一、关于需求规格说明书
需求分析书version2.0地址github
上一周我们经过初步的讨论提交了需求规格说明书,经过答辩和小组内部讨论总结出以下几点不足:
- 原型界面展示没有很强的逻辑性,看起来比较没有条理
- 功能考虑不够全面
- 验收验证做了思维导图,这次补充验收验证表格
这一周经过更深层次的讨论,在原有的基础上,我们对一些功能进行了一些增加和删除
- 平台主要定位对象是福大本校学生,交易的物品主要是书籍,洗衣机、电动车等大件物品或其他生活物品,原本包括
租用和捐赠功能,但是租用功能实用性不高,所以选择删除,只保留捐赠功能。 - 对于发布功能在原有只能发布商品的基础上,增加发布需求的功能,并在
首页和我的板块分别增加需求信息和我的需求两个模块,在里面添加相应的具体内容。
二、团队编码规范
Android项目代码编写规范:github
PHP代码规范:github
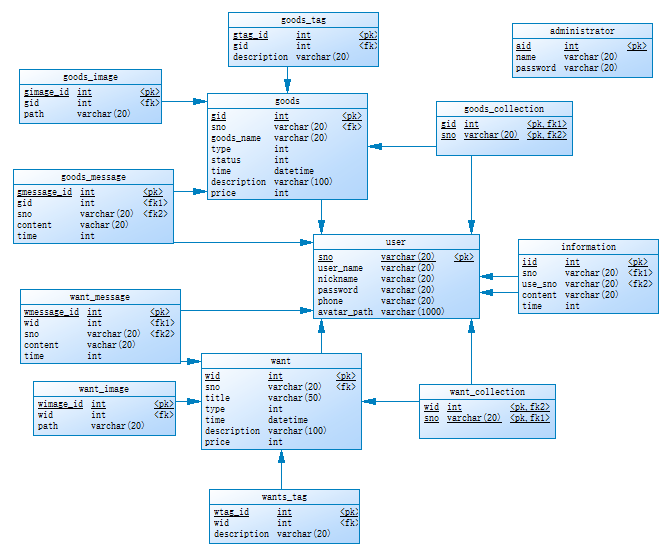
三、ER图
ER图

物理模型

四、后端架构设计
APP开发采用MVP模式
图解:

• M(Model) 数据相关层
• V(View) 视图层,如Activity上的布局
• P(Presenter) 纽带层,用来连接Model与View.
MVP开发在Android中的基本流程
-
View层定义View.interface,用来定义View的行为。一般由Activity或者是Fragment来实现这个接口,它定义了View视图的各种变化,如设置Textview,加载对话框,更新进度条等。
-
