这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
博客园:《从零开始, 开发一个 Web Office 套件》系列博客目录
富文本编辑器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
富文本编辑器 在线 Demo:https://zhaokang555.github.io/canvas-text-editor/
2. 富文本编辑器(MVP)
2.27 Feature:复制、粘贴文本
2.27.1 基本原理
在Mac上,当用户按下command键时,KeyboardEvent.metaKey为true;在Windows上,当用户按下ctrl键时,KeyboardEvent.ctrlKey为true.
参考资料:
KeyboardEvent.metaKey:https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/metaKeyKeyboardEvent.ctrlKey:https://developer.mozilla.org/zh-CN/docs/Web/API/KeyboardEvent/ctrlKey- https://stackoverflow.com/questions/3902635/how-does-one-capture-a-macs-command-key-via-javascript
可以使用剪贴板 Clipboard API 异步读写系统剪贴板:
参考资料:
Clipboard.writeText():https://developer.mozilla.org/zh-CN/docs/Web/API/Clipboard/writeTextClipboard.readText():https://developer.mozilla.org/zh-CN/docs/Web/API/Clipboard/readText
2.27.2 算法
-
当用户按下
command/ctrl + c时,检测是否有选中文字:- 如果有选中文字,将选中文字复制到剪切板;
- 如果没有选中文字,不作任何操作。
-
当用户按下
command/ctrl + v时,如果剪贴板内字符串不是空字符串,将其拆分成多个字符,插入光标处,并匹配光标处文字样式; -
当用户按下
command/ctrl + x时,检测是否有选中文字:- 如果有选中文字:
- 将选中文字复制到剪切板;
- 删除选中文字。
- 如果没有选中文字,不作任何操作。
- 如果有选中文字:
-
当用户按下
command/ctrl + a时,选中全部文字。
2.27.3 实现
实现的同时,我们顺便修复下之前留下的一个bug:当我们将光标移动到所有文字的末尾或开头时(store.moveCursorToEnd, store.moveCursorToStart),如果编辑器内没有文字,需要将光标挪动到左上角。
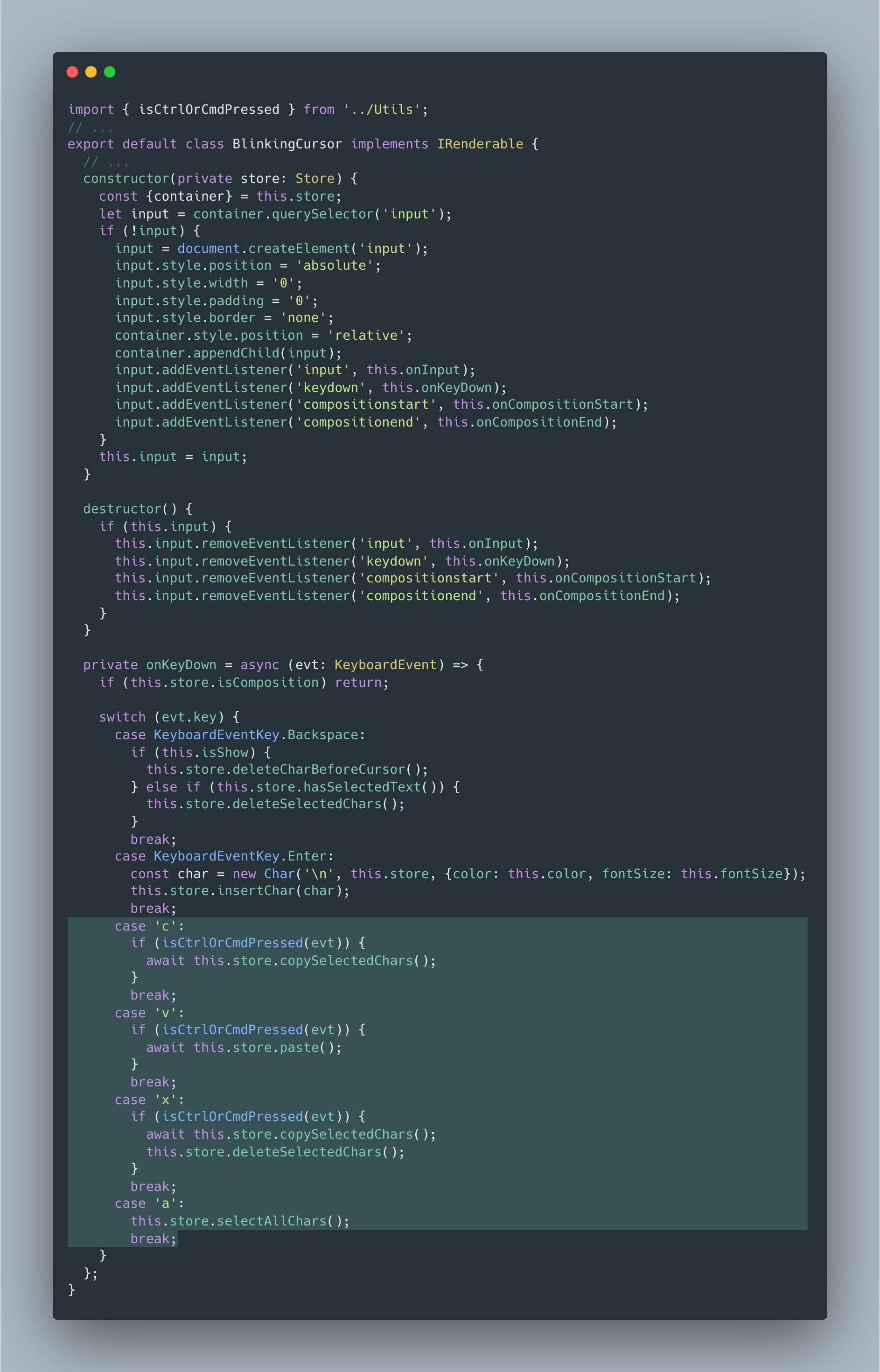
调用算法:


