation: 检查设备处于landscape还是portrait
媒体查询示例:
@media screen and (max-1024px) {
/* ... */
}
设计点1:百分比布局
使用媒体查询来适应不同的固定宽度,只会从一组css切换到另一组css, 没有平滑渐变。当没有命中媒体查询时,变现就变得不可控(滚动,换行)。
所以需要百分比布局。
设计点2:弹性图片
类似第一点,图片也使用百分比。
img {
max- 100%;
height: auto;
}
设计点3:重新布局,显示与隐藏
当页面宽度过小时,就需要做出一些处理:
- 同比例缩减元素尺寸
- 调整页面元素布局
- 隐藏冗余的元素
- 经常需要切换位置的元素使用绝对定位,可以提高性能。
总结:
缺点:
- 根据响应式设计的理念,一个页面包含不同设备的样式和图片。这样就造成了冗余。性能也不是最优。
优点:
- 减少重复开发。
移动Web的特别样式处理
高清图片
在retina屏幕上渲染图片,为了避免图片产生模糊,图片的宽高应该用物理像素单位渲染。
即100*100的图片,应该使用100dp*100dp.
例子:
- (w_value/dpr)px;
- height: (h_value/dpr)px;
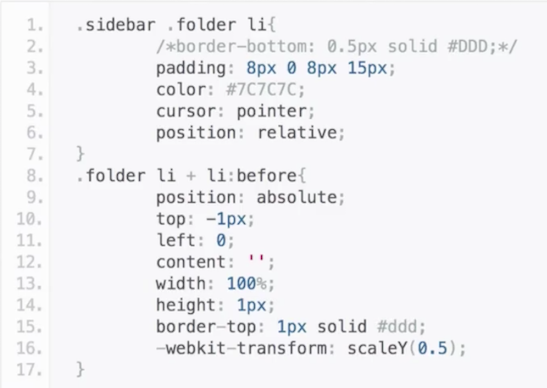
1像素边框
在retina屏幕上渲染图片,1px使用2dp或者3dp渲染。
解决方法:
- 方法一:
border: 0.5px; /* 只有iOS8可以用 */ - 方法二:scaleY(0.5):

相对单位rem
- em: 相对于父节点的font-size (em在多层嵌套下,非常难以维护)
- rem: 相对于html的font-size
rem的基值怎样设置:
rem = screen.width / 10
或者 rem = screen.width / 20

不使用rem的情况:font-size
一般来讲,font-size是不应该使用rem等相对单位的。应为字体应该首先保证阅读的实用性,其次才是排版布局。
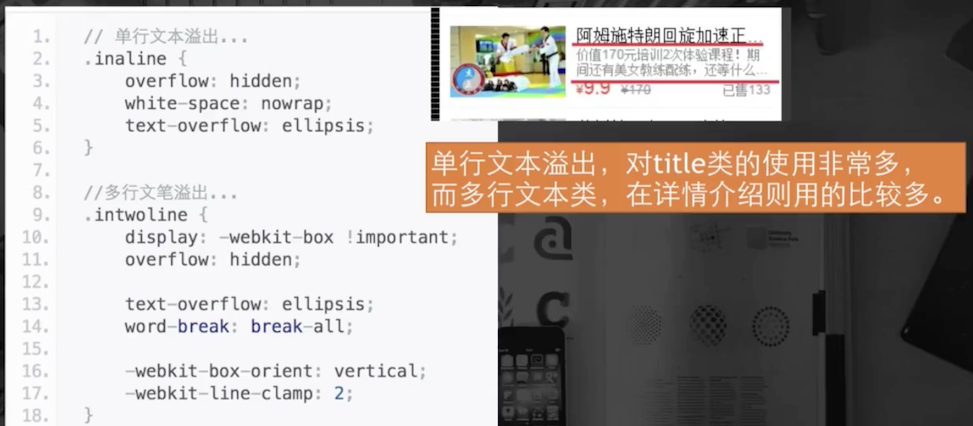
多行文本溢出