Model层定义Modle.interface,这个是用来定义数据层发生变化时的通知接口,因为Model不能直接与View交互,所以它与Presenter交互,然后再通过Presenter间接达到与View的交互。
-
Presenter翻译的意思是主持人,也就是主持场合,控制节奏的意思。Presenter负责具体的业务逻辑,请求数据,把数据送到Model,或者监听Model的数据变化,接受View层的动作,负责通过通知View层的视图变化。
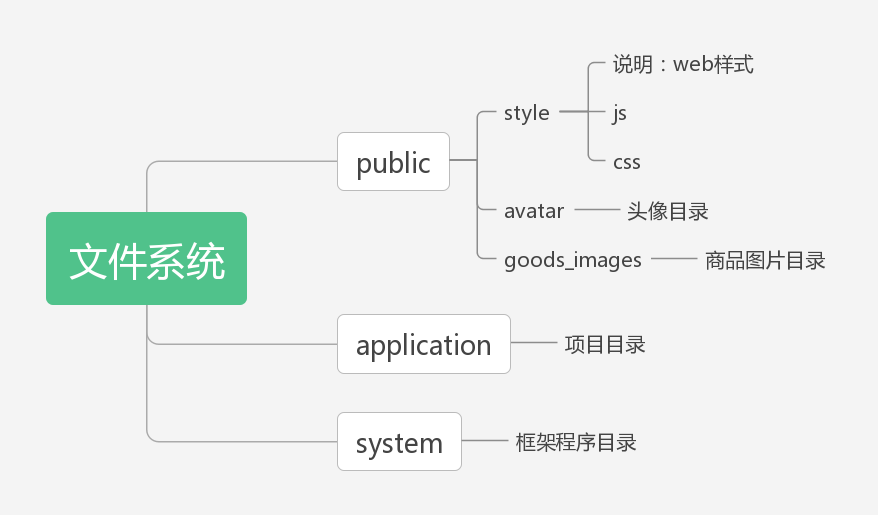
后端采用基于CodeIgniter框架的LNMP环境开发。
选用CodeIgniter框架的原因
- 它一个小巧的框架,但有出色的性能;
- 它一个几乎零配置的框架;;