实现算法:

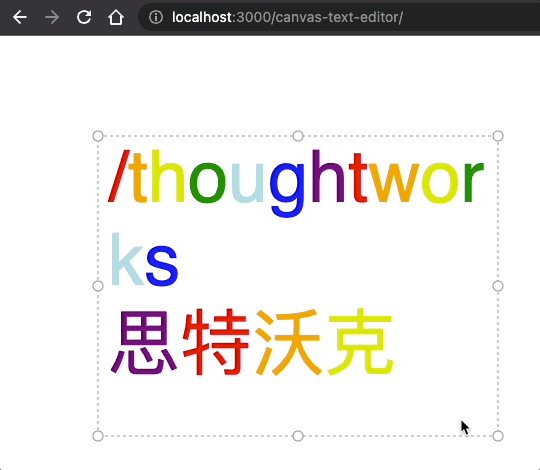
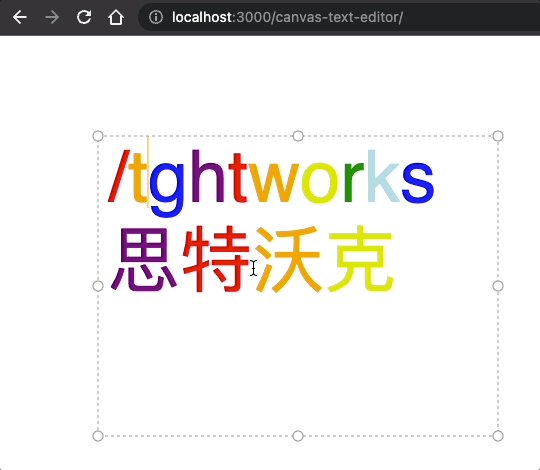
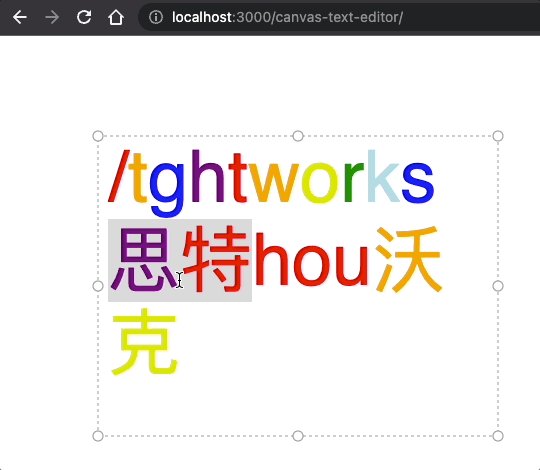
2.27.4 效果
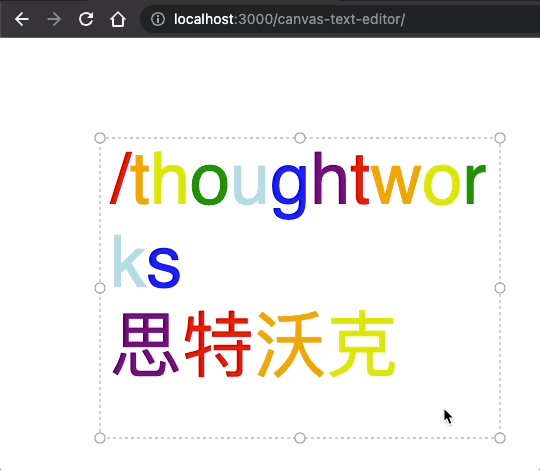
复制:

