最近学习了二分图的最大匹配问题,这是图论的第一个专题,做了些基础题,感觉就是万变不离其宗,(可能是因为都是基础题的缘故吧。。。。瞬间觉得有成就感,被dp虐的好惨,
不过这样才能培养思维,前期做的都是模板题,智商下降好多,该好好想象了!!!)
总结一下:
首先图是什么?
图是表示一些事物或状态的关系的表示方法。图是由顶点和边组成 。顶点表示对象。在示意图中,我们使用点或圆来表示。
边表示的是两个对象的连接关系。在示意图中,我们使用连接两顶点之间的线段来表示。

图的种类:
图大体上分为两种。边没有指向性的图叫做无向图,边具有指向性的叫做有向图。如:表示朋友关系的图(顶点表示人,边表示朋友关系的图)和路线图都是无向图。表示
数值的大小关系的图(顶点表示数值,A>B时从A向B连一条边得到的图)和流程图是有向图。

我们可以给边赋予各种各样的属性。比较具有代表性的有权值。边上带有权值的图叫做带权图。
二。无向图的术语
两个顶点之间有边连接,我们就示为这两个顶点相邻。
相邻顶点的序列称为路径。
起点和终点重合的路径称为圈。
任意两点之间都有路径连接的图叫做连通图。
顶点连接的边叫做顶点的度。

没有圈的连通图叫做树,没有圈的非连通图叫做森林。
一棵树的边数恰好是:顶点数-1. 反之,边数等于顶点数-1的连通图就是一棵树。
三。有向图的术语
有向图的入度:前一个顶点发出的一条指向当前顶点的一条边是当前顶点的一个入度。
有向图的出度: 当前顶点发出的指向后继顶点的有向边叫做当前顶点的一个出度。
DAG(有向无环图):没有圈的有向图叫做DAG。
图的表示:
图问题有两种表示方式:1)邻接矩阵,2)邻接表。
1)邻接矩阵:
其中邻接矩阵表示方式我感觉最简单,就是开一个二维数组G[i][j]表示顶点i和顶点j的关系。
由于在无向图中,只需知道“顶点i和顶点j之间是否有边连着” 这样的信息,因此如果顶点i和顶点j相连,我们就将G[i][j]和G[j][i]置1,否则置零。
使用邻接矩阵的好处是可以在常数时间内判断两点之间是否有边存在,但需要花费O(|V|平方)的空间,这在边很少的稀疏图里十分浪费。
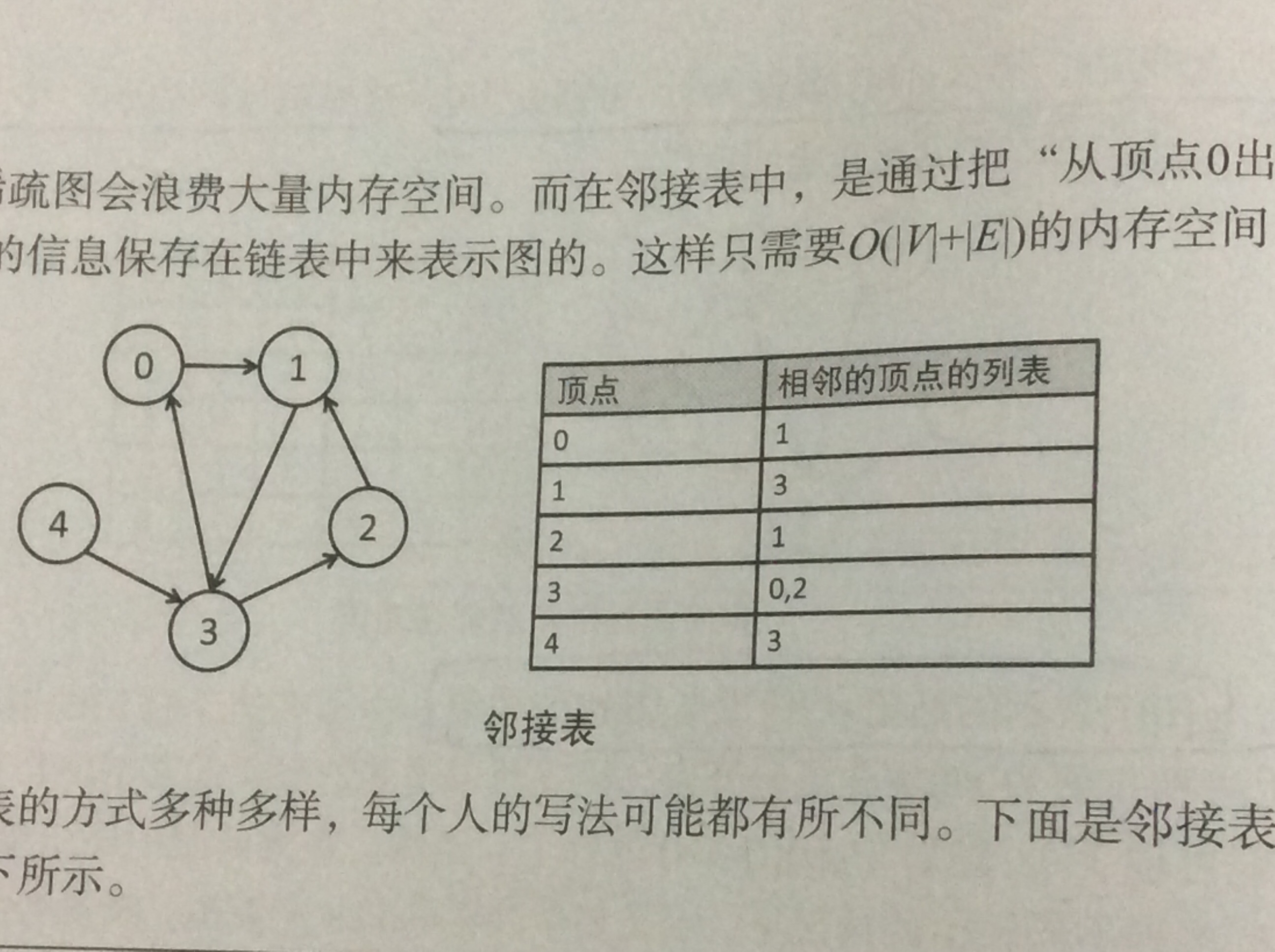
2)邻接表:
用邻接矩阵表示稀疏图会浪费大量的内存空间。而在邻接表中,是通过把“从顶点0出发有到顶点2,4,5的边”这样的信息保存在链表中来表示图的。

一种邻接表的实现方式:
1 vector<int> G[maxn]; 2 /* 3 *边上有属性的情况 4 *struct edge{ int to,cost;} 5 *vector<edge> G[maxn]; 6 */ 7 int main() 8 { 9 int V,E; 10 scanf("%d%d",&V,&E); 11 for(int i=0;i<E;i++) 12 { 13 int s,t;// 从s向t连边 14 scanf("%d%d",&s,&t); 15 G[s].push_back(t); 16 //如果是无向图还需要从t向s连边 17 } 18 /* 19 图的操作; 20 */ 21 return 0; 22 }
累死了。。。