- 不需要被迫学习一种新的模板语言(当然如果你喜欢,你可以选择一个模板解析器);
- 有着清晰、完整的文档。
- 容易上手
CodeIgniter框架 的开发基于MVC(模型-视图-控制器)设计模式。MVC是一种用于将应用程序的逻辑层和表现层分离出来的软件方法。
模型 代表存储的数据结构。通常来说,模型类包含对数据库进行增删改查的方法。这些方法是对数据处理的重要部分。
视图 是要展现给用户的信息。一个视图通常就是一个网页,但是我们的APP中,使用到的视图主要是在web端部分。
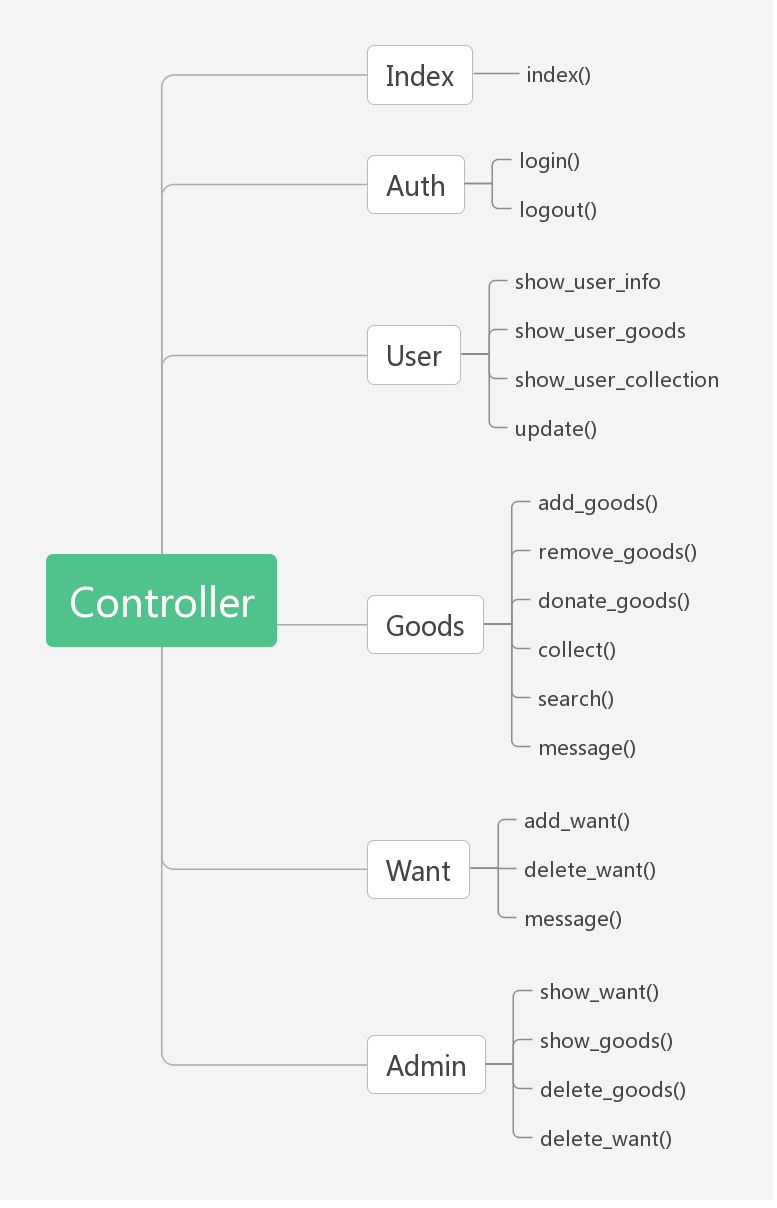
控制器是模型、视图以及其他任何处理 HTTP 请求所必须的资源之间的中介。安卓端我们将会使用到CI的M/C。
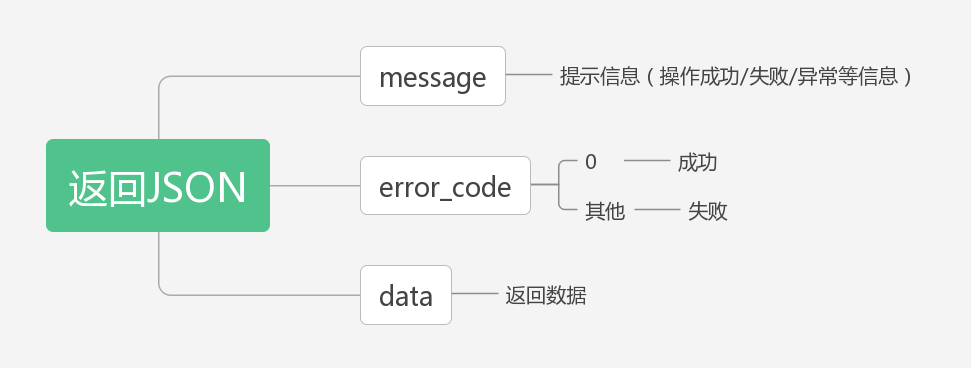
