页面整体布局
1.单列布局
特征:定宽、水平居中
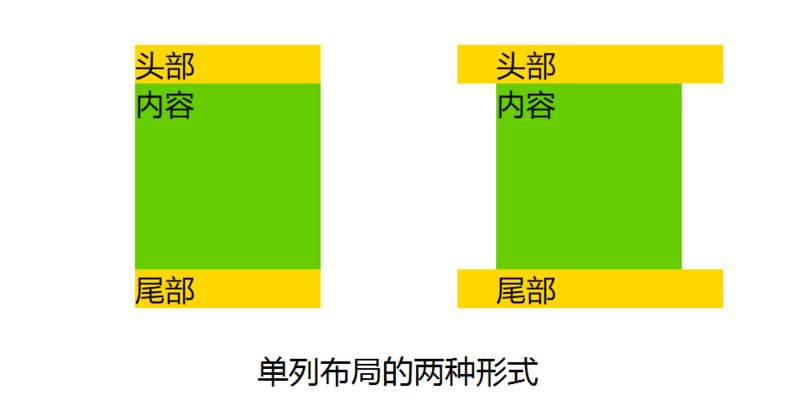
常见的单列布局有两种:
1. header、content、footer宽度都相同,其一般不会占满浏览器的最宽宽度,但当浏览器宽度缩小低于其最大宽度时,宽度会自适应。
<div class="layout">
<div id="header"></div>
<div id="container"></div>
<div id="footer"></div>
</div>
对header、container、footer统一设置width或max-width,并通过margin:auto实现居中。
.layout{
/* 960px;*/
max- 960px;
margin: 0 auto;
}
2. header、footer宽度为浏览器宽度,但content以及header和footer里的内容却不会占满浏览器宽度。
<div id="header">
<div class="layout"></div>
</div>
<div id="container" class="layout"></div>
<div id="footer">
<div class="layout"></div>
</div>
header、footer的内容宽度为100%,但header、footer的内容区以及content统一设置max-width,并通过margin:auto实现居中。
.layout{
/* 960px;*/
max- 960px;
margin: 0 auto;
}

2.双列与三列布局
双列布局:
侧栏固定宽度,主栏自适应宽度。
主要说说左侧固定右侧自适应的情况,其他情况可类推。
<div class="page">
<div class="side">我是绿色</div>
<div class="main">我是蓝色</div>
</div>
/*一般布局*/
.page {
position: relative;
}
.side {
position: absolute;
left: 0;
300px;
height: 550px;
background: green;
}
.main {
margin-left: 310px;
height: 550px;
background: blue;
}
/*flex布局*/
.page {
display: flex;
}
.side {
flex:0 0 300px;
height: 550px;
margin-right:10px;
background: green;
}
.main {
flex:1;
height: 550px;
background: blue;
}
三列布局:
主要说说左右固定中间自适应的情况,其他情况可类推。
a. float+margin
原理说明:设置两个侧栏分别向左向右浮动,中间列通过外边距给两个侧栏腾出空间,中间列的宽度根据浏览器窗口自适应。
布局步骤:
-
对两边侧栏分别设置宽度,并对左侧栏添加左浮动,对右侧栏添加有浮动。
-
对主面板设置左右外边距,margin-left的值为左侧栏的宽度,margin-right的值为右侧栏的宽度。
一些说明:
1. 注意DOM文档的书写顺序,先写两侧栏,再写主面板。若更换,侧栏会被挤到下一列。(圣杯布局和双飞翼布局都会用到)。
2. 这种布局方式比较简单明了,但缺点是渲染时先渲染了侧边栏,而不是比较重要的主面板。
<div id="content">
<div class="sub">sub</div>
<div class="extra">extra</div>
<div class="main">main</div>
</div>
.sub{
100px;
float: left;
}
.extra{
200px;
float: right;
}
.main{
margin-left: 100px;
margin-right: 200px;
}
b. position+margin
原理说明:通过绝对定位将两个侧栏固定,同样通过外边距给两个侧栏腾出空间,中间列自适应。
布局步骤:
-
对两边侧栏分别设置宽度,设置定位方式为绝对定位。
-
设置两侧栏的top值都为0,设置左侧栏的left值为0, 右侧栏的right值为0。
-
对主面板设置左右外边距,margin-left的值为左侧栏的宽度,margin-right的值为右侧栏的宽度。
一些说明:
1. 与上一种方法相比,本种方法是通过定位来实现侧栏的位置固定。
2. 如果中间栏含有最小宽度限制,或是含有宽度的内部元素,则浏览器窗口小到一定程度,主面板与侧栏会发生重叠。
<div id="content">
<div class="sub">sub</div>
<div class="main">main</div>
