首先,javascript 是一门单线程,无阻塞的脚本语言。
- 何为单线程:就是在任何时候都只有一条线程在执行代码。
- 无阻塞:就是执行代码任务时一路绿灯,畅通无阻。
无阻塞的实现主要依赖于一个机制,就是事件循环机制。
在事件循环机制里面,有两个概念,分别是主线程和任务队列。
- 主线程:执行所有的同步任务和异步任务
- 任务队列:存放所有的异步任务
任务队列主要分为两类:
- 宏任务(macrotask):script代码,setTimeout,setInterval,setImmediately,I/O,UI render
- 微任务(microtask):promise.then()/.catch(),process.nexttick()
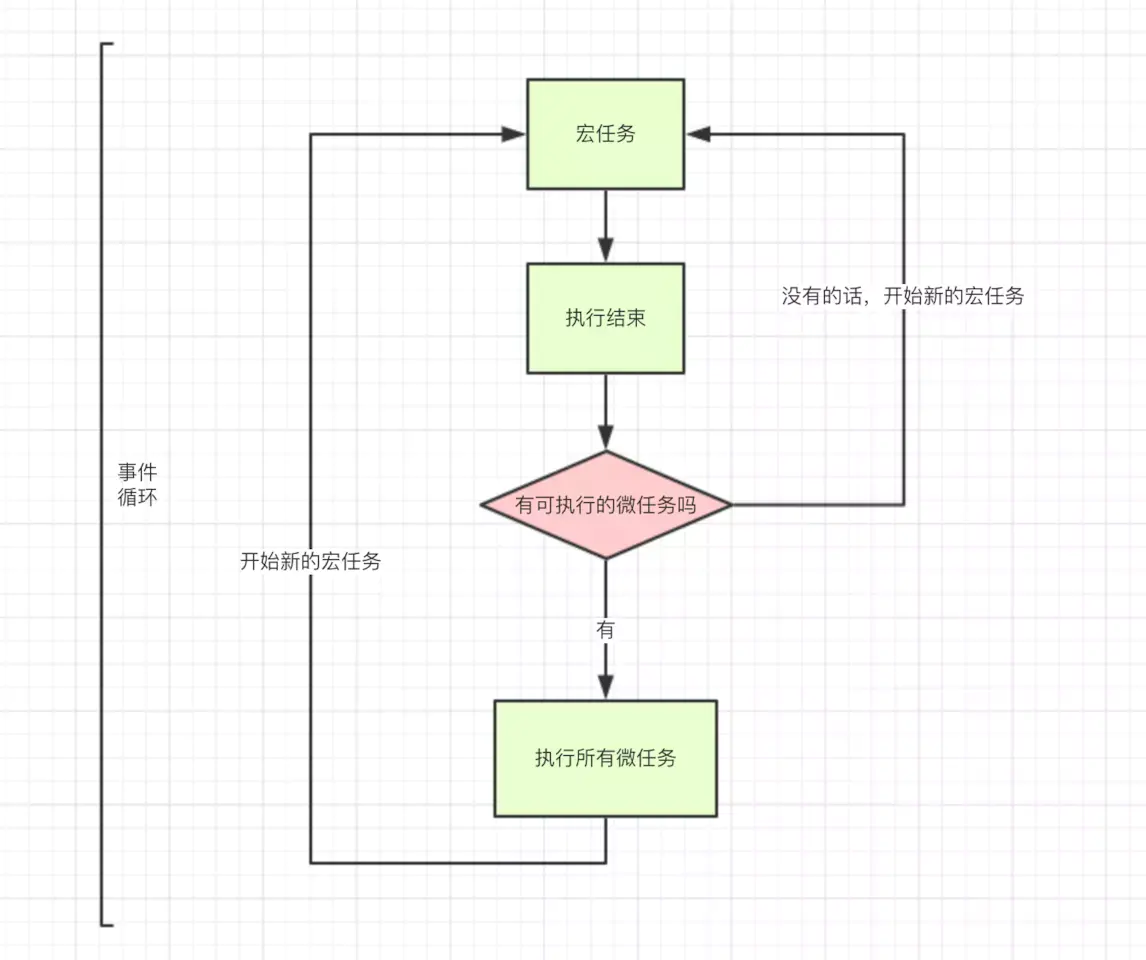
宏任务和微任务之间的关系:(盗图 ^_^)

注意:
- 在同一次事件循环中,宏任务的执行是先于微任务的。
- 在执行微任务时,不要产生全新的微任务。
- 只有在一次事件循环中执行完所有由于执行宏任务产生的微任务之后,才会开始执行下一个宏任务。
宏任务和微任务的关系比喻
- 宏任务:购物者
- 微任务:购物者的商品
- 执行栈:收银员
收银员在为购物者结账时,首先就是确定这个购物者服务选择的商品,然后对所有商品扫描计数之后,最后直到所有商品扫描完毕,完成结账;才算为这位购物者服务完毕。然后再为下一个购物者服务。
以上是自己的一些学习心得,希望各位大佬多多指教。