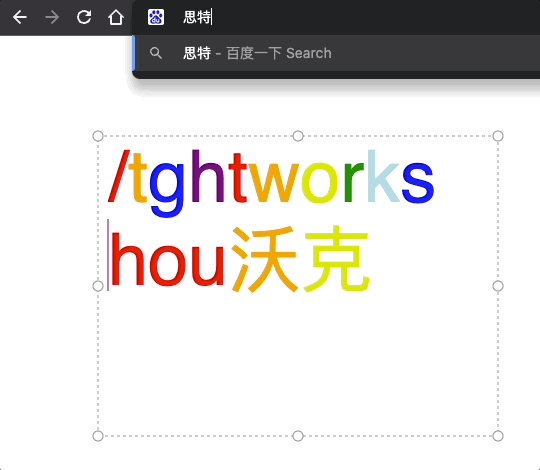
粘贴:

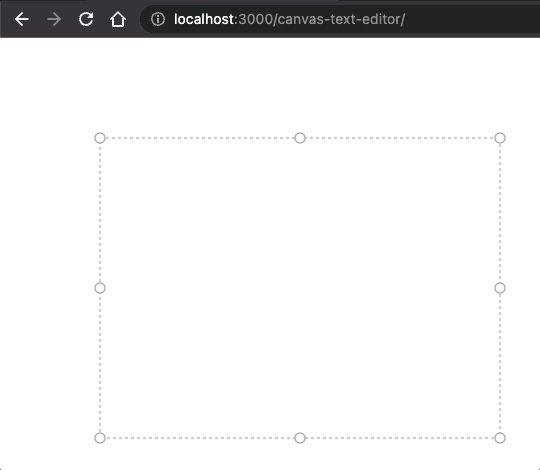
剪切:

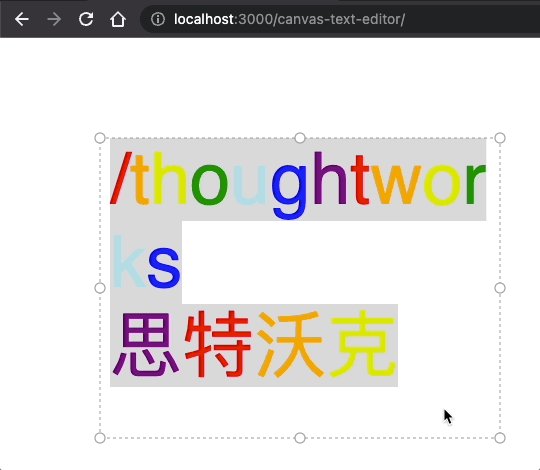
全选:

(未完待续)