<div class="extra">extra</div>
</div>
.sub, .extra { position: absolute; top: 0; 200px; } .sub { left: 0; } .extra { right: 0; } .main { margin: 0 200px; }
c. 圣杯布局(float + 负margin + padding + position)
原理说明:
为了让浏览器最先渲染main,要把main放DOM最上面,以此为出发点展开的布局。就是听起来高大上的三栏布局。
布局步骤:
-
三者都设置向左浮动。
-
设置main宽度为100%,设置两侧栏的宽度。
-
设置 负边距,sub设置负左边距为100%,extra设置负左边距为负的自身宽度。
-
设置main的padding值给左右两个子面板留出空间。
-
设置两个子面板为相对定位,sub的left值为负的sub宽度,extra的right值为负的extra宽度。
一些说明
1. DOM元素的书写顺序不得更改。
2. 当面板的main内容部分比两边的子面板宽度小的时候,布局就会乱掉。可以通过设置main的min-width属性或使用双飞翼布局避免问题。
<div id="bd">
<div class="main"></div>
<div class="sub"></div>
<div class="extra"></div>
</div>
.main {
float: left;
100%;
}
.sub {
float: left;
190px;
margin-left: -100%;
position: relative;
left: -190px;
}
.extra {
float: left;
230px;
margin-left: -230px;
position: relative;
right: -230px;
}
#bd {
padding: 0 230px 0 190px;
}
c. 双飞翼布局(float + 负margin + margin)
原理说明:
圣杯布局的改进版,在main元素上加了一层div, 并设置margin。
布局步骤:
-
三者都设置向左浮动。
-
设置main-wrap宽度为100%,设置两个侧栏的宽度。
-
设置 负边距,sub设置负左边距为100%,extra设置负左边距为负的自身宽度。
-
设置main的margin值给左右两个子面板留出空间。
一些说明
1. 圣杯采用的是padding,而双飞翼采用的margin,解决了圣杯布局main的最小宽度不能小于左侧栏的缺点。
2. 双飞翼布局不用设置相对布局,以及对应的left和right值。
3. 通过引入相对布局,可以实现三栏布局的各种组合,例如对右侧栏设置position: relative; left: 190px; ,可以实现sub+extra+main的布局。
<div id="main-wrap" class="column">
<div id="main">#main</div>
</div>
<div class="sub"></div>
<div class="extra"></div>
.main-wrap {
float: left;
100%;
}
.sub {
float: left;
190px;
margin-left: -100%;
}
.extra {
float: left;
230px;
margin-left: -230px;
}
.main {
margin: 0 230px 0 190px;
}
c. flex 布局
简单好用
<div id="content">
<div class="sub">sub</div>
<div class="main">main</div>
<div class="extra">extra</div>
</div> #content { display: flex; } .sub,.extra { flex: 0 0 200px; height: 550px; background: green; } .main { flex: 1; height: 550px; background: blue; }
总结:三栏布局一般用 position + margin 方案就好,浏览器允许直接上flex 通吃。
以上是本人目前了解的,若有看客,望不吝拍砖。
参考链接:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html (flex语法篇)
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html (flex实例篇)
https://segmentfault.com/a/1190000011990028 (有关圣杯与双飞翼)