- 前台使用okhttp获取后台数据
- 后台使用php编写API接口




五、团队分工
-
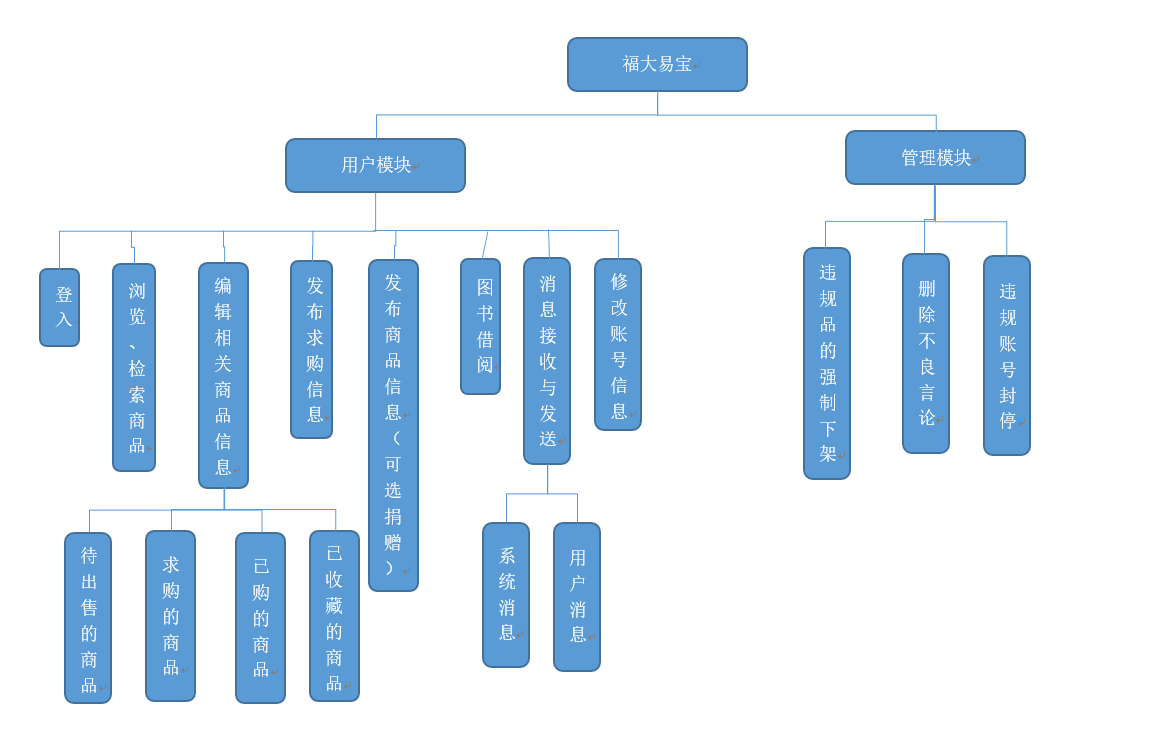
WBS图

-
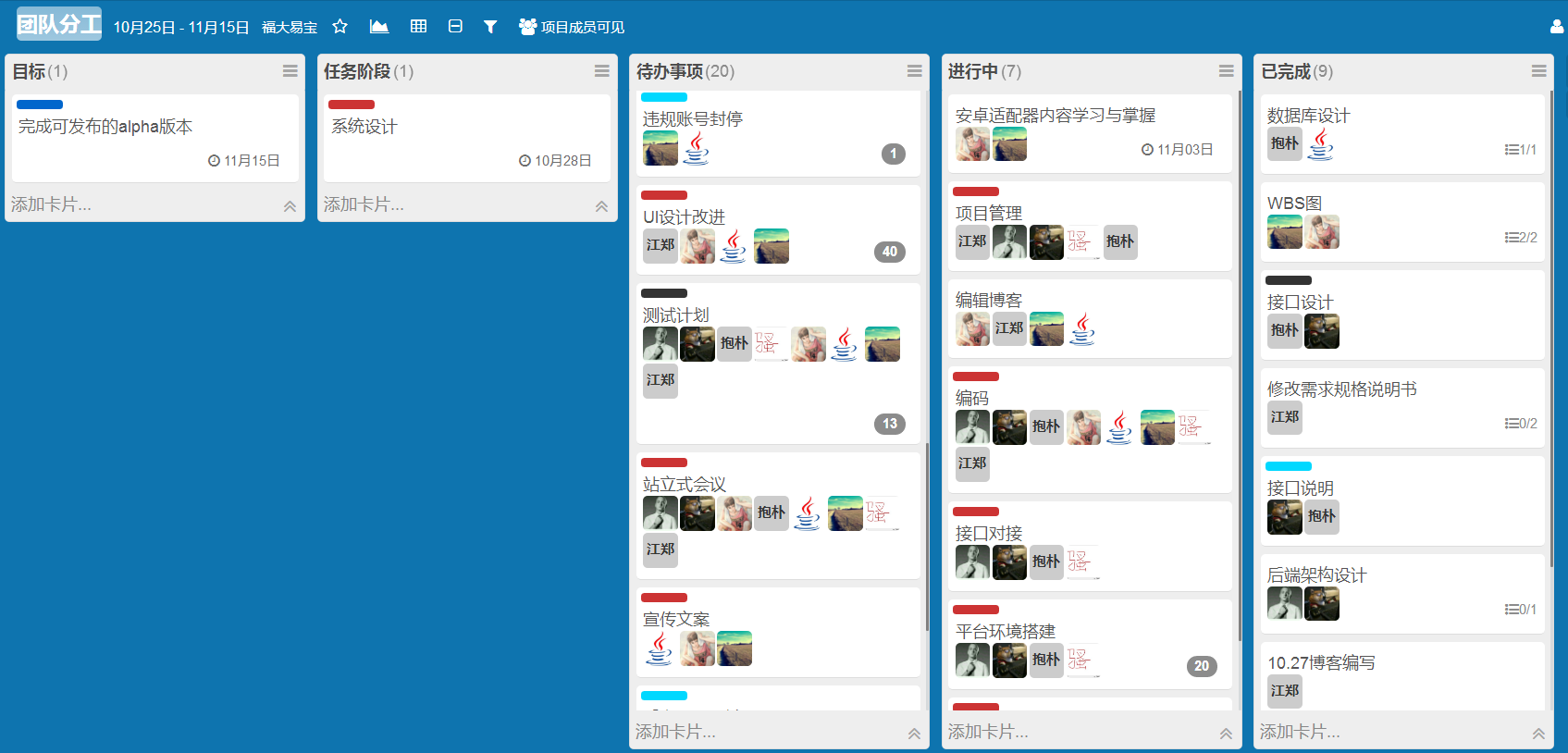
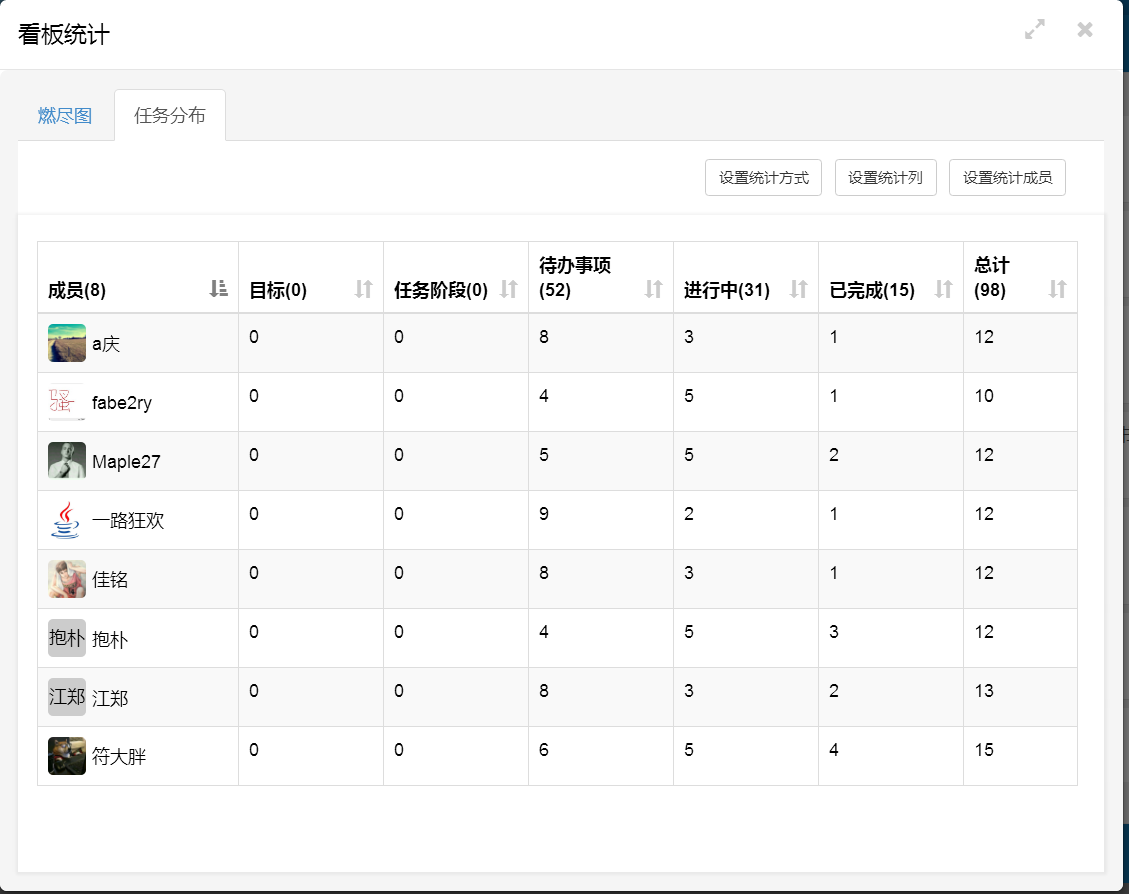
Leangoo分工图

-
团队分工

-
燃尽图

六、分工和工作量比例
| 姓名 | 比例(%) |
|---|---|
| 刘双玉 | 15 |
| 李佳铭 | 11 |
| 杜宏庆 | 11 |
| 肖小强 | 12 |
| 汪志彬 | 11 |
| 江郑 | 12 |
| 符天愉 | 16 |
| 邓弘立 